無限スクロールで次ページを自動表示できるAjax Load More
投稿一覧で次のページを表示する方法はいくつかありますが、画面スクロールに応じて次の数件が自動で表示されるページを見かけることがあります。「無限スクロール」とよばれる仕組みです。

WordPressではAjax Load Moreプラグインなどを使って無限スクロールを組み込むことができます。以下、手順を紹介します。
無限スクロールを組み込むAjax Load Moreプラグインの使い方
「プラグイン」‐「新規追加」メニューからAjax Load Moreプラグインをインストール、有効化します。

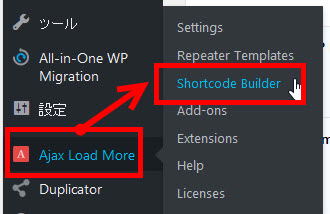
設定画面でショートコードを取得して任意のページにコピーペーストすれば、ショートコードの設定に応じて投稿一覧が表示される仕組みです。「Ajax Load More」‐「Shortcode Builder」メニューを開いてショートコードを作成しましょう。

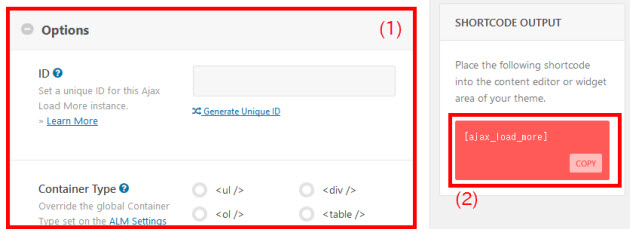
画面左側で行った設定(1)が画面右側のショートコード(2)に反映されます。

まずは初期設定で動作確認するため、特別な設定をせずにショートコードをコピーします。

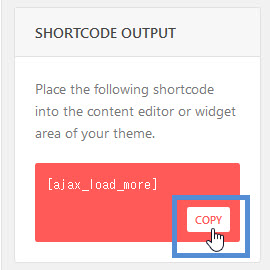
「COPY」ボタンをクリックするとショートコードをコピーできるようになります。このコードをコピーしましょう。

「OK」ボタンをクリックして画面を閉じて、コピーしたコードを任意のページにペーストします。

このページを表示確認してみましょう。画面を下にスクロールすると次ページの投稿が表示されるようになります。

投稿一覧レイアウトの変更
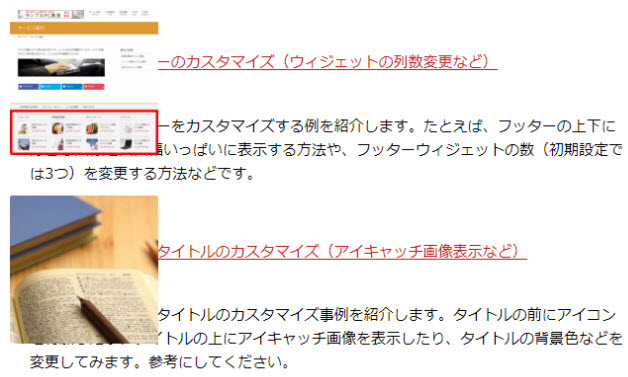
初期設定のレイアウトでは見づらい場合があります。たとえば、BizVektorでは次のようにアイキャッチ画像の裏にタイトルが隠れてしまいます。

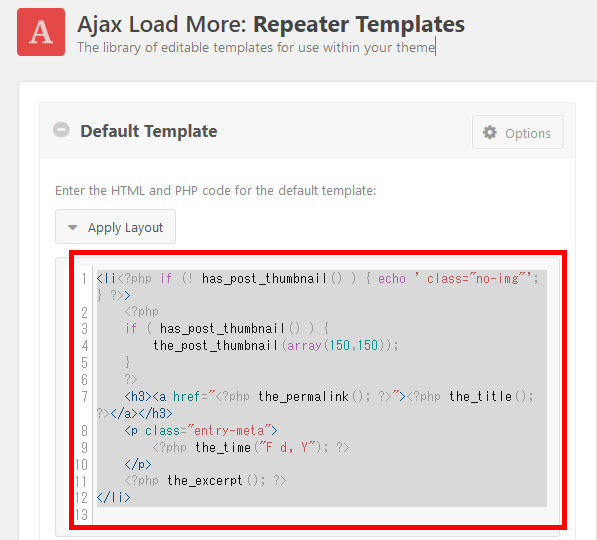
その場合、初期設定のレイアウトをカスタマイズする方法があります。ダッシュボードからレイアウトを変更したい場合は、「Ajax Load More」‐「Repeater Templates」メニューを開きます。枠に入力されているコードが、表示される1つの投稿です。

この内容を変更すれば、投稿のレイアウトをカスタマイズすることができます。自動に変更してみてください。ただし、いろいろと修正する前に、うまくいったレイアウトをメモ帳などに保存しておきましょう。
テンプレートファイルを編集したい場合
ダッシュボードからレイアウトを修正するのではなくテキストエディタでテンプレートファイルを開いて変更することもできます。
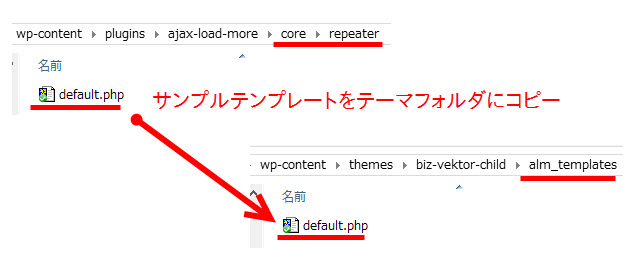
それには、プラグインフォルダ(wp-content/plugins/ajax-load-more)のcore/repeaterフォルダにあるdefault.phpをコピーして、使用中のテーマフォルダ内に「alm_templates」というフォルダを新たに作ってコピーします。
コピー後のイメージは次のようになります。

コピーしたdefault.phpを開いて自由にレイアウトを変更しましょう。ここでは、次のように変更しました。
<div class="repeat-grid">
<div class="repeat-image">
<a href="<?php the_permalink(); ?>">
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail(array(200, 200));
}
?>
</a>
</div>
<div class="repeat-title">
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</div>
<div class="repeat-date">
<?php the_time("Y/m/d"); ?>
</div>
</div>
適用するCSSも自由に作成すれば大丈夫ですが、ここでは例として次のようなCSSを使いました。
/* 投稿一覧のスタイル */
.repeat-grid {
display: table-cell;
padding: 5px;
margin-bottom: 50px;
}
結果として、次のように投稿一覧が表示されます。画面を下にスクロールすると次のページが表示される仕組みです。

「続きを読む」ボタンについては、クリックして次のページを開く仕組みにしたり、ある程度自動スクロールさせて、それ以降のページを手動で開く仕組みにするなどアイデア次第です。
ショートコード作成画面(「Ajax Load More」‐「Shortcode Builder」メニュー)でいろいろと試行錯誤してみてください。
また、テンプレート(Repeater Templates)の仕組みについて詳しくは以下のページも参考にしてください。
Repeater Templates | Docs | Ajax Load More
無限スクロールの動作
無限スクロールの実際の動きは次のようになります。スクロールしていくと続きが表示されます。
[ajax_load_more post_type="post" posts_per_page="4" max_pages="5" button_label="続きを読む" button_loading_label="ロード中…"]このような感じで無限スクロールを組み込むことができます。ここでは無限ではなく4ページで止めていますが、それ以降は「続きを読む」をクリックしてもらうなど、細かい設定が可能です。興味がある方は、ぜひお試しください。












