Font Awesomeのアイコンが文字化けするとき
BizVektorやLightningでもサポートされているアイコンフォントの「Font Awesome」ですが、サイトからタグをコピーしてもアイコンが文字化けしてうまく表示されないことがあります。
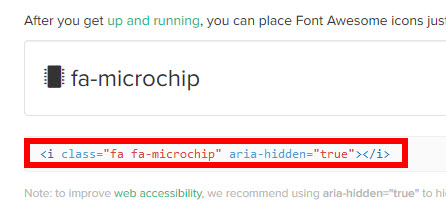
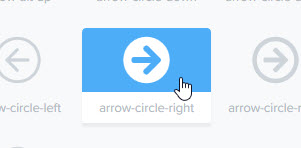
試しにFont Awesomeのサイト「https://fontawesome.com/icons」から適当にアイコンを選んでみます。

表示されたページからアイコンのコード(iタグ)をコピーします。

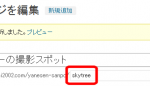
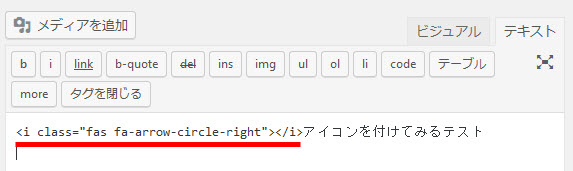
コピーしたタグを編集画面にペーストします。

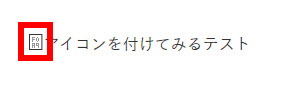
ページを表示すると、アイコンが文字化けしています。

これはFont Awesomeのバージョンの問題です。Font Awesomeのサイトではバージョン5のコードが表示されているので、サイト内でサポートされているFont Awesomeがバージョン4だとすれば、アイコンがうまく表示されない可能性があります。
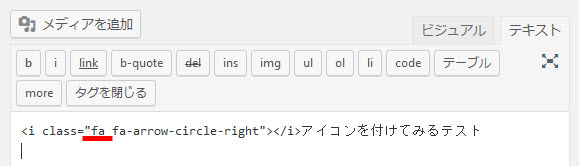
単純な対策は上記のコードの「fas」を「fa」に変更してみることです。

「fas」の部分は「far」「fal」「fab」の場合もあります。
新旧バージョンの違いがそれだけなら、うまくアイコンが表示されます。

「fas」を修正してもうまくいかない場合、バージョン5のライブラリを読み込むようにサイト設定を変更するか、以下の旧バージョンのページからコードをコピーします。
https://fontawesome.com/v4.7.0/icons/
旧バージョンのコードをコピーすることができます。