WordPressのメディアページを無効にする方法
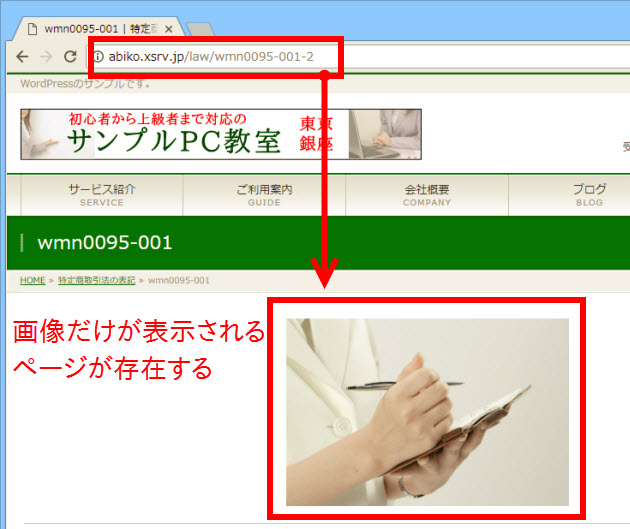
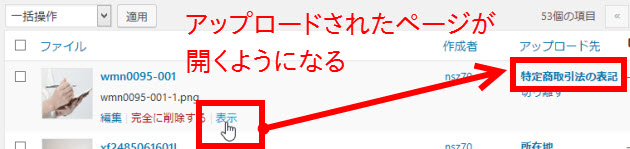
「メディアページ」とはメディアライブラリにアップロードした画像ごとに作成されるページです。「メディア」‐「ライブラリ」メニューを開いて任意の画像の「表示」をクリックすると、その画像だけが表示されるはずです。

「画像だけのページ」(メディアページ)もサイトコンテンツとして存在するということです。

メディアページを見せない方法と、検索結果に出さない方法を紹介します。どの方法が良いかはサイトによって異なると思いますが参考にしてください。
メディアページから添付元にリダイレクトする
メディアページを見せたくない場合はAttachment Pages Redirectプラグインを使って別のページにリダイレクトする方法があります。

有効化後にメディアライブラリから画像を表示すると、メディアページが開かず、アップロード先のページ(またはトップページ)が開くようになります。

メディアページをnoindexに設定する
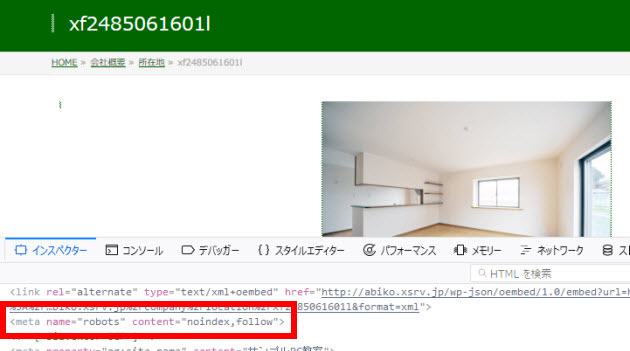
リダイレクトする必要がなく、検索結果に出したくないだけの場合はメディアページにnoindexのmetaタグを追加する方法があります。具体的には次のコードを子テーマのfunctions.phpなどに入力します。
/* メディアページをインデックスしない */
function my_add_noindex_attachment(){
if (is_attachment()) {
echo '<meta name="robots" content="noindex,follow" />';
}
}
add_action('wp_head', 'my_add_noindex_attachment');
これにより、メディアページに「noindex」が追加され、そのうち検索エンジンのインデックスから消えていきます。ユーザーはページを参照できますが、検索エンジンからは評価されなくなるので、メディアページがサイト全体の評価に悪影響を与えるのでは、という心配もありません。

言うまでもありませんが、メディアページ以外にnoindexは付加されません。
ちなみに、メディアページのテンプレートがテーマ内のattachment.phpだと気づいた方は鋭いです。ただ、このファイルを消してもメディアページが消えるわけではないので注意してください。あくまでデザインテンプレートが消えるだけです。