サイドバーの幅を変更するときの注意点
サイドバーの幅を変えたいこともあります。そんなときの注意点を書きます。

サイドバーの幅を広げすぎないように
サイドバーの幅を広げる場合、次のようなCSSを追加するかもしれません。
#main #container #sideTower { width: 350px;} |
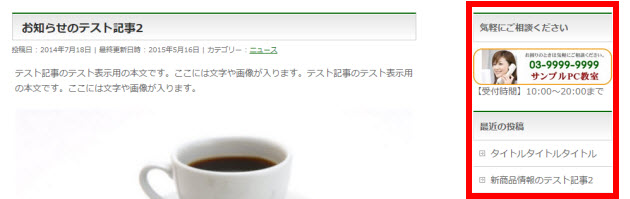
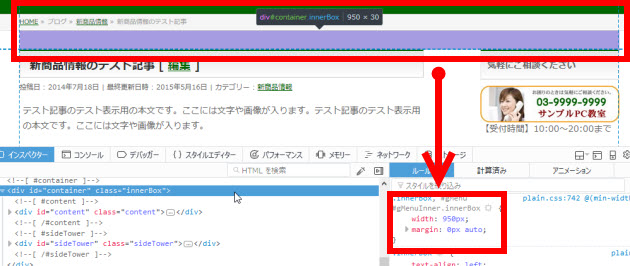
サイドバーの隣にあるメインコンテンツにも幅が設定されているのが普通なので、兼ね合いに注意してください。サイドバーを広げすぎると下に落ちてしまいます。

その場合、メインコンテンツの幅を狭くしたり、全体のコンテンツ幅(メインコンテンツ+サイドバー)の指定を把握してから新たなサイズを検討しましょう。

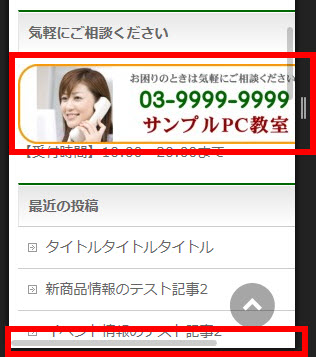
スマホ表示に注意
CSSを子テーマのstyle.cssに追加する場合、スマホなどでも同じスタイルで良いのかに注意が必要です。上記の例では幅を350pxにしてしまいましたが、幅の狭いスマホ端末でははみ出てしまうでしょう。

どのサイズの端末でCSSを適用するのか、指定する必要があります。以下の例では480px以上の端末でサイドバーの幅を変更しています。
@media (min-width: 480px) { #main #container #sideTower { width: 350px; }} |
まとめ
CSSをカスタマイズしてサイドバーの幅を変える場合は、メインコンテンツとの兼ね合いやスマホ表示などに注意しましょう。