WordPressの管理画面にメニューを追加する方法
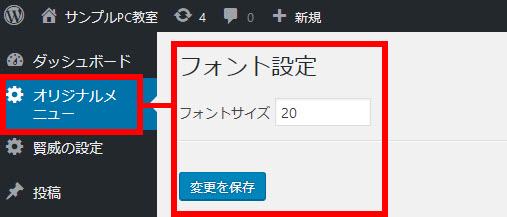
WordPressで管理画面にオリジナルのメニューを追加したいこともあります。簡単な例はブログ記事本文のフォントサイズを変更できるメニューですが次のようなイメージになります。

メニューを追加するというより、サイトに何らかの設定機能を追加するといった方が早いかもしれません。その場合、管理画面に新たなメニューページを持たせる必要があります。
以下、管理画面にオリジナルメニューやメニューページを追加して、プラグインにまとめる方法を紹介します。
管理画面にメニューを追加する
add_menu_page関数を使うと、管理画面にオリジナルのメニューページを追加することができます。
【参考】関数リファレンス/add menu page - WordPress Codex 日本語版
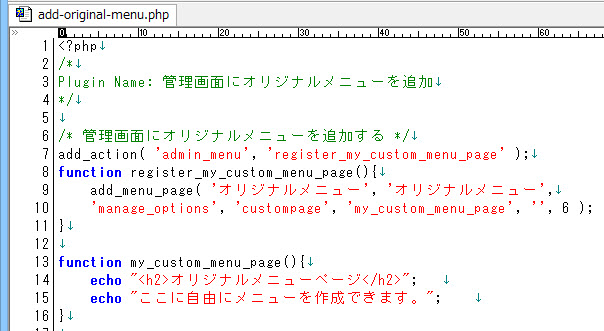
上記のページからコードを引用して、次のようなコードを組み立ててみました。
/* 管理画面にオリジナルメニューを追加する */
add_action( 'admin_menu', 'register_my_custom_menu_page' );
function register_my_custom_menu_page(){
add_menu_page( 'オリジナルメニュー', 'オリジナルメニュー',
'manage_options', 'custompage', 'my_custom_menu_page', '', 6 );
}
function my_custom_menu_page(){
echo "<h2>オリジナルメニューページ</h2>";
echo "ここに自由にメニューを作成できます。";
}
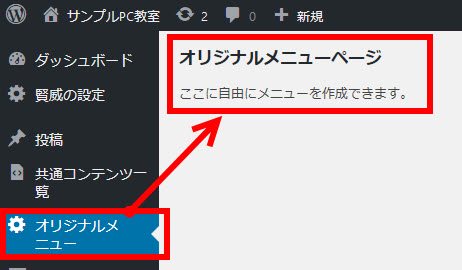
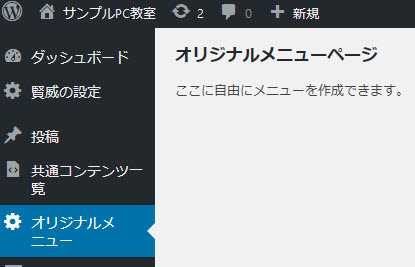
これにより、管理画面に「オリジナルメニュー」が追加されます。

あとは、ページの中身を出力しているユーザー定義関数のmy_custom_menu_page関数をカスタマイズすれば、さまざまなオリジナル機能を持たせることができます。
ただ、上記のコードをどこにコピーペーストすれば良いのか書きませんでした。
単純に試したいだけなら、テーマのfunctions.php(子テーマが理想)で大丈夫ですが、どうせならテーマに依存せずに機能を使えるようにプラグインに仕上げてはいかがでしょうか。
以下、プラグインとしてまとめる手順を説明します。つまり、オリジナルプラグインの設定画面として機能します。
プラグインの作成
プラグインといっても難しく考える必要はなく、フォルダを作ってプラグイン名を書いたPHPファイルを保存すれば、ひとまず大丈夫です。
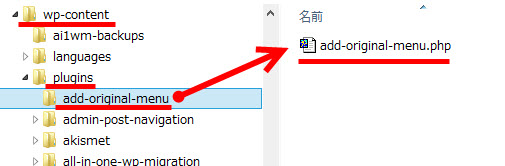
ここではWordPressインストール先のwp-content/pluginsフォルダにadd-original-menuというフォルダを作って、その中にadd-original-menu.phpというファイルを作成しました。保存先はwp-content/pluginsですが、作成するフォルダやファイル名は任意です。

作成したadd-original-menu.phpがプラグイン本体になります。とりあえず、プラグイン名だけは必須なので先頭に次のように書いておきましょう。
<?php /* Plugin Name: 管理画面にオリジナルメニューを追加 */
プラグイン名の「管理画面にオリジナルメニューを追加」は自由に決めてください。
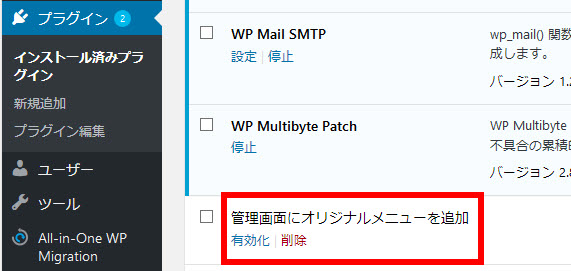
このファイルがwp-content/pluginsフォルダに保存されていれば、すでにプラグインがインストールされた状態になります。「プラグイン」‐「インストール済みプラグイン」メニューを開いてみましょう。

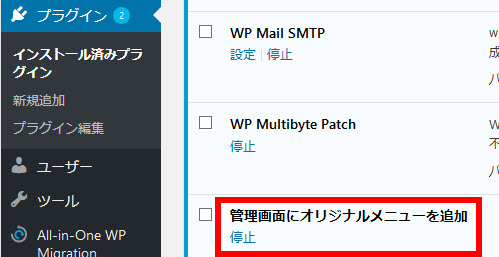
「有効化」をクリックするとプラグインが使用可能になります。他のプラグインと同じです。

あとは、このファイルの中に前述のコードを入力すれば、オリジナルメニューを追加するプラグインとして機能します。別の言い方をすればプラグインの設定ページが作成されます。

プラグインの機能としてオリジナルメニューが表示されます。つまり、オリジナルプラグインの設定画面になります。

ここから先はアイデアとスキルが問われる作業になりますが、おおざっぱに言えばメニューから設定を保存することと、保存した設定をどこかで利用することの2点です。
- メニューから設定を保存する
- 保存した設定を利用する
設定を保存する機能の作成
手っ取り早くメニューで何かを入力・設定して保存するまでの流れを体験したければ、次のページが参考になります。
【参考】管理メニューの追加 - WordPress Codex 日本語版
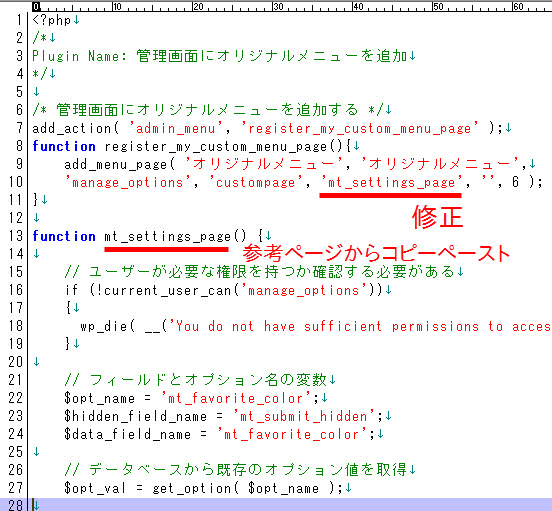
上記ページの最後の方にユーザー定義関数mt_settings_pageのサンプルコードが掲載されているので、プラグインファイルにコピーペーストします。さらに、ページを作るときに呼び出すadd_menu_page関数のパラメータ(コールバック関数)の部分を「my_custom_menu_page」から「mt_settings_page」に変更します。

ここは少しややこしい作業になるので、一発でうまくいかないかもしれませんが何度か失敗しながらチャレンジしてみてください。もちろん、上記のコードにこだわらず独自の機能を組み込んでいただくのが理想です。
PHPの知識がない状態でこの記事を読んでいただいている方もいると思いますが本格的なプラグイン作成にはPHPのスキルと経験が必須です。長期的な目標として取り組んでみてください。
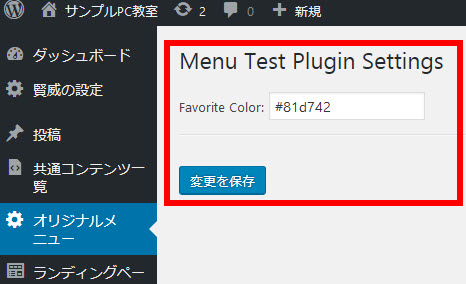
上記のメニューページを表示するmt_settings_page関数では入力内容を保存する画面が定義されています。ですから、うまくいけば入力した文字を保存できるようになります。

「変更を保存」ボタンをクリックすると入力内容が保存されます。いったん別のメニューを開いてからオリジナルメニューを開くと、前に入力した内容が表示されるはずです。
保存した設定を利用する
設定を保存するところまではできたので、あとは保存した設定を活用するだけです。活用例は無限大、それこそアイデア次第ですが、ここでは簡単な例としてフォントサイズを設定するメニューに仕上げてみます。
要件としては「ブログ記事のフォントサイズをメニューで変更できるようにする」という、よくあるものです。有料テーマではよく見る機能ですね。
設定保存はできているので、あとは設定を取り出してCSSに反映するだけです。それには、次のコードをプラグインのPHPファイルに追加します。3行目で取得したフォントサイズ設定を9行目でCSSに反映して出力しています。他にも説明すべき点はいくつかありますが長くなるので省略します。
/* フォントサイズを設定 */
function my_css_font_setting(){
$opt_val = intval(get_option( 'mt_favorite_color' ));
if ($opt_val > 50) {$opt_val = 50;}
if($opt_val): ?>
<style type="text/css">
body {
font-size: <?php echo $opt_val; ?>px;
}
</style>
<?php endif;
}
add_action('wp_head', 'my_css_font_setting');
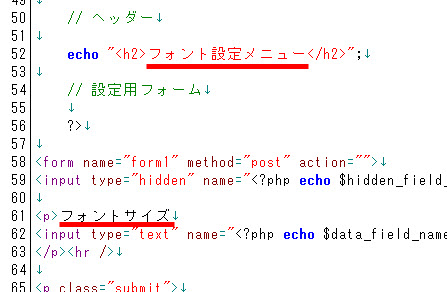
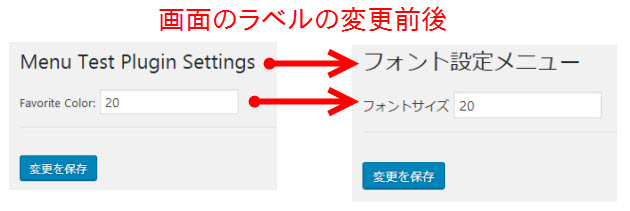
また、必須ではありませんが、雰囲気が出るように前述の画面を表示するmt_settings_page関数の中にある2箇所のラベルを修正しておきましょう。

変更イメージは次のようになります。

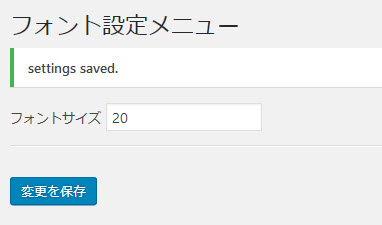
完了したらメニューで適当な数字を入力して「変更を保存」ボタンをクリックすると設定完了です。

サイトを表示すると、フォントサイズの変更が反映されます。画面を右クリックして「検証」メニューなどを見ると、プラグインから設定したCSSが出力されていることがわかります。

まとめ
以上、管理画面にオリジナルメニューを追加してプラグインとして仕上げるまでの手順を紹介しました。管理画面に追加したメニューで何かを保存し、それを取り出して何かに反映していく。ここではフォントサイズの変更メニューを例に紹介しましたが「何か」はアイデア次第です。あとは試行錯誤してみましょう。