サイトの多言語化に便利なPolylangプラグイン
訪日外国人の増加などの要因で、サイトを多言語対応するニーズが高まっています。多言語対応にはさまざまな方法がありますが、ここではPolylangプラグインを使ってサイトを多言語化させるための設定を説明していきます。

この記事の内容
Polylangプラグインのインストール
「プラグイン」‐「新規追加」メニューからPolylangプラグインプラグインをインストール、有効化します。

対応言語の設定
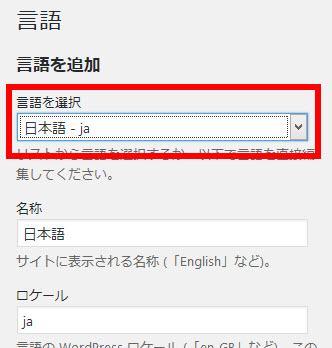
「言語」メニューを開いて対応言語を追加していきます。まずは、デフォルト(最優先)の言語(ここでは「日本語」)を追加します。

画面を下にスクロールして「言語を追加」ボタンをクリックすると設定完了です。

すでにコンテンツが作成済みの場合、対応言語に関連付けるように警告が表示されます。ここでは、すでに作成済みのコンテンツが日本語だと認識させるため「これらすべてをデフォルトの言語に設定できます。」をクリックします。

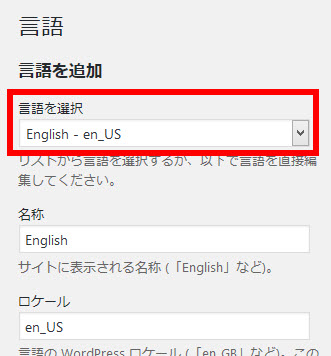
続いて、その他の対応言語も追加します。ここでは、英語を追加しました。

画面を下にスクロールして「言語を追加」ボタンをクリックすると設定完了です。
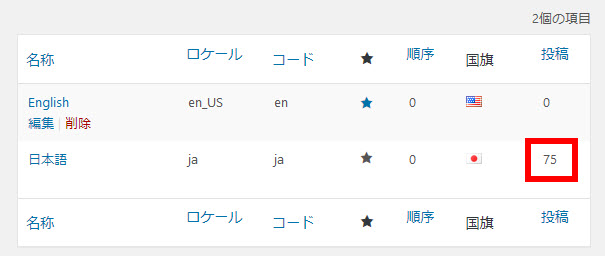
ここまでの作業で、英日対応サイトの準備ができました。デフォルトの言語は日本語で、既存の投稿は日本語コンテンツとして認識されています。

あとは、言語ごとにコンテンツを作り込んでいくだけです。ここまでに日本語サイトができあがっているなら、主に英語コンテンツを追加しながら、ウィジェットやメニューなどの表示を言語ごとに切り替える作業になります。
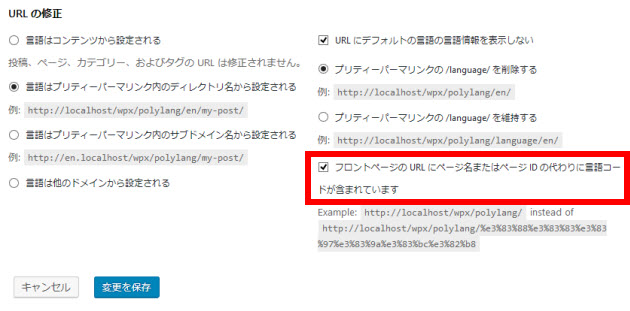
トップページのURL設定
「言語」‐「設定」メニューからURLの設定などの動作設定もできます。初期設定のままでも大きな問題はありませんが、トップページのURLが「http://example.com/en/トップページ」のようになってしまうのを避けるため、「URLの修正」で「フロントページの URL にページ名またはページ ID の代わりに言語コードが含まれています」をチェックしておいた方が良いかもしれません。これにより、英語サイトのトップページのURLは「http://example.com/en」のようになります。

言語スイッチャーの表示
「外観」-「ウィジェット」メニューを開くと下の方に「言語スイッチャー」があります。テスト用に任意のサイドバーに追加しておきましょう。言語名を表示するか、国旗を表示するかなど、自由に設定してください。

見た目はともかく、クリックするとサイトの言語が切り替わる言語スイッチャーが表示されます。テスト用なのでこれで十分です。

どうしても見た目が気になる方は次のようなCSSを子テーマのstyle.cssなどに入力してみてください。このCSSはBizVektorの例です。
/* 言語スイッチャーのスタイル(BizVektor) */
#sideTower .widget_polylang ul li {
border-bottom: none;
display: inline;
}
#sideTower .widget_polylang ul li a {
background: none;
display: inline;
padding: 10px;
}
少しは言語スイッチャーらしくなるかもしれません。

国旗や言語名をクリックするとサイトの言語が切り替わりますが、事前に該当言語のコンテンツを作成しておく必要があります。
ページの翻訳
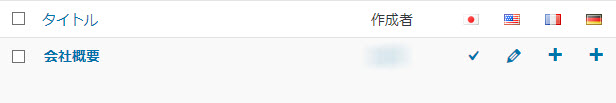
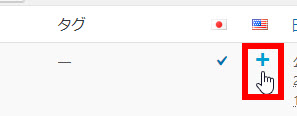
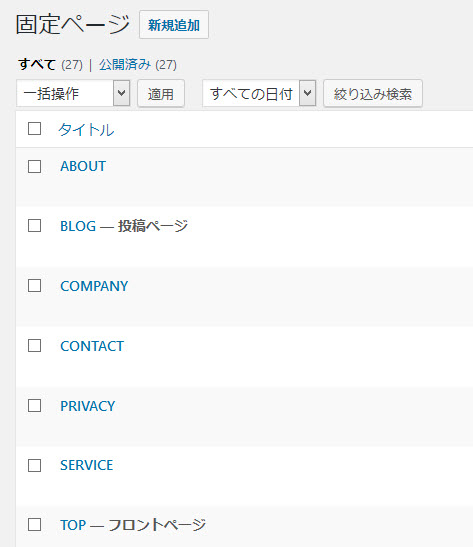
投稿や固定ページの一覧を見てみましょう。国旗が表示されて多言語対応の準備ができているはずです。はページが作成済みということです。ここでは日本語サイトを先に作ったという想定です。をクリックすると、その言語のページを新規追加できます。

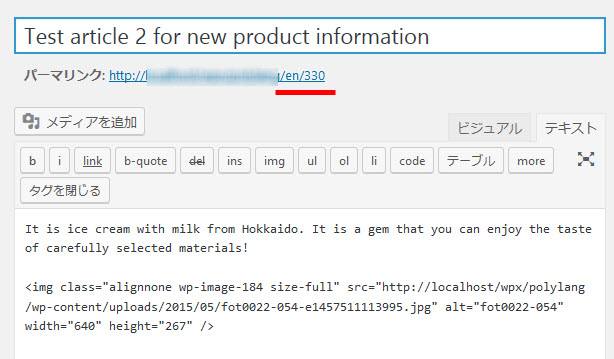
英語版のページを追加するため、をクリックしてみます。

タイトルと本文を入力して公開する流れは、コンテンツの言語を問わず同じです。公開するとURLに「en」などが付加されて、特定言語のコンテンツであることがわかります。

問題なく表示されるはずです。

WordPressサイトを自動翻訳するなら「Polylang + Lingotek」
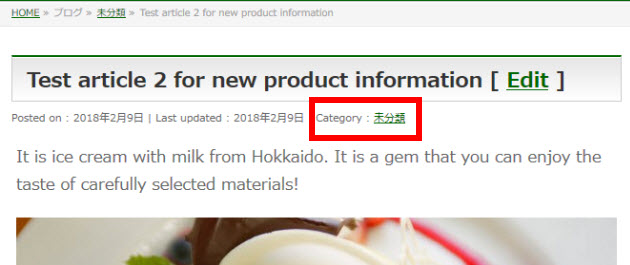
ただし、カテゴリーが「未分類」だったりするので、カテゴリーを翻訳しましょう。
カテゴリーの翻訳
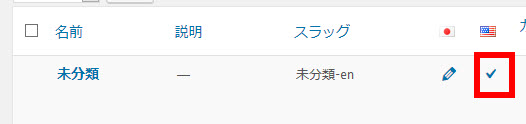
「投稿」‐「カテゴリー」メニューを開いて、翻訳したいカテゴリーのアイコンをクリックします。

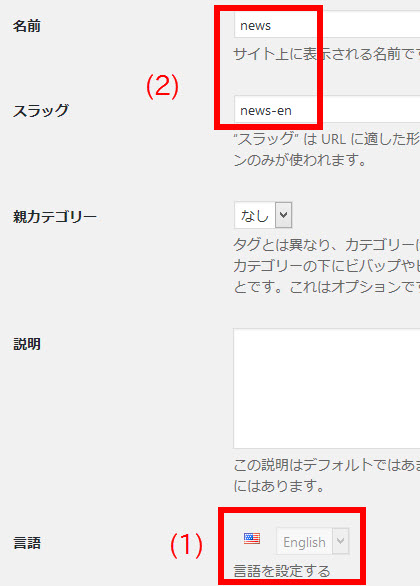
開いたカテゴリーの言語(1)を確認しながら、カテゴリー名とスラッグ(2)を入力します。

「更新」ボタンをクリックすると設定完了です。
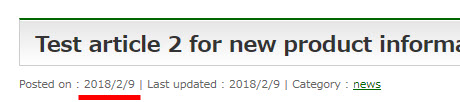
もう一度、ブログ記事を見るとカテゴリー名が日本語(1)になっています。

ただし、年月日(2)が日本語なので、設定してみましょう。
フレーズの翻訳
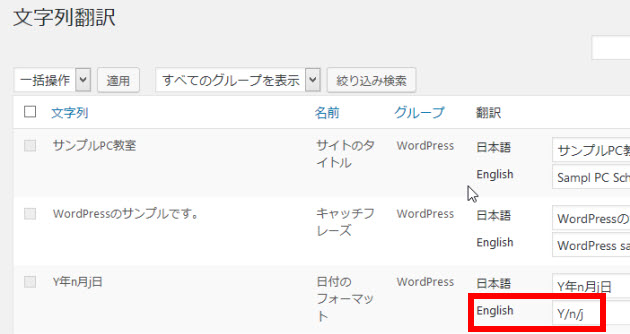
「言語」‐「文字列翻訳」メニューを開くと、サイト名やキャッチフレーズなど定型のフレーズを多言語対応させることができます。その中に日付フォーマットもあるので必要に応じて翻訳しましょう。

保存すると設定した内容が反映されます。

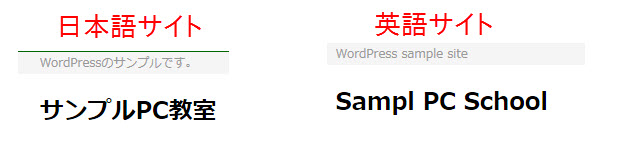
サイト名やキャッチフレーズも翻訳内容に応じて切り替わります。

メニューの翻訳
グローバルメニューやフッターメニューを翻訳するため、事前にカテゴリーや固定ページなどを翻訳しておきます。タイトルだけ入力した空ページがあればメニュー作成には十分です。

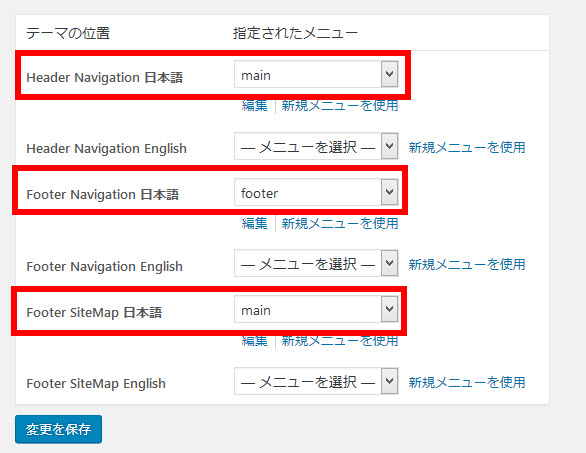
「外観」-「メニュー」メニューを開いて「位置の管理」を確認します。ひとまず日本語サイトのメニュー設定を確認して「変更を保存」をクリックします。

ひとまず、日本語サイトのメニューが表示されます。

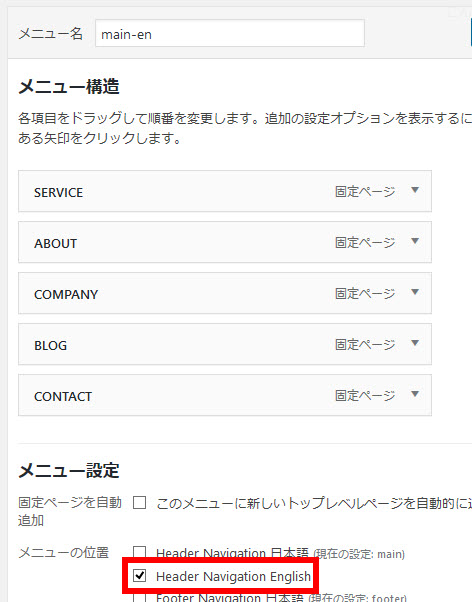
「外観」-「メニュー」メニューで英語サイトのメニューを作成し、「メニューの位置」で英語用のメニューの位置をチェックしてメニューを保存します。

英語サイトにメニューが表示されます。

画像の多言語設定
投稿や固定ページに画像を追加する場合、キャプションやALT属性(代替テキスト)が日本語なのが気になるかもしれませんが、これらはメディアライブラリで翻訳することができます。
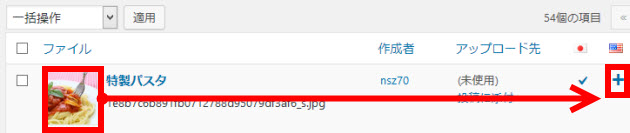
それには、日本語サイト用にアップロードした画像のをクリックして翻訳画面を開きます。

画像の翻訳内容を入力して「更新」ボタンをクリックすれば翻訳完了です。

投稿や固定ページで画像を挿入する際、言語に応じたキャプションやALT属性(代替テキスト)が使われるようになります。

ウィジェットの多言語設定
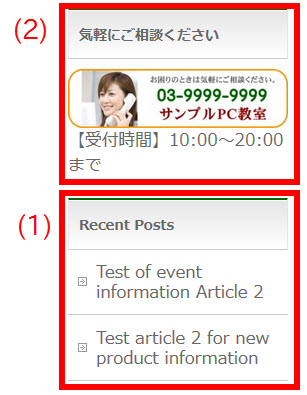
ウィジェットは自動で多言語対応になっているものと、手動で対応が必要なものがあります。次の例では、最近の投稿(Recent Posts)(1)は自動で翻訳されているので対応は不要ですが、テキストウィジェットに自由入力した「気軽にご相談ください」(2)は日本語のままなので対応が必要です。「外観」-「ウィジェット」メニューを開いて対応しましょう。

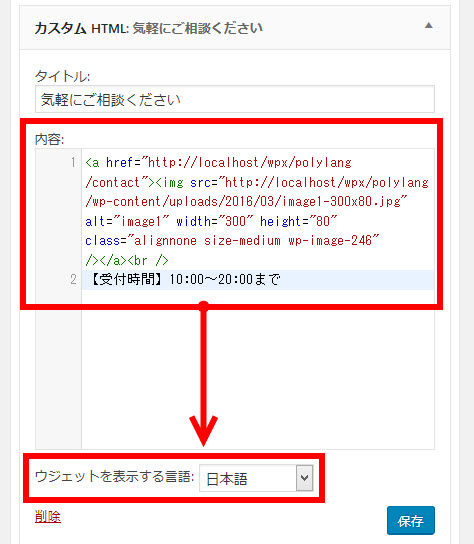
ウィジェット翻訳の考え方は、「このウィジェットをどの言語で表示するか」の設定です。たとえば、「気軽にご相談ください」は日本語のみで表示するように設定します。

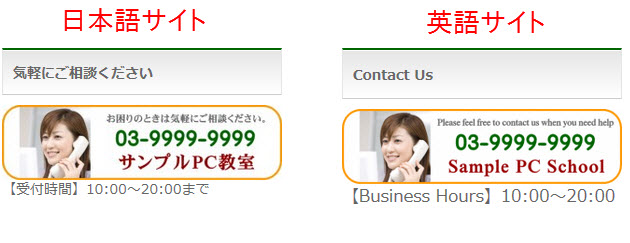
合わせて、英語のみで表示するウィジェットを設置します。

サイドバーに各言語用のウィジェットを作成しました。結果として、言語ごとに異なる内容が表示されます。

まとめ
以上、サイトの多言語化に役立つPolylangプラグインの主な機能を簡単に説明してきました。英日対応のサイトなど手軽に作成できるので便利です。気になる方はお試し下さい。
Polylangプラグインの機能で足りないときはWPMLプラグインもチェックしてみてください。さらにサイト翻訳機能が充実していますよ。