カスタム投稿を表示する方法
WordPressで作ったカスタム投稿を表示する方法を考えてみます。基本的にカスタム投稿は通常の投稿のテンプレートに相乗りできるので特別な設定をせずに一覧や個別記事を表示できます。ただし、固定ページ内で一覧表示したい場合などはプラグインを使ったりPHPコードを書いたり、工夫が必要です。

以下、固定ページの中でカスタム投稿を表示するパターンを2つ(プラグインを使用・PHPを記述)紹介します。
カスタム投稿の表示(プラグインを使用)
カスタム投稿を表示できるプラグインはいくつかあります。
- Shortcodes Ultimate --- ショートコードでパーツを追加できる
- List category posts --- 細かいショートコード設定が可能
- Ajax Load More --- 無限スクロールを実装できる
- WP Canvas(Shortcodes by Angie Makes) --- グリッドレイアウトで表示できる
基本的にはショートコードを使って好きな種類の投稿を表示する仕組みです。ここでは、Shortcodes Ultimateの例で固定ページの中にカスタム投稿を表示する手順を紹介します。
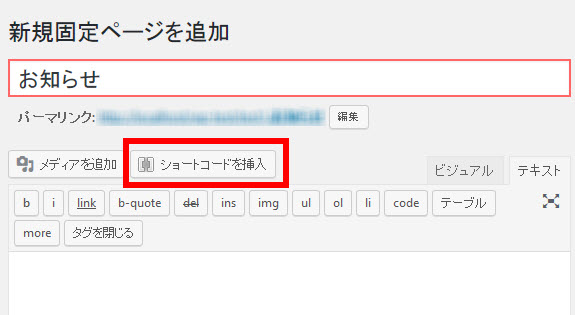
Shortcodes Ultimateのインストール後、投稿や固定ページの編集画面を開いて、「ショートコードを挿入」をクリックします。

カスタム投稿を表示するため、「投稿」をクリックします。

初期設定では4種類のテンプレートが使用可能です。ひとまず、デフォルトの「templates/default-loop.php」で大丈夫です。

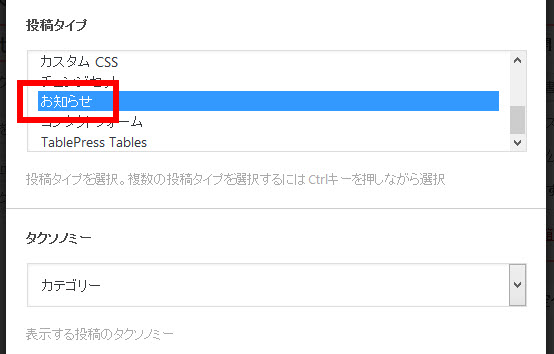
画面を下にスクロールして、表示したいカスタム投稿のタイプ(例:お知らせ)を選びます。合わせてタクソノミー(カスタム投稿の分類)も選択できます。

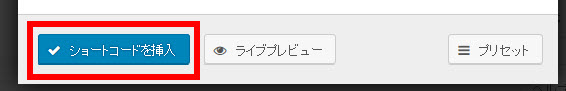
他にもオプションを設定できますが、ひとまず画面を下にスクロールして「ショートコードを挿入」をクリックします。

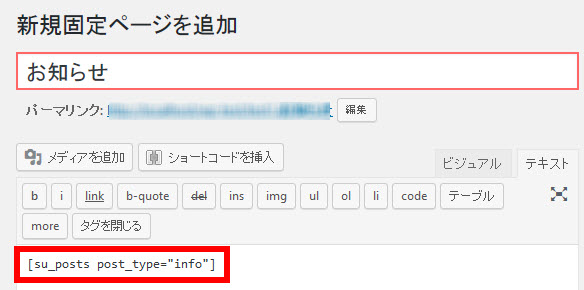
ショートコードが追加されます。

指定したタイプのカスタム投稿が表示されます。

使用中のテーマによっては初期設定のレイアウトが微妙な感じになる場合がありますが、テンプレートをカスタマイズできるので大きな心配は不要です。レイアウトを変更する方法は以下のページも参考にしてください。
Shortcodes Ultimateの投稿一覧のレイアウトを変更する
カスタム投稿の表示(PHPを記述)
PHPを記述してカスタム投稿を表示するには、WP_Queryを使って投稿ループを作成します。たとえば、カスタム投稿タイプinfoの投稿を一覧表示するコードの例は次のようになります。
<?php
/* (ステップ1)データの取得 */
$query = new WP_Query(
array(
'post_type' => 'info',
'posts_per_page' => 3,
)
);
?>
<?php
/* (ステップ2)データの表示 */
if ( $query->have_posts() ) : ?>
<div>
<?php while ( $query->have_posts() ) : $query->the_post();?>
<p><a href="<?php the_permalink(); ?>">
<?php the_title(); ?></a></p>
<p><?php echo get_the_date(); ?></p>
<p><?php the_category(", "); ?></p>
<p><?php the_excerpt(); ?></p>
<?php if ( has_post_thumbnail() ) : ?>
<p><?php the_post_thumbnail(); ?></p>
<?php endif; ?>
<hr />
<?php endwhile; ?>
</div>
<?php endif; wp_reset_postdata(); ?>
これを、カスタム投稿を表示する固定ページのテンプレート(例:page-info.phpなど)に入力すれば、次のようにカスタム投稿が表示されます。

ステップ1でデータを取得してステップ2で表示しています。データを取得するときに「post_type」でカスタム投稿タイプを指定するのがポイントです。
その他、コードで使われている命令について詳しくは以下のページも参考にしてください。











