WordPressの見出しの使い方、間違っていませんか?
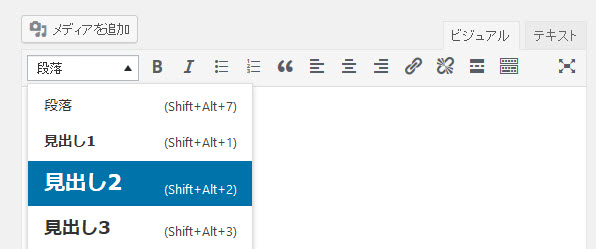
WordPressで投稿や固定ページの編集画面にある「見出し1」や「見出し2」メニュー。いつ使えば良いのか、どのように使えば良いのか、使い方で疑問に思うことはありませんか?

試しに使ってみたら文字が大きくなって便利だった。そんな方もいるかもしれませんが、「見出し=文字を大きくするパーツ」だと思っていたら間違いです。見出しは読みやすい文章に仕上げるために重要なパーツで、うまく使うことでSEO的にも効果を期待できます。
逆に言えば間違った使い方をするとSEO的にマイナスになる場合もあります。
そんな見出しについて、いまさら「見出しって何?」が聞きづらい方のために、見出しとは何か、どのようなタイミングで使うのか、また、使用上の注意について簡単に説明します。
この記事の内容
WordPressで見出しを使う
見出しとは何なのか、使う目的やメリットもおさえておきましょう。
見出しとは何か
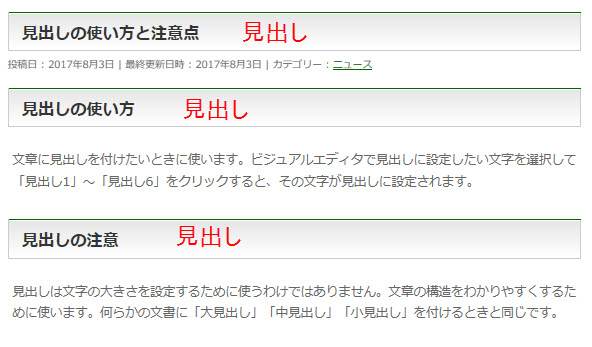
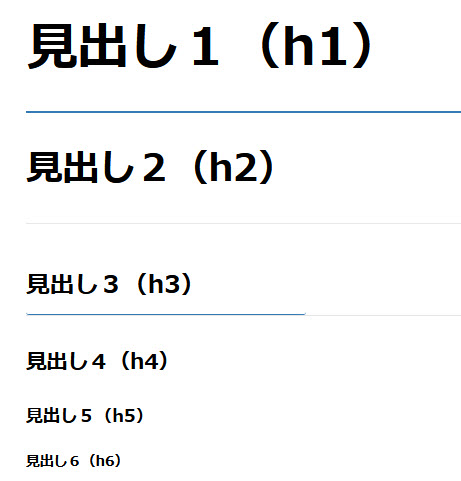
見出しとは文章の先頭や途中に付いているタイトルのようなものです。次のように枠線で囲まれたり背景色が付いていたりして文章中で目立つスタイルになっている部分を見たことがあると思います。これが見出しです。

見出しを作るHTMLタグとしてh1~h6まで使用可能で、フォントサイズはh1が最も大きく、h6が最も小さいのが一般的です。

見出し1を「大見出し」、見出し2を「中見出し」、見出し3を「小見出し」と考えることができるので、よほど長い文章でなければh4~h6を多用することはないでしょう。
ブログ記事などの文章はh1からh3で構成することが多くなります。
見出しを使う目的
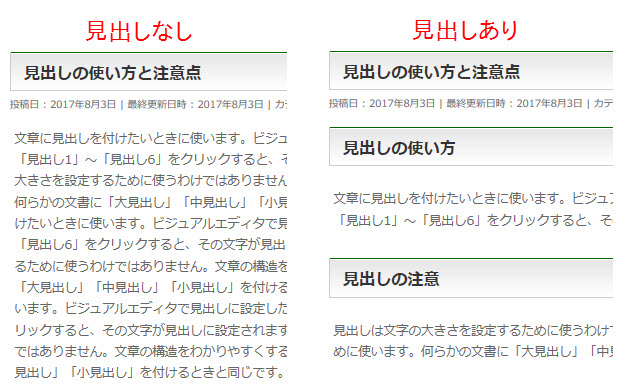
見出しを使う大きな目的は、文章を読みやすくすることです。次の左側(見出しなし)と右側(見出しあり)では、どちらが読みやすそうでしょうか。見出しがあった方が読みやすそうですよね。

読みやすさだけでなくSEO対策にもなります。長い文章の中に差し込まれた見出しはページ内の重要なキーワードを検索エンジンに伝えるのに役立ち、結果としてSEO的に評価アップも期待できるというのが定説です。
結局はユーザーの利便性を考えて読みやすい文章に仕上げていくことがSEO的にもプラスなのでは、ということですね。
- 長い文章を読みやすいように区切る
- SEO対策(ページの評価を高める)
SEO目的であれば見出しの中に検索キーワードを含めるのが理想です。たとえば、次のようになります。
- ダイエットに効果のある運動って何?
- 確定申告で必要な書類はこれだけ!
ただし、無理に検索キーワードを入れることばかり意識するとおかしな文章構造になるので注意しましょう。
見出しを使うメリット(目次の自動表示)
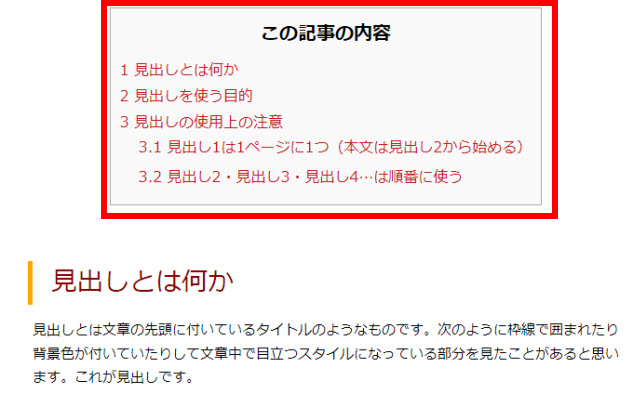
文章を読みやすくする他にも見出しを使うメリットがあります。たとえば、長いブログ記事を書く場合、記事の先頭に目次を表示できれば、ということがあります。その場合、Table of Contents Plusのようなプラグインを使うと、見出しを基準に自動で目次を表示できます。

当サイトでも採用しています。長い文章の中に適度な見出しを入れておけば自動で目次を表示してくれるので便利です。
Table of Contents Plusについて詳しくは以下のページも参考にしてください。
WordPressで目次を自動作成できる「Table of Contents Plus」
WordPressで見出しを使うときの注意
見出しを使えばSEOにも役立つ。そんなことを言われると文章中に見出しを連発してしまいそうですが、使用上の注意もあります。
見出し1は1ページに1つ(本文は見出し2から始める)
見出し1はページ全体のタイトルを示す見出しになります。そのため、SEO的にも見出し1は1ページに1つだけ入れるというのが原則になっています。
ということは、投稿や固定ページの本文を入力するときの最初の見出しを見出し1にすれば良いような気がしますが違います。
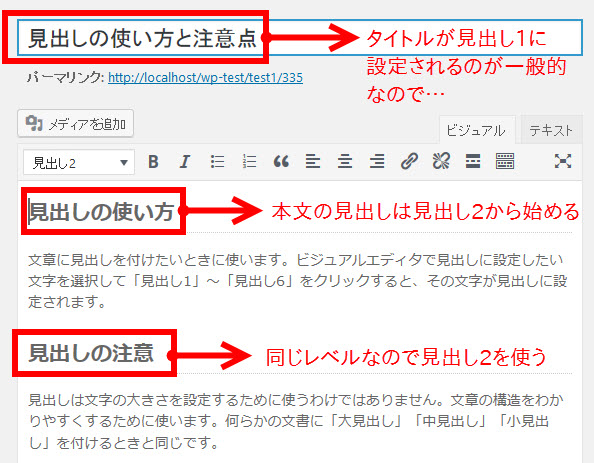
ほとんどのテーマでは、投稿や固定ページのタイトルが見出し1に設定されます。ですから、本文で使う見出しは「見出し2」から始めるのが一般的です。

「見出し」は文字の大きさを決めるメニューではない
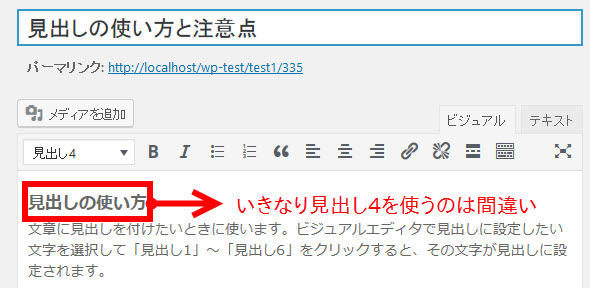
「見出し」は文字の大きさを変えるためのメニューではありません。ですから、次のように「見出し4くらいの大きさが良いよね」と、いきなり見出し4から始めるのは間違いです。

見出し2・見出し3・見出し4…は、順番に使う
見出し2・見出し3・見出し4…は文字の大きさで選ぶのではなく順番に使うのが原則です。「順番に使う」というのは見出し2・見出し3・見出し4・見出し5・見出し6のように文字通り順番に使うということではなく、文章レベルを考慮して順番に使うということです。たとえば、見出し2と見出し3を使い分ける例は次のようになります。

文章のレベルに合わせて「見出し2・見出し3・見出し3」「見出し2・見出し3・見出し3」のようになっています。よくわからなければ、とりあえず見出し2だけで簡単な見出しを入れる練習から始めましょう。
まとめ
見出しは文章を読みやすくするだけでなく、SEO的にも役立ちます。それはともかく、読みやすい文章に仕上げることは結果的にユーザーがサイトに滞留する時間を長くして問い合わせや成約を増やすことにも役立ちます。
また、WordPressではタイトルが自動的にh1(見出し1)になるため、本文はh2(見出し2)から始めるという特徴もあります。こうした特徴をおさえて見出しを有効活用していきましょう。
あまり見出しを使ったことがない方は、「見出し+文章」という単位でページをまとめられるように少しずつ練習することをおすすめします。