WordPressで「固定ページだけ」を指定する方法
固定ページと投稿で別々の内容を表示したり、違うスタイルを適用したいこともあります。その場合、CSSやPHPを使って「固定ページだけ」を表現する必要があります。以下、簡単な例を紹介します。
CSSでクラス名を使って「固定ページだけ」を組み立てる
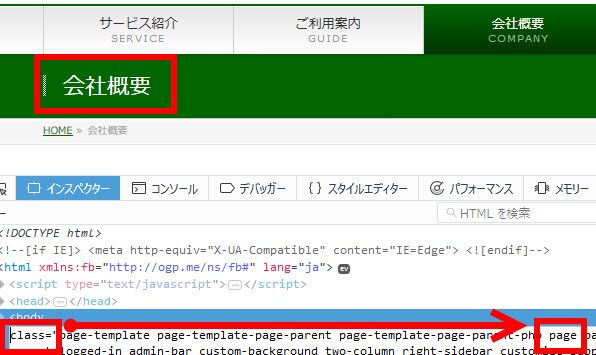
多くのテーマでは、bodyタグにページ固有のクラス名が付いています。固定ページの場合は「page」です。

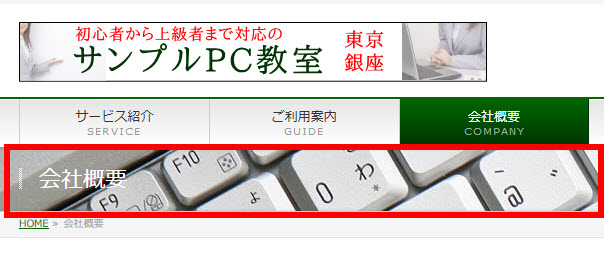
これを利用して、固定ページのみに適用するCSSを書くことができます。以下の例では固定ページのみ、ページタイトルに背景画像を表示しています。
.page #pageTitBnr {
background: url(http://…略….jpg);
}

投稿には適用されません。

PHPでis_pageを使って「固定ページだけ」の条件分岐を組み立てる
WordPressの条件分岐タグis_pageを使うと、現在表示中のページが投稿なのか固定ページなのか判断することができます。
たとえば、ページ本文の下に広告などを表示する場合、the_contentにフックを設定する方法を思い付きます。次のようなコードです。
/* 本文の下に広告を表示 */
add_filter('the_content', 'my_content_after_post', 1000);
function my_content_after_post($content){
ob_start();
$content .= <<<EOM
<img src="http://…略….jpg">
EOM;
echo $content;
return ob_get_clean();
}
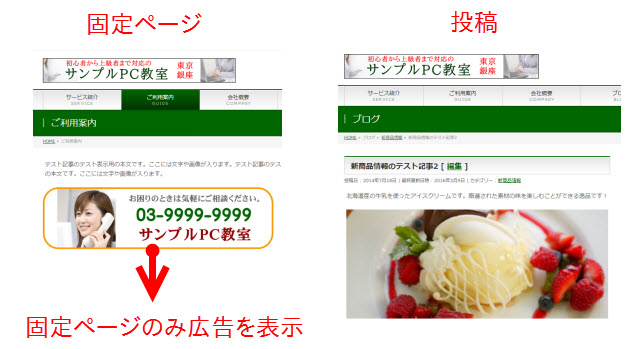
このコードでは投稿・固定ページを問わずすべてのページの本文下に広告画像が表示されるので、「固定ページのみ」という条件で絞りたいときは次のようにis_pageを使った条件分岐を追加します。
/* 固定ページのみ本文の下に広告を表示 */
add_filter('the_content', 'my_content_after_post', 1000);
function my_content_after_post($content){
ob_start();
if (is_page()) {
$content .= <<<EOM
<img src="http://localhost/wp-test/test1/wp-content/uploads/2016/03/image1.jpg">
EOM;
}
echo $content;
return ob_get_clean();
}
これにより、固定ページのみ、指定した画像が表示されます。投稿の本文下には表示されません。

まとめ
このように、投稿と固定ページで別々の処理を行うことができます。要件によってCSSを使えば大丈夫な場合と、PHPで対応した方がスッキリ処理できる場合があります。「page」クラスやis_pageの特徴をつかんで、うまく対処できるようにしましょう。












