いまさら聞けない「HTMLって何?」
HTMLの知識がなくてもホームページ作成できるWordPressですが、操作に慣れてきた方の素朴な疑問が「ところで、HTMLって何?」や「HTMLの知識って必要?」です。何らかの事情でHTMLの編集が必要になる場合もあるので、その事情も含めて「HTMLとは何か」や「HTMLの知識が必要になる場面」を簡単に説明していきます。
この記事の内容
HTMLとはホームページ作成に使う言葉
HTMLはホームページを作るときに使う言葉です。難しく聞こえた方は英会話と同じだと思ってください。「こんにちは」を「Hello」に置き換えるのは、相手に通じる言語で話しかける必要があるからですよね。
ホームページ作成も同じです。ホームページ作成とは、ブラウザ(Google Chrome、Internet Explorer、FireFoxなど)で表示するページを作る作業です。ですから、人間が考えた「画像を表示したい」とか「箇条書きを表示したい」という日本語の要件をブラウザが理解できる言語に置き換える必要があります。
そのときに使う言語がHTMLです。
英会話と違うのは英単語の代わりにHTMLタグを使う点です。
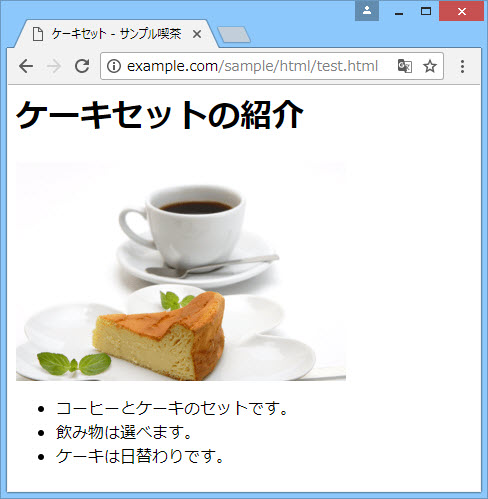
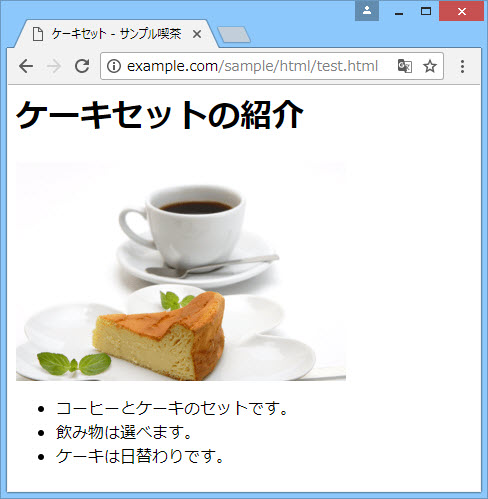
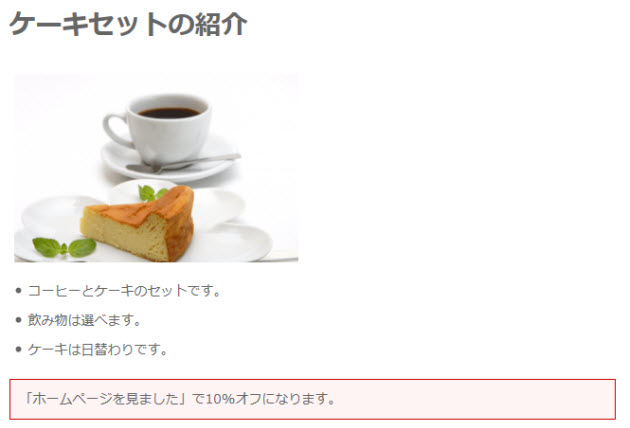
たとえば、次のような簡単なホームページを作るとします。

ページの要件である「画像を表示する」や「箇条書きを作る」をHTMLタグで表現します。具体的には画像を表示するときはimgタグ、箇条書きを作るときはulタグやliタグなどを使います。以下、HTMLタグの例です。
- 見出しを表示する --- h1タグ
- 画像を表示する --- imgタグ
- 箇条書きを作る --- ulタグ、liタグ
いきなり「タグ」という言葉が出てきて難しく感じた方は、もう一度、英会話を思い出して下さい。「こんにちは」を「Hello」に置き換えるのと同じように、「画像を表示する」は「img」に置き換えるということです。
これらのHTMLタグを組み合わせてページのレイアウトを作っていけば、冒頭で紹介した簡単なページが完成します。記述するHTMLタグの例は次のようになります。
<html> <head> <meta charset="UTF-8"> <title>ケーキセット - サンプル喫茶</title> </head> <body> <h1>ケーキセットの紹介</h1> <img src="coffee.png"> <ul> <li>コーヒーとケーキのセットです。</li> <li>飲み物は選べます。</li> <li>ケーキは日替わりです。</li> </ul> </body> </html>
HTMLタグの開始・終了タグなど、お約束の部分も含まれていて、画像表示や箇条書きの部分が見づらくなったかもしれないので、コンテンツ部分のみを抜き出してみます。
<h1>ケーキセットの紹介</h1> <img src="coffee.png"> <ul> <li>コーヒーとケーキのセットです。</li> <li>飲み物は選べます。</li> <li>ケーキは日替わりです。</li> </ul>
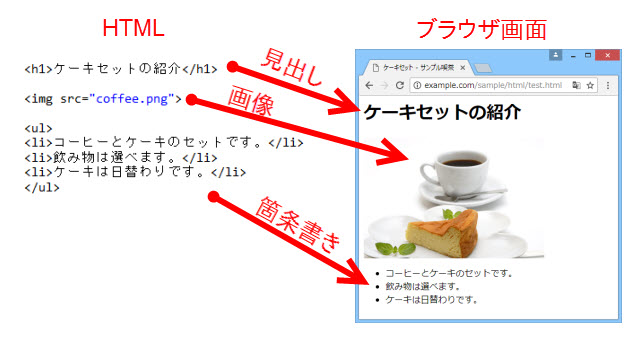
このHTMLとブラウザ画面の対応は次のようになります。

見出しのh1タグ、画像のimgタグ、箇条書きのulタグ、liタグの位置づけが理解できたでしょうか。使うHTMLタグは自由ですが、こうしたコードを書いていけばホームページを作成できるということです。
「こんにちは」を「Hello」に置き換えるのと同じように「画像を表示する」を「img」に置き換えると説明しましたが、英会話と違うのはHTMLの文法です。
画像を表示するimgを使うにはHTMLタグの開始・終了の印である < と > で囲んで<img>とします。これは、「img」が普通の文字なのか、画像を表示するHTMLタグなのか区別するためです。
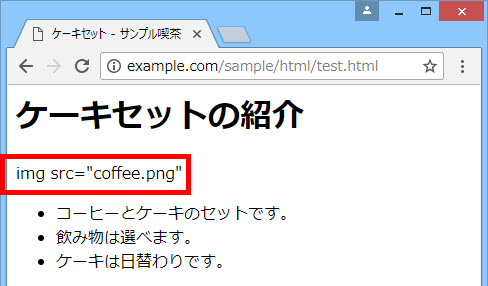
試しにimgを囲む<と>を取り除いてみると、次のように単純な文字として表示されてしまいます。

また、画像を表示したいとき <img> とだけ書いても意味がありません。どの画像を表示するか指定する必要があります。つまり、
「画像を表示します。その画像はcoffee.pngです。」
をHTMLタグで表現する必要があります。
imgタグでは、どの画像を表示するのかをsrc属性を使って指定します。具体的には次のようになります。
<img src="coffee.png">
このように、「こんにちは」を「Hello」に置き換える英会話と比べると、要件をタグに置き換えるHTMLは少し複雑になります。結果として、簡単なページを作る場合でも次のようなコードが必要になってしまうので初めて見た方は難しく感じるかもしれませんが、要件をHTMLタグに置き換えるという考え方が基本です。
<html> <head> <meta charset="UTF-8"> <title>ケーキセット - サンプル喫茶</title> </head> <body> <h1>ケーキセットの紹介</h1> <img src="coffee.png"> <ul> <li>コーヒーとケーキのセットです。</li> <li>飲み物は選べます。</li> <li>ケーキは日替わりです。</li> </ul> </body> </html>
このHTMLをブラウザで表示すると、次のようなホームページに見えます。

実際のサイトのHTMLを見てみよう
上記のHTMLはサンプルページのHTMLなので理解しやすかったと思いますが、今度は実際のサイトのHTMLを見てみましょう。
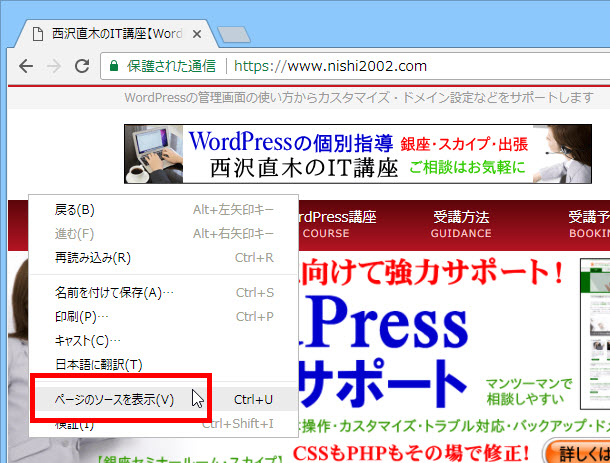
あなたのサイトでも構いませんので、ブラウザに表示された画面を右クリックして「ページのソースを表示」をクリックします。

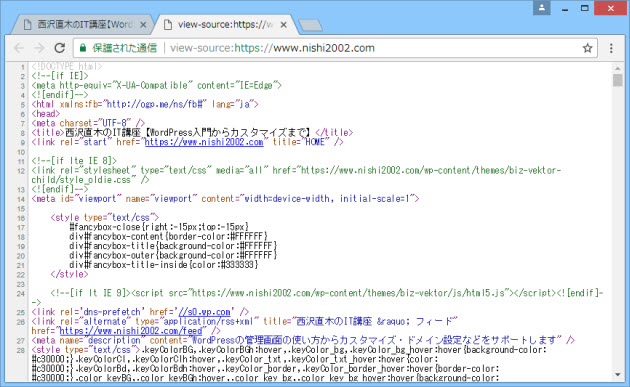
新たなウィンドウが開いて膨大なコードが表示されますが驚く必要はありません。冒頭に紹介した簡単なホームページと同じく中身はHTMLです。実際はCSSやjQueryなど、純粋なHTML以外のコードも含まれるため量が増えて別物に見えるだけですが、基本的には「h1」や「img」などのHTMLタグを組み合わせてレイアウトが構成されている点は同じです。

この膨大なHTMLを見てしまうと「これが書けないとホームページを作れないのか?!」と思ってしまうかもしれませんが違います。WordPressなどのホームページ作成ツールでは、こうしたHTMLの知識がなく、コードが書けない方でも普通のホームページを作成できるようになっています。
ただし、油断は禁物でサイトの運用方法によっては、HTMLの編集が必要になる場合があるため、多少の知識が必要になることもあります。以下、説明していきます。
HTMLを知らなくてもホームページ作成できる理由
ここまでの説明で、HTMLを書けばホームページを作成できる仕組みがイメージできたと思いますが、HTMLが書けない場合はどうでしょうか。
つまり、「HTMLの知識や経験がなければホームページ作成できないの?」という疑問がわいてきます。
答えは「NO!」で、スキルがなくてもホームページ作成はできます。
その仕組みは、自動化できる部分は自動化する、それによって、手動によるHTML記述が必要な部分がなくなる、というものです。
典型的な例がWordPressなどのホームページ作成ツールです。
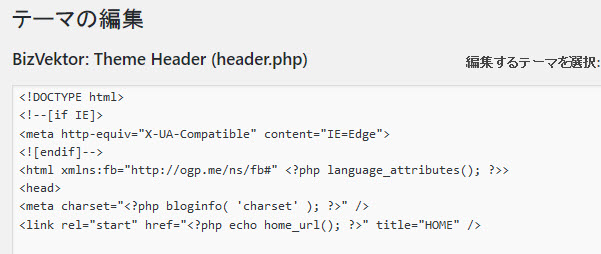
WordPressの例では、共通パーツ(ヘッダー、フッター、サイドバー、個別記事など)のレイアウトはテーマ(デザインテンプレート)という形でサーバーに置いてあります。たとえば、テーマのheader.phpを開くとお約束のHTMLファイルの開始タグ <html> やheadタグ、bodyタグなどが入力されています。

WordPressではサイトのデザインを定義する「テーマ」のおかげでページの基本デザインが完成しているので、ホームページ制作者がわざわざHTMLを入力する必要がなくなります。
また、個別記事のレイアウトはビジュアルエディタのボタンをクリックして作成することができます。文章に見出しを作りたいときh1タグを知らなくても大丈夫です。次のように文字を選択して見出しメニューを選択すれば作業完了です。

その他、ページに画像を追加したり箇条書きを設置する場合にもボタンクリックで作業できるので、HTMLの知識がなくても簡単なホームページ作成では困ることがないでしょう。これが「WordPressは簡単!」といわれる理由の1つです。
ただし、上記の画像のように裏ではHTMLタグが生成されていることに注目してください。手作業でホームページ作成する場合も、WordPressでホームページ作成する場合も、その他のツールであっても、成果物としてHTMLを作成している点は同じです。それを手動で作るのか、自動で作るのか、それが違うだけです。
HTMLの知識がないと困る場面とは
WordPressでホームページ作成するからHTMLの知識が永久に不要というわけではありません。サイトの運用・管理の方法によってはHTMLの知識が必須という場面もあります。以下に定番のパターンを紹介します。
外部に制作依頼したサイトを直すとき
典型的なのが、業者から納品されたサイトの管理です。外部で作ってもらったサイトはデザインが素晴らしいからといって更新しやすいとは限りません。逆に、素晴らしいデザインを実現するために複雑なHTMLタグが組み込まれていることも少なくありません。
そのようなサイトの一部の画像を差し替えたいようなとき、複雑なHTMLタグを編集せざるを得ない場面もでてきます。経験がない方にとっては、かなり危険な作業になり、デザインを壊してしまうこともあります。
すでに納品されてしまったサイトは仕方ありませんが、これから発注する場合、納品後に更新する部分が決まっているなら、更新しやすい形で納品してもらえないか相談した方が良いでしょう。
たとえば、更新が必要な部分を直しやすいように前後の行を空けてもらったり、コメントを入れてもらうなどです。理想を言えばHTMLを編集しないで済むような仕組みにしてもらうのがベストですが、費用がグッとアップするでしょうから要検討です。
WordPressで作ってもらうのは「更新しやすい」というメリットがあるからかもしれませんが、制作手法によっては更新しづらいサイトもあります。発注するサイトのデザインばかり気にするのではなく、更新しやすい形で納品されるのかどうか、業者に入念に相談した方が良いです。
HTMLタグを入力・編集するとき
外部に発注したサイト以外でも、HTMLタグの入力には注意が必要です。漠然と「注意が必要」と書いても雲をつかむような話なので最も重要なポイントを1つだけお伝えします。
「divタグの閉じ忘れに注意!」
これだけは忘れないでください。というのは、divタグの閉じ忘れでデザインが崩れてしまったという相談が多いからです。
たとえば、「このコードをコピーペーストすれば文章を枠線で囲めます」というコードをインターネット検索で見つけたとします。
<div style="border:solid 1px #c00;padding:10px;background-color:#fef4f4"> 「ホームページを見ました」で10%オフになります。 </div>
問題なければ次のようにお知らせが設置できます。

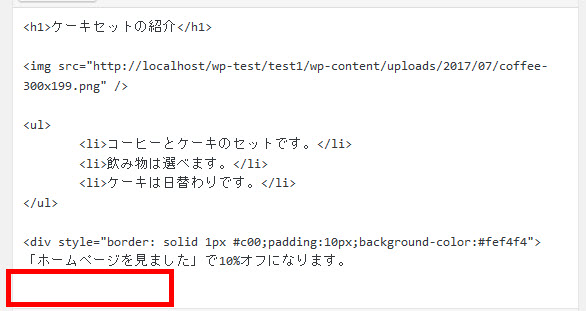
作業中に油断してdivの終了タグをペーストし忘れたり、消してしまったとします。

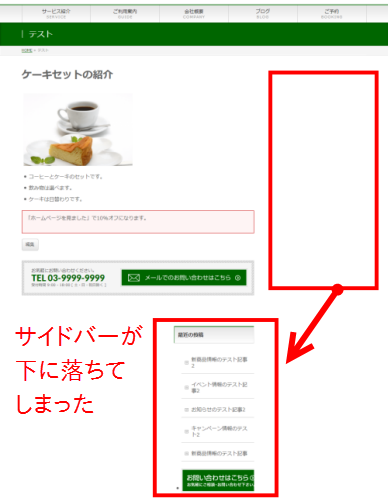
たったこれだけのミスで、本来はメインコンテンツの右側にあるサイドバーが下に落ちてしまいました。

言うまでもなく原因はdivタグの閉じ忘れです。この例では原因がわかっているので焦ることもないでしょうが、実際のホームページ更新では、「サイドバーがおかしい!下に落ちてる!」と騒ぎになります。その後、サイドバーについて調べても何も原因がわからず、途方に暮れることになるでしょう。問題の原因は編集画面に入力したdivタグだからです。
また、更新時点の確認不足で数日後に気づくこともあるので「何もしていないのに急にサイドバーが下に落ちた!」と大騒ぎになることもあります。
このような“WordPressの超常現象”は、ちょっとしたミスが原因になっていることがほとんどです。本当に超常現象が起きるわけがありませんので。
以下のページも参考にしてください。
こうした事例から学ぶことは「WordPressは簡単!」というフレーズの見直しです。この記事を読んでいただいている方は、「WordPressは簡単!でもHTMLタグの編集は慎重に!」と頭に入れておいてください。
まとめ
このように、ホームページ作成のベースになるHTMLという技術は、WordPressでも重要な役割を果たしています。これからWordPressを始める方は必ずしもHTMLの知識は必要ありませんが、油断するとデザイン崩れの原因にもなるので、HTMLを編集する場合は慎重に作業しましょう。
いろいろなトラブルパターンを頭に入れる必要はありません。特に注意が必要なのは「HTMLタグの閉じ忘れ」です。ご注意ください。
また、必須ではありませんが余裕があればHTMLタグの種類や用途などについて知識を得ることをおすすめします。その場合、ホームページ作成の入門書よりもリファレンス系の本(HTMLリファレンス、HTML辞典など)が良いかもしれません。パラパラめくりながら「こんなこともできるか」の参考にもなりますし、簡単そうなタグを見つけて1つずつ実践していけば、作成できるページレイアウトのバリエーションも増えていくでしょう。たとえば、このような本を手にとってみてください。
HTMLを書く練習をしたい方もWordPress個別サポートにご相談ください。
HTMLタグの編集など作業が不安な部分を重点的にサポートいたします。