ネットで集客するならSEOだけでなく「CTA」も重要
ホームページを使ってネット集客するため、SEOに力を入れている方も少なくないでしょう。ただし、SEOだけで集客できるとは限りません。SEOがアクセスを増やすための作戦だとしたら、集めたアクセスを問い合わせや成約へと結びつける「何か」が必要です。
SEOは入口戦略・集客には出口戦略も必要
SEOは検索エンジン経由でサイトに入ってくる人を増やすための作戦です。これを「入口戦略」とよぶとすれば、集客するには入ってきたユーザーを問い合わせページやサービス紹介ページに出ていってもらうための「出口戦略」も必要です。
- 入口戦略 --- サイトに入ってくる人を増やす作戦(SEO)
- 出口戦略 --- 問い合わせページなどに出ていく人を増やす作戦
もちろん、確率の問題なのでSEOが成功してサイトのアクセスが増えれば問い合わせや成約が増えるかもしれませんが、入ってきた人をうまく出口に誘導できれば、さらに効果的なことは間違いありません。
ユーザーの導線上に「出口」を設置する
出口戦略を簡単に言えば、サイトに入ってきた人を問い合わせページやサービス紹介ページに出ていってもらうための作戦です。
それには、言うまでもありませんがページの中に「出口」を設置する必要があります。出口とは、記事やページの下に設置された「お問い合わせはこちら」のボタンやバナーのことを指します。
「問い合わせページに誘導するなら画面上部のグローバルメニューをクリックしてもらえば良いのでは?」と思うかもしれません。
確かにグローバルメニューも問い合わせページへの出口として機能しますが、「記事下」という位置に設置するボタンやバナーが重要です。ここは記事を読み進めてきたユーザーの導線だからです。
また、記事を読み終わったときに出口を探すという人間心理もあります。そこに「気軽にご相談ください」のバナーがあれば、集客に効果的なのは言うまでもありません。
画面を上にスクロールして「問い合わせ」メニューをクリックしてもらえば十分だと思うのは制作者の視点です。集客を成功させるには利用者の心理をうまく利用する必要もあります。
出口を簡単に設置できる「CTA」機能
すべての記事下にお問い合わせボタンを設置するといっても、全ページの編集画面を開いてHTMLタグをコピーペーストしていくのは非効率です。
そのようなわけで、記事下などに出口になるバナーやボタンを設置できる「CTA」(Call To Action)という機能が付いているテーマやプラグインもあります。
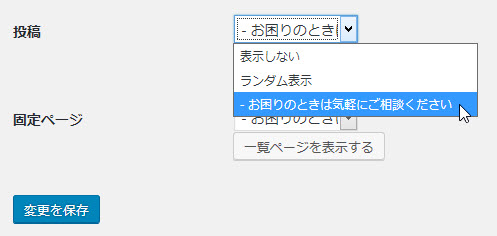
CTAのレイアウトを一元管理でき、「表示/非表示」のオプションを設定すれば、すべての投稿や固定ページに対して出口(CTA)を簡単に設置できます。1ページずつ管理画面を開いて修正する必要はありません。
以下の設定画面はVK All in One Expansion Unitプラグインの例です。

これにより、全ページの本文下にCTAを表示できるようになります。

みなさんのサイトは集客に必要な「出口」を設置できていますか?集客目的でサイトを作っている方は、CTA機能も含めて早めにチェックしてみてください。