WordPressでサイト名にフォントを指定してロゴっぽく仕上げる
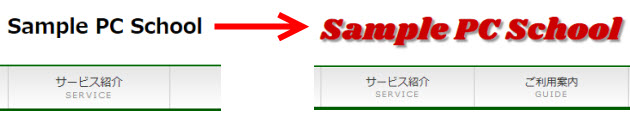
WordPressに限らず「サイト名」は全ページに表示される重要なパーツです。一般的には単調な文字に見えてしまうかもしれませんが、フォントを指定することで、こんな感じにロゴっぽく仕上げることができます。

ここでは、Webフォントを使ってサイト名をロゴ風に仕上げる例を紹介します。
この記事の内容
フォント指定はユーザー環境に依存する
一般的にフォント指定というと次のようにフォント名をfont-familyに指定することもできますが、これはユーザーのPCにフォントがインストールされていないと意味がありません。
#header #site-title {
font-family: 'メイリオ', Meiryo;
}
指定したフォントがインストールされていないユーザーが見ると、サイト名は意図しないスタイルになってしまいます。
Webフォントならユーザー環境に依存しない
そんなときは、Google Fontsなどの「Webフォント」を使う方法があります。サーバーにインストールされたフォントを使うので、ユーザー環境に左右されずにWebサイトのフォントを指定することができます。
フォントサイズなどの各種属性も指定できるので、ちょっとしたタイトルであれば、バナー画像を作るよりも簡単に柔軟な文字に仕上げることができます。
Google Fontsを使ってサイト名のフォントを指定する
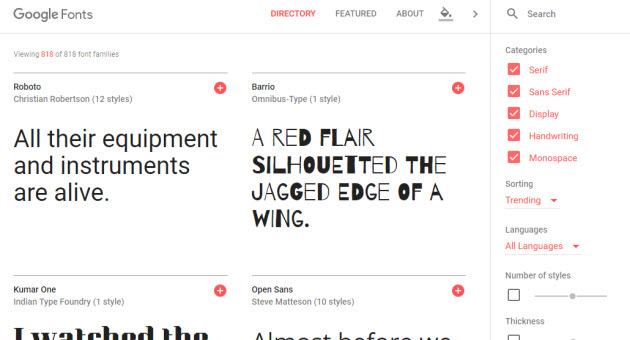
Google Fontsはユーザー登録などが不要で、すぐに簡単に使えます。Google Fontsを使うには、以下のサイトにアクセスします。

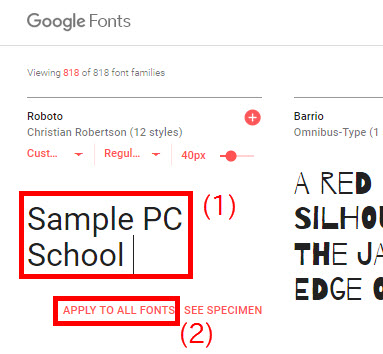
ひとまず、表示したいサイト名を入力(1) して、「APPLY TO ALL FONTS」をクリック(2) してみましょう。

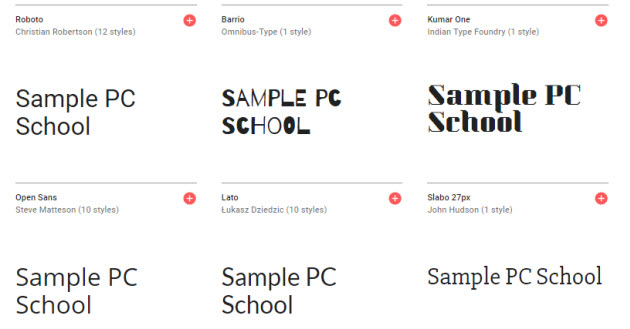
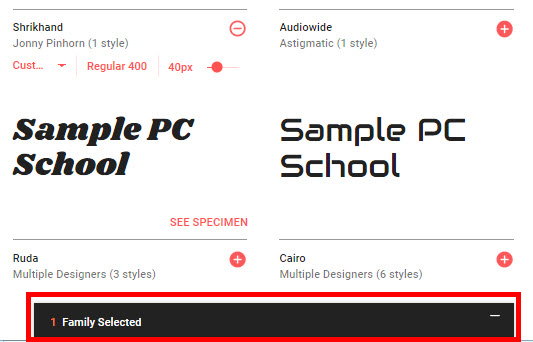
それぞれのフォントの仕上がりイメージを見ることができます。

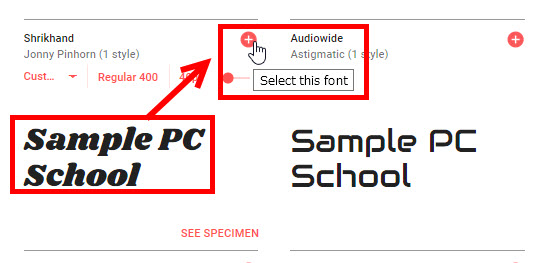
良さそうなフォントが見つかったら、「Select this font」をクリックします。

他にもフォントを選ぶことができますが、ひとまずこのフォントを使うのであれば、画面下の「1 family selected」をクリックします。

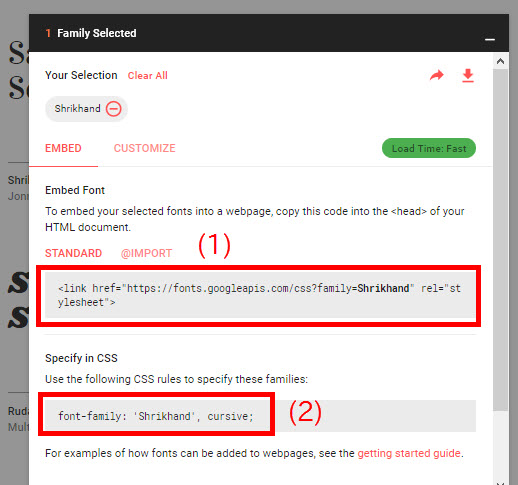
フォントを読み込むLinkタグ(1)と、フォントのスタイル(2)が表示されるので、サイトに組み込めば、フォントが使用可能になります。

2つのコードをWordPressサイトに入力していきます。
フォントファイルの読み込み
フォントを読み込むLinkタグはテーマのheader.phpのheadタグ内に入力するか、次のコードを子テーマのfunctions.phpなどに入力して読み込むことができます。
/* フォントの読み込み */
add_action('wp_enqueue_scripts','my_wp_enqueue_scripts');
function my_wp_enqueue_scripts(){
wp_enqueue_style('web-font', "https://fonts.googleapis.com/css?family=Shrikhand");
}
フォントスタイルの記述
あとは、サイト名に対してfont-familyを指定すれば完成です。
/* フォントの指定 */
#header #site-title {
font-family: 'Shrikhand', cursive;
}
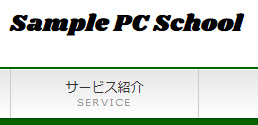
これで、指定したフォントが反映されます。

あとはフォントサイズや色、影などを指定していけば、こんな感じにロゴ画像っぽく仕上がります。