WordPressで箇条書きのマークをアイコンにする方法
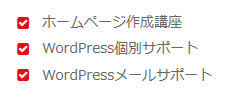
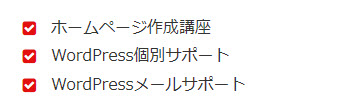
箇条書きのマークをアイコンにしたいこともあります。次のようなイメージです。

このような箇条書きを作成する場合、画像を準備して背景画像に設定する方法もありますが、少し面倒かもしれません。ここでは手軽にShortcodes Ultimateプラグインを使ってアイコン付きの箇条書きを作る方法を紹介します。
アイコンを使った箇条書きの作成
「プラグイン」‐「新規追加」メニューからShortcodes Ultimateプラグインをインストール、有効化します。

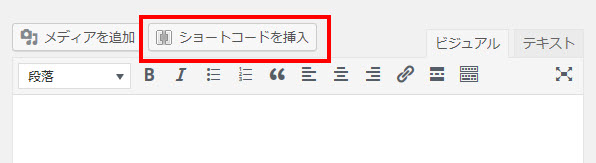
投稿または固定ページの編集画面で「ショートコードの挿入」ボタンをクリックします。

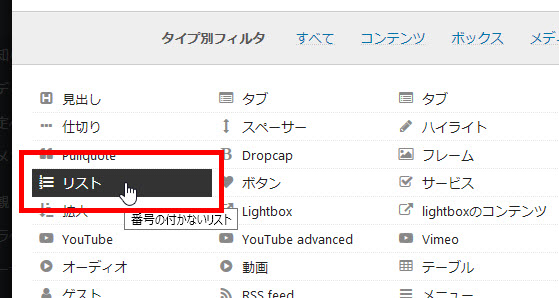
箇条書きを作るため「リスト」をクリックします。

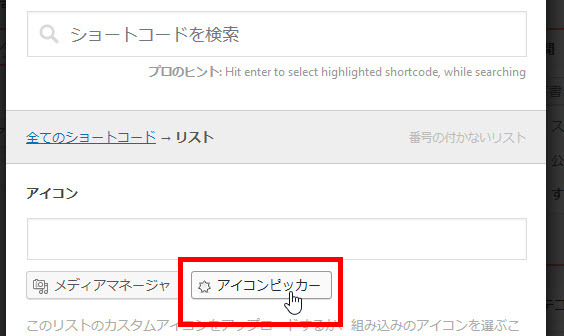
アイコンを選ぶため「アイコンピッカー」をクリックします。

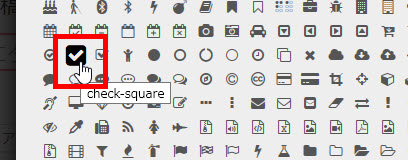
使いたいアイコンを選択します。

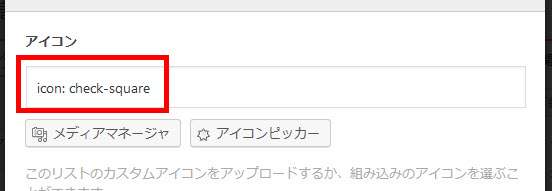
設定画面に戻ると、使うアイコンのコードが入力されます。

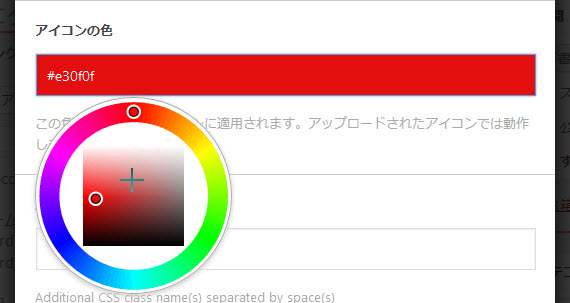
アイコンの色を選ぶこともできます。

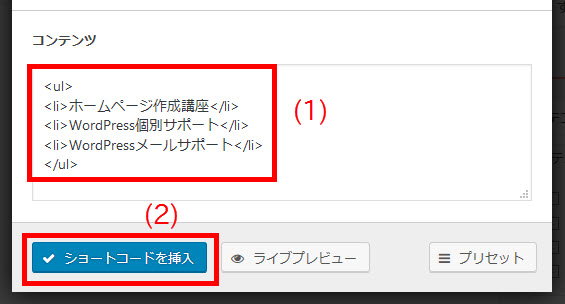
画面を下にスクロールして、liタグの内側に箇条書き項目を入力(1)します。「ショートコードを挿入」ボタン(2)をクリックすると設定完了です。

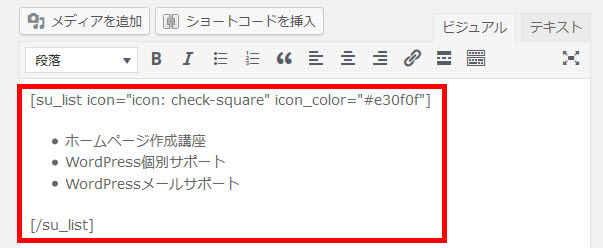
ショートコードで囲まれた箇条書きが編集画面に追加されます。

ページを表示すると、選んだアイコンが箇条書きに設定されます。

既存の箇条書きのマークをアイコンに変更する
すでに作成済みの箇条書きのマークをアイコンに変更したい場合は、上記の手順で作成したショートコードで既存の箇条書きを囲めば大丈夫です。
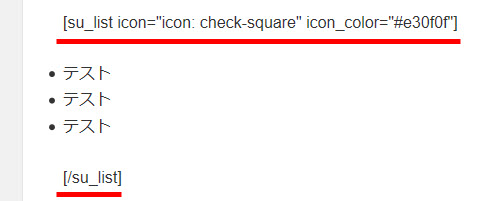
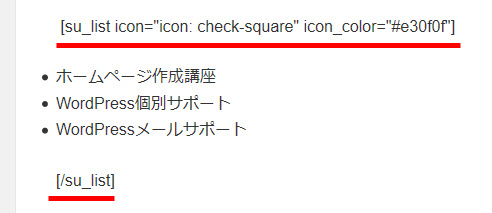
たとえば、Shortcodes Ultimateプラグインの「リスト」で次のようなショートコードを作成します。

この赤い下線部分がアイコン付き箇条書きのショートコードなので、作成済みの箇条書きを囲めばアイコン付きのショートコードに加工できるでしょう。

これで作成済みの箇条書きがアイコン付きになります。

サイト全体の箇条書きにアイコンを設定する
サイト全体の箇条書きに同じアイコンを付けたい場合、全ページを開いてショートコードで囲む作業は非常に面倒です。その場合、CSSを使ってサイト全体の箇条書きに同じアイコンを設定する方法があります。
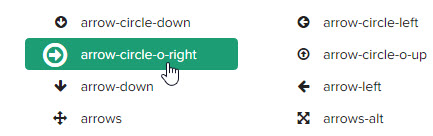
それには、次のサイトから使いたいアイコンを選びます。
ここでは矢印を選びました。

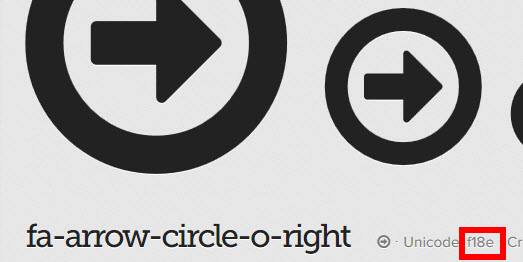
クリックして開いたページからUnicodeをコピーします。

WordPressに戻って子テーマのstyle.cssなどに次のCSSを入力します。ポイントは7行目です。上記のステップでコピーしたUnicodeに半角の「¥」(スラッシュの逆に見える場合があります)を付けて入力します。たとえば、コピーしたUnicodeが「f18e」なら「content: '\f18e';」のようになります。
/* 箇条書きのアイコン設定 */
#content li {
list-style-type: none;
}
#content li:before {
content: '\f18e';
font-family: 'FontAwesome';
margin-right: 10px;
color: red;
}
これでサイト全体の箇条書きにアイコンが付加されます。箇条書きを使っているページを開いてショートコードで囲む必要はありません。