WordPressでコンテンツをポップアップ表示できるPopup Builderプラグイン
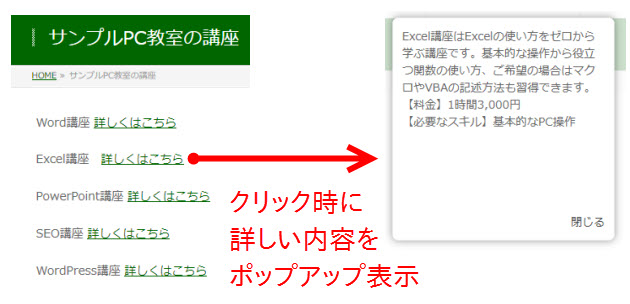
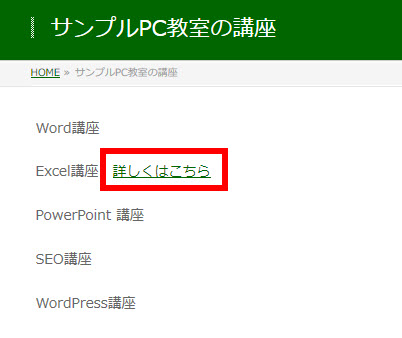
WordPressサイトでコンテンツをクリックしたときにポップアップ表示させたいことがあります。たとえば、商品やサービスを一覧表示しておき「詳しくはこちら」をクリックしたタイミングで詳しい内容をポップアップ表示したい場合などです。

Popup Builderプラグインを使うと、ショートコードを使ってポップアップコンテンツを表示することができます。以下、使い方を説明します。
この記事の内容
Popup Builderプラグインのインストール
「プラグイン」‐「新規追加」メニューからPopup Builderプラグインをインストール、有効化します。

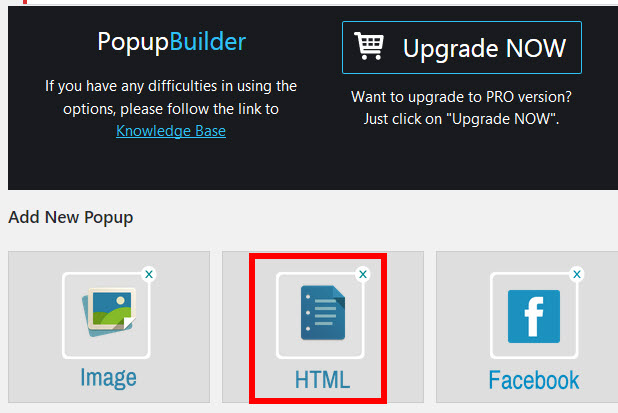
「Popup Builder」‐「Add New」メニューを開いて「HTML」をクリックします。

ポップアップする内容の作成
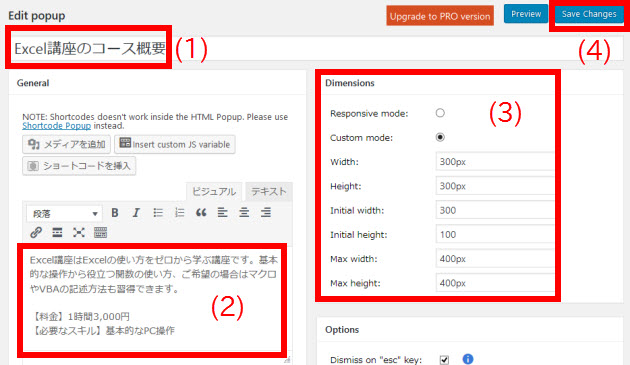
ポップアップコンテンツのタイトル(1)、内容(2)を入力します。ポップアップされるのは内容の部分です。ポップアップウィンドウのサイズ(3)も設定できますが必須ではないので、テスト表示した結果を見て微調整してもよいでしょう。完成したら「Save Changes」ボタン(4)をクリックすると設定完了です。

ポップアップの設置
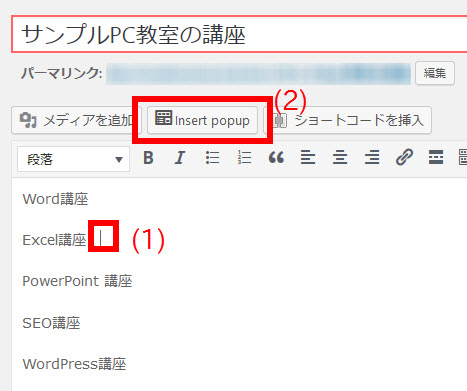
作成したポップアップを表示する投稿または固定ページの編集画面を開いてポップアップを設置する場所(1)にカーソルを置き、「Insert popup」(2)をクリックします。

ポップアップの設定
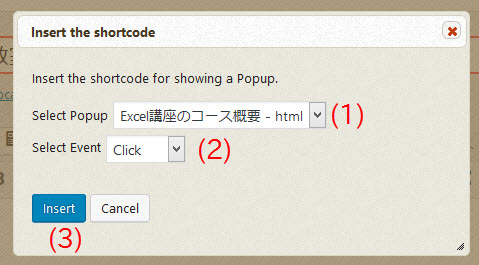
ポップアップするコンテンツを「Select Popup」(1)で選択、ポップアップするタイミングを「Select Event」(2)で選択します。ここではクリック時にポップアップするため「Click」を選択しました。

ポップアップのショートコードの設定
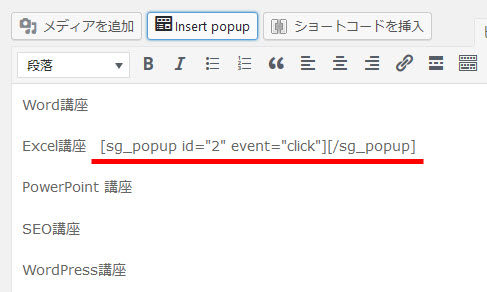
上記の「Insert」ボタン(3)をクリックするとポップアップのショートコードが追加されます。

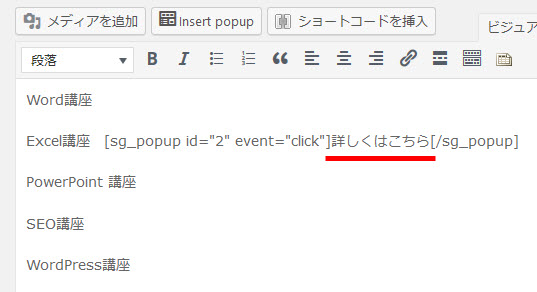
ショートコードの開始・終了タグの間にポップアップのラベルを入力(ここでは「詳しくはこちら」)します。

ポップアップの表示確認
サイトを表示してポップアップのラベルをクリックしてみましょう。

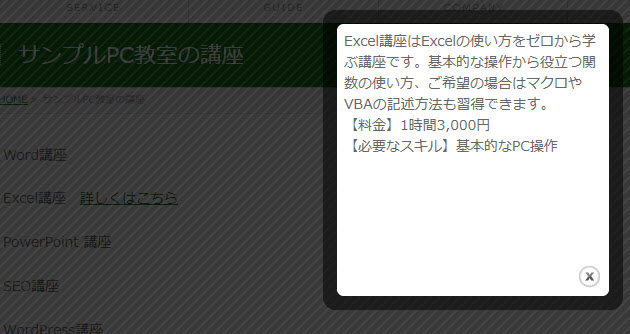
設定したコンテンツがポップアップします。

以上、Popup Builderプラグインの簡単な使い方を説明しました。「Popup Builder」メニューではポップアップコンテンツのテーマなども設定できるので、テスト表示のイメージを見て、いろいろと設定してみてください。