WordPressで目次を自動作成できる「Table of Contents Plus」
WordPressに限りませんが、長い記事を書いていると「目次があれば便利」と思うこともあります。といっても、記事の内容から手作業で目次の項目をピックアップしてくのは面倒です。
そんなときは、Table of Contents Plusプラグインが役立ちます。記事の見出し(h1、h2、h3…)を基準に自動で見出しを作成、表示してくれます。記事を書くたびに手作業で目次を作って苦労している方は「あの苦労は何だったんだ!」と叫びたくなるほど便利なプラグインです。以下、Table of Contents Plusプラグインの使い方を紹介します。
Table of Contents Plusプラグインのインストール
「プラグイン」‐「新規追加」メニューからTable of Contents Plusプラグインをインストール、有効化します。

Table of Contents Plusの仕組み
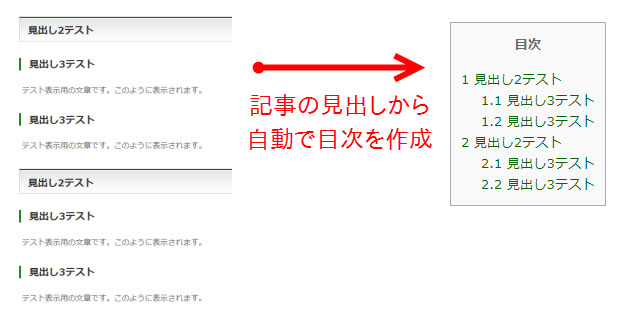
Table of Contents Plusプラグインは、記事に含まれる見出し(見出し1、見出し2、見出し3… → h1、h2、h3…)から自動で目次を作成してページの先頭などに表示する仕組みです。

どのレベルの見出しまでを目次に表示するかなど、設定画面で細かく設定することができます。以下、主な設定を紹介します。
Table of Contents Plusプラグインの設定
「設定」‐「TOC+」メニューを開いて目次の設定を行います。
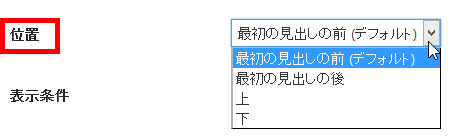
目次の表示位置
見出しを表示する位置を設定します。初期設定(最初の見出しの前)のままで大丈夫だと思います。

目次の表示条件
目次を表示する条件を設定します。初期設定では4つ以上の見出しがある場合のみ、目次が表示されます。もう少し短い記事でも目次を表示したければ「2つ以上」などに設定してもよいでしょう。

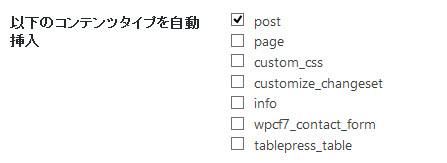
目次を表示する投稿タイプ
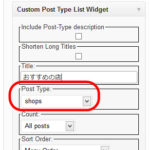
「以下のコンテンツタイプを自動挿入」では、目次を表示する投稿タイプを選択できます。「post」が投稿、「page」が固定ページです。初期設定では固定ページのみに目次を表示する設定になっていますが、個人的には投稿に目次を表示して固定ページには目次が不要な気がします。その場合、次のように「post」にチェックして「page」のチェックをはずします。

また、カスタム投稿タイプ(例:BizVektorのinfoなど)についても必要に応じてチェックしてください。
目次の表示設定
「見出しテキスト」では目次のタイトルや目次の表示/非表示を切り替え可能にするか設定できます。

初期設定では「ユーザーによる目次の表示・非表示を切り替えを許可」がチェックされており、目次をクリックして表示/非表示を切り替えられるようになっています。その機能が不要であれば、チェックを外しましょう。

階層表示・番号振り
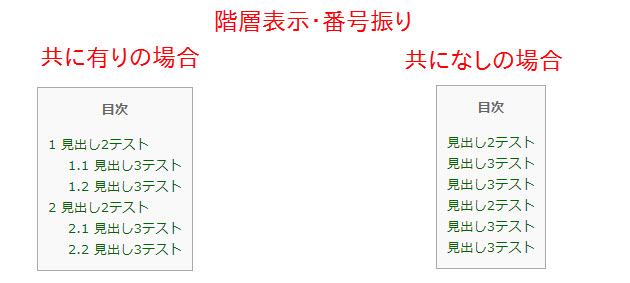
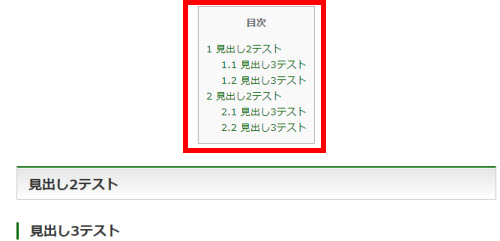
「階層表示」「番号振り」では、目次の階層がわかるように表示したり、番号を振るかどうか設定できます。

階層表示・番号振りのイメージは次のようになります。

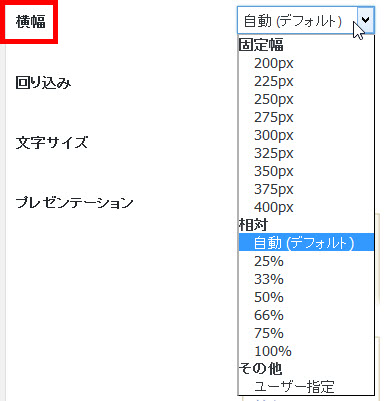
横幅
目次の横幅も設定できます。自動で構わないと思いますが、表示してみて違和感があれば変更してみましょう。

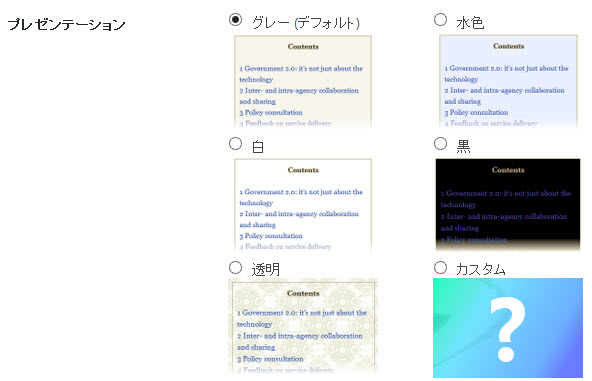
目次のスタイル
「プレゼンテーション」では目次のデザインを選択することができます。

上級者向け設定
必須ではありませんが、「上級者向け」の「表示」をクリックしてさらに設定することができます。

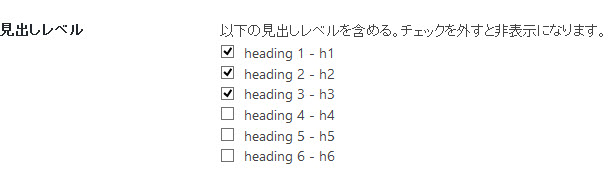
見出しレベル
「見出しレベル」では、どのレベルの見出しまでを目次に表示するか設定できます。初期設定ではh1からh6まで(見出し1~見出し6まで)が表示されるので、必要に応じて適当なレベルまでに制限した方がよいかもしれません。以下の例ではh3(見出し3)までを表示するように設定しています。

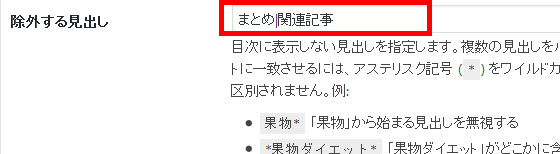
除外する見出し
目次から除外する見出しを設定できます。たとえば、「まとめ」や「関連記事」など、この記事の目次に表示したくない項目があれば除外できます。複数の見出しを指定する場合は「|」で区切ります。

「設定を更新」ボタンをクリックすると設定完了です。
目次の表示確認
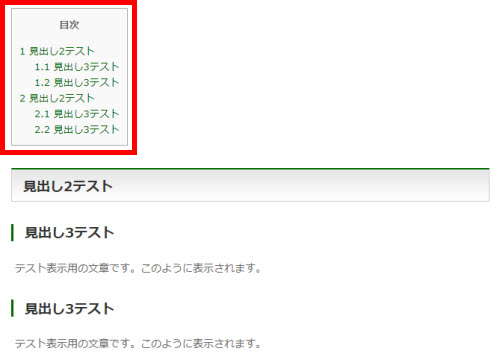
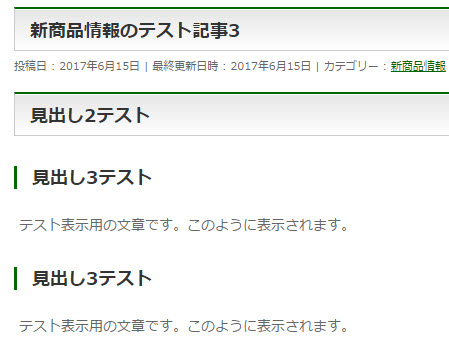
実際の記事で目次を確認してみましょう。たとえば、次のような記事があります。見出し2と見出し3を使って文章をまとめた一般的な構成の記事です。

この記事の見出しから目次が作成され、記事の先頭などに自動で表示されます。「まとめ」が目次から除外されていることにも注目してください。

目次のカスタマイズ
目次のセンタリング
目次を中央寄せにしたい場合は、次のようなCSSを子テーマのstyle.cssなどに入力します。
#toc_container {
margin: 0 auto;
}
目次が中央に表示されます。

目次を表示したくないページ
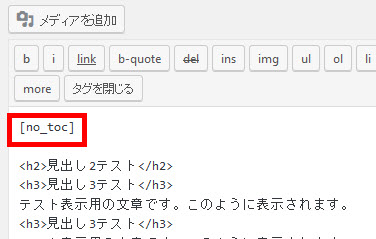
特定のページに目次を表示したくないときは、そのページの本文に[no_toc] というショートコードを入力します。

そのページには目次が表示されなくなります。

まとめ
以上、Table of Contents Plusプラグインを使って記事の目次を自動作成する方法を紹介しました。手作業で作ると面倒な目次を自動で作成できるのは非常に便利です。興味がある方はぜひお試しください。