ヘッダー・フッター・サイドバーのないテーマ「zero」を作りました(LP用・学習用に)
WordPressでランディングページのようにタイトルと本文だけを見せるページを作りたいときに面倒なのがヘッダー・フッター・サイドバーです。CSSやPHPを編集すれば消せるとはいえ、慣れていないと時間がかかります。
そこで、ヘッダー・フッター・サイドバーが表示されないテーマ「zero」を作りました。文字通り機能が何もない「zero」なテーマです。ランディングページの作成やテーマ作成の学習用にご活用ください。

ゼロからテーマを作成するときの教材(たたき台のテーマ)としてもご活用ください。
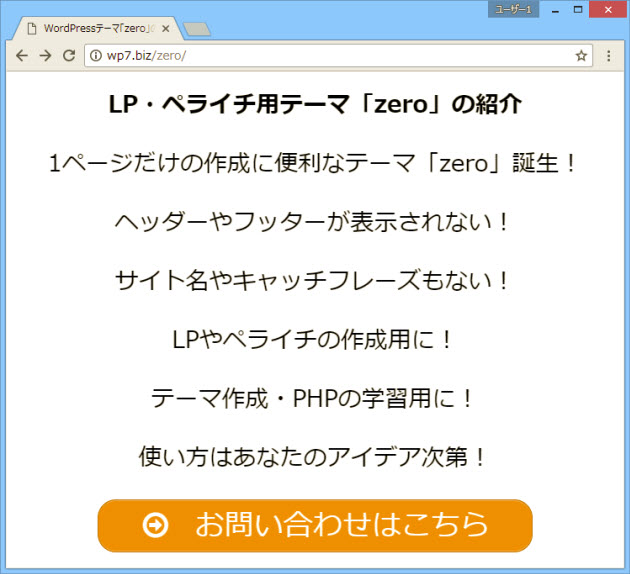
デモサイトはこちらです。
ダウンロードはこちらからどうぞ。
この記事の内容
究極のシンプルテーマ「zero」の紹介
ヘッダー・フッター・サイドバーがない
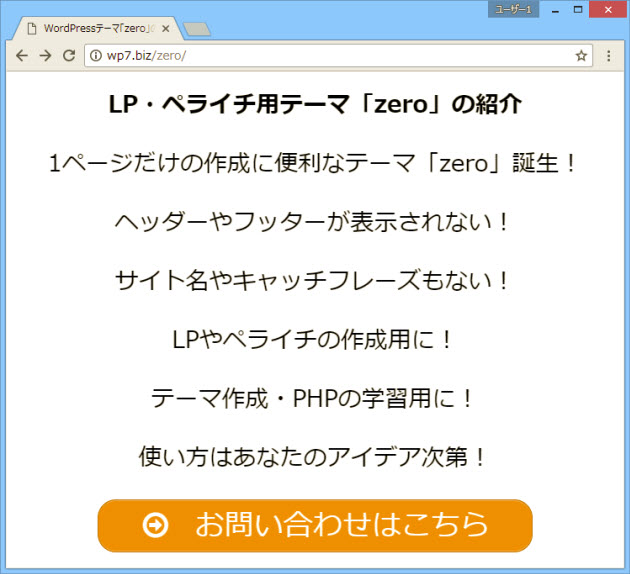
テーマzeroの特徴は、ヘッダー・フッター・サイドバーが表示されないことです。CSSの「display: none;」で消しているわけではなくテンプレート自体にこれらのパーツが含まれないのでコードもスッキリしたものになります。表示されるページはタイトルと本文が表示されるだけのレイアウトです。

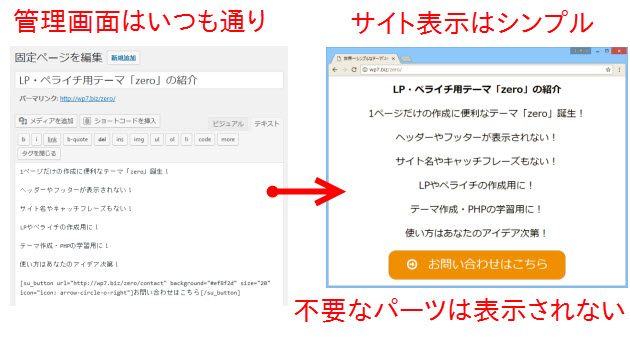
管理画面は普通に使える
ヘッダーなどが存在しないとはいえ、固定ページの管理画面は一般的なテーマと同じように使えます。作成したページが表示される仕組みは一般的なテーマと同じです。

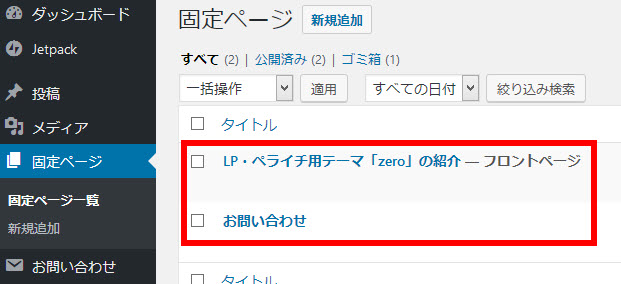
複数ページを作成可能
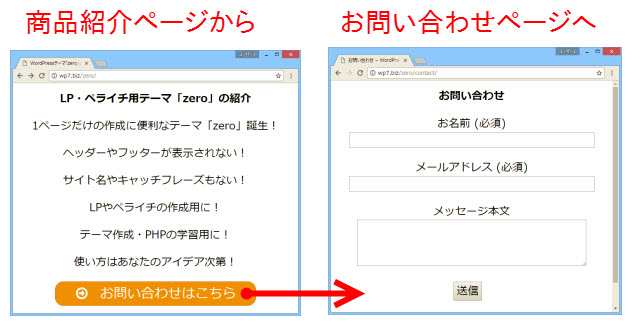
言うまでもありませんが1ページだけではなく複数ページを作成できます。次の例では、商品紹介とお問い合わせページが作成されています。

商品紹介ページの本文内で問い合わせページにリンクを貼れば、2ページ構成のシンプルなサイトとして機能します。

うまく使えばランディングページと申し込みページという構成でも機能します。
あとはアイデア次第です。自由にご活用ください。
以下、テーマzeroの内部構造を紹介します。
テーマzeroの構造
テーマzeroのファイル構成は次のようになります。
- header.php --- ヘッダーのレイアウト
- footer.php --- フッターのレイアウト
- index.php --- ページのレイアウト
- functions.php --- 機能を定義
- style.css --- スタイルを定義
ヘッダーやフッターは表示されないのでheader.phpやfooter.phpは必要ないのですが、カスタマイズ性を考慮して一般的なテーマと同じようにファイル分割してあります。
以下、それぞれのファイルのコードを紹介します。
ヘッダー(header.php)
一般的なテーマではヘッダー画像やグローバルメニューを表示するためのコードがheader.phpに含まれていますが、テーマzeroではそのような機能を一切サポートしていません。そのため、かなりスッキリしたコードになっています。
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="content">
ヘッダーと同じように機能性はありません。wp_footerはフッター部分にお約束の命令です。ライブラリの読み込みやダッシュボードの制御が行われます。
</div><!-- #content --> <?php wp_footer(); ?> </body> </html>
ページレイアウト(index.php)
管理画面で作成したページのタイトル(the_title)と本文(the_content)を表示しています。get_header、get_footerはそれぞれ、ヘッダーやフッターを読み込む命令です。
<?php get_header(); ?> <div id="main"> <?php while (have_posts()) : the_post(); ?> <h1 class="entry-title"><?php the_title(); ?></h1> <div class="entry-content"><?php the_content(); ?></div> <?php endwhile; ?> </div><!-- #main --> <?php get_footer(); ?>
機能の定義(functions.php)
テーマzeroは文字通り機能がゼロに近いテーマなのでfunctions.phpもスッキリしています。書かれている内容は2つだけです。1つはstyle.cssの読み込み、もう1つはtitleタグの自動生成です。
titleタグといえばheader.phpに複雑なコードを書いて組み立てるイメージかもしれませんが、面倒な場合はfunctions.phpに「add_theme_support('title-tag')」と書いておけば自動でtitleタグを組み立ててくれる仕組みになっています。
<?php
/* style.cssの読み込み */
function zero_styles() {
wp_enqueue_style('zero-style', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'zero_styles');
/* titleタグ自動生成 */
add_theme_support('title-tag');
テーマ作成をゼロから学習したい方は、このファイルが重要なポイントです。ヘッダー画像やサイドバーなどサポートする機能について必要に応じて記述してみてください。
スタイルの定義(style.css)
前半はお約束のテーマ情報の定義で、後半がスタイルですがCSSは最低限です。レスポンシブ対応は表(table)や画像(img)が画面からはみ出ないように最大の幅(max-width)を設定しているくらいです。
LP風のページ作成を想定して、文字を大きめにセンタリングしてあります。あとは自由にカスタマイズしてください。
/*
Theme Name: zero
Theme URI: //www.nishi2002.com/
Description: ヘッダー・フッター・サイドバーのないシンプルテーマです。LP作成やPHPの学習にもご活用ください。
Author: Naoki Nishizawa
Author URI: //www.nishi2002.com/
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
* {
font-size: 28px;
text-align: center;
}
input,
textarea {
max-width: 100%;
text-align: left;
}
img {
max-width: 100%;
height: auto;
}
table {
max-width: 100%;
}
学習用に使うときの課題
学習用に使う場合、無機能のテーマzeroをたたき台のテーマとして考えて、足りない機能を少しずつ追加していくことになります。たとえば、次のような作業が考えられます。必要に応じて1つずつ組み込んでみてください。
パーツの組み込み
- サイト名・キャッチフレーズ
- サイトロゴ
- ヘッダー画像
- ヘッダーメニュー(グローバルメニュー)
- ヘッダー右ウィジェット
- サイドバーウィジェット
- フッターリンク(コピーライト)
- フッターメニュー
- フッターウィジェット(左・中・右)
- 本文下ウィジェット
- 前後の記事へのリンク
ページテンプレートの整理
- 固定ページのpage.php
- 個別記事のsingle.php
- アーカイブのarchive.php
- トップページのfront-page.php
レスポンシブ対応
- グローバルメニュー
- 全体のCSS
まとめ
テーマzeroはヘッダー・フッター・サイドバーが表示されないスッキリしたテーマです。ランディングページなどの作成に活用したり、テーマ作成の学習用に活用したり、アイデア次第です。自由にお使いください。












