エックスサーバーで日本語Webフォント30書体が使用可能に
ホームページのフォントを変更して見た目を整えたい場合、Webフォントを使う方法があります。Webフォントは日本語に対応していなかったりインストールが面倒だったりしますが、エックスサーバーでは、WordPressのダッシュボードからモリサワのWebフォント(日本語・30書体)が使用可能になりました。もちろん、無料です。

詳しくは、以下のページをご覧ください。
次のような制限(2017/6/22時点)があるので注意してください。
エックスサーバーのWebフォントの使用制限
- Webフォントを使えるのは1つのサイトのみです。
- 1ヶ月間で25,000PVまでに制限されます。
Webフォントの使い方は以下のページも参考にしてください。
エックスサーバーマニュアル/Webフォント設定/WordPressプラグインでのご利用
使い方を簡単に紹介します。
エックスサーバーでWebフォントを使う方法
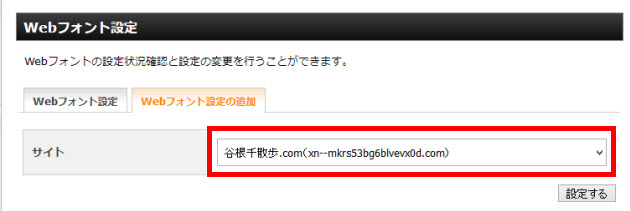
Webフォントを使うには、エックスサーバーのサーバーパネルの「ホームページ」‐「Webフォント設定」メニューを開いて、Webフォントを使いたいサイトを選びます。

設定完了後、WordPressのダッシュボードで「プラグイン」‐「新規追加」メニューからTypeSquare Webfonts for エックスサーバープラグインをインストール、有効化します。

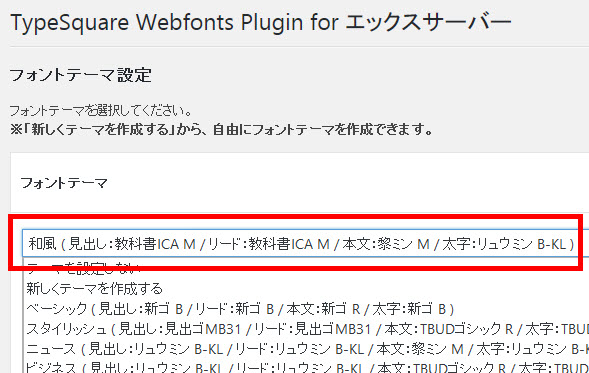
「TypeSquare Webfonts」メニューを開いて、フォントを選びます。設定を完了すると、サイトにフォントが反映されます。

変更結果は次のようになります。

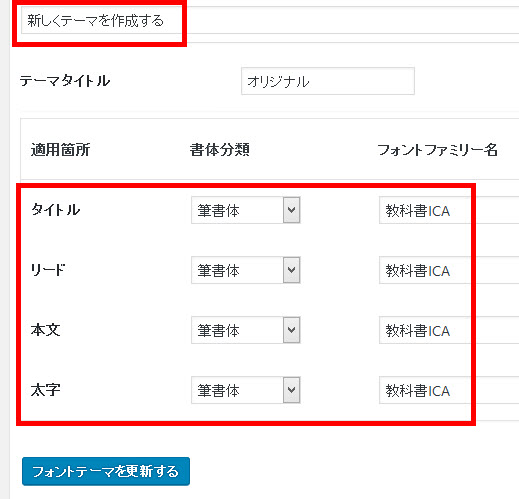
オリジナルのフォント設定を作成することもできます。

「見出しと本文を同じフォントに」など、オリジナルの構成に設定できます。

これまでのイメージにとらわれず、さまざまなフォントを組み合わせることができます。

以上、エックスサーバーで使えるWebフォントを紹介しました。PVなどに制限がありますが、興味がある方はお試しください。