ラジオボタンやチェックボックスを画像クリック型にする方法
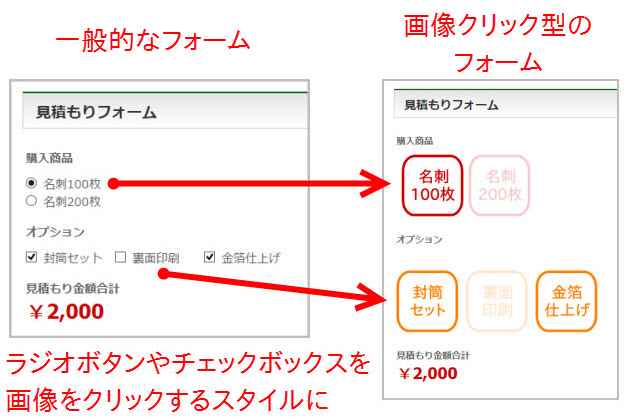
問い合わせフォームや申し込みフォームで選択肢を配置するときにラジオボタンやチェックボックスの代わりに画像をクリックしてもらうスタイルのフォームをみかけます。こんなイメージです。

どちらも機能は同じですが、画像をクリックするタイプの方がわかりやすいので問い合わせや成約の増加につながるかもしれません。
以下、Contact Form 7プラグインで作成した問い合わせフォームとJazzy Formsプラグインで作成した見積もりフォームを例に、ラジオボタンやチェックボックスを画像に置き換える方法を紹介します。
この記事の内容
Contact Form 7の例
Contact Form 7で作成した問い合わせフォームを例に説明します。
加工前のフォーム
通常の問い合わせフォームは次のようなイメージです。「ご希望のコース」がラジオボタンです。

画像をクリックするスタイルのラジオボタンに加工していきます。
ラジオボタンの項目をlabelタグで囲む
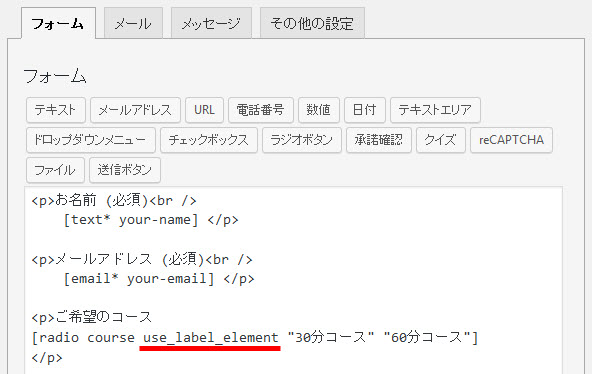
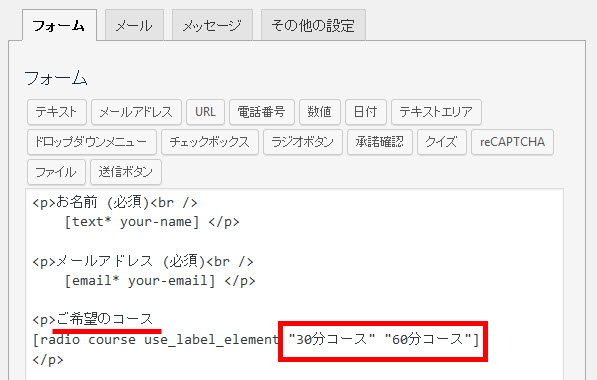
まずは、ラジオボタンの各項目をlabelタグで囲みます。それには、「お問い合わせ」‐「コンタクトフォーム」メニューでフォームの編集画面を開いて、ラジオボタンのタグにuse_label_elementを追加します。

これにより、ラジオボタンの項目がlabelタグで囲まれます。

labelタグで囲むメリットは、ラジオボタンのラベル部分もクリック可能になることです。たとえば、「30分コース」などの文字をクリックしてもラジオボタンがチェックされます。
これを利用して、labelタグに画像を追加すれば、画像クリック式のラジオボタンができるのでは、という考え方です。
ラジオボタンに画像を追加する
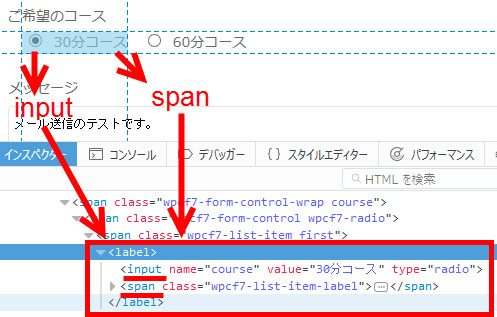
さっそくlabelタグに画像を追加します。その前にもう一度ラジオボタンのHTMLタグを確認しましょう。labelタグにはinputタグ(ラジオボタン)とspanタグ(ラジオボタンのテキスト)が含まれていることがわかります。

labelタグに画像を追加するには、たとえば、ラジオボタンのテキストになるspanの後あたりに画像を追加すれば良いということです。
ラジオボタンのテキストの後に画像を追加するには、次のようなCSSを子テーマのstyle.cssなどに入力します。
/* 選択肢1の画像 */
span.course .wpcf7-list-item:nth-of-type(1) .wpcf7-list-item-label:after {
content: url(http://-----.jpg);
}
/* 選択肢2の画像 */
span.course .wpcf7-list-item:nth-of-type(2) .wpcf7-list-item-label:after {
content: url(http://-----.jpg);
}
urlの「http://-----.jpg」が表示する画像です。実際の画像に置き換えてください。
CSSセレクタで指定した3項目を簡単に説明しておきます。
- span.course --- 「course」はコンタクトフォーム編集画面で作成したラジオボタンの項目名に対応しています。実際に使う場合は修正が必要です。
- .wpcf7-list-item:nth-of-type(n) --- ラジオボタンのn番目の項目という意味です。項目ごとに別々の画像を表示するために必要です。
- .wpcf7-list-item-label:after --- ラジオボタンのテキスト(wpcf7-list-item-labelクラスのspanタグ)の後(:after擬似要素)に画像を表示(content: url(画像のURL))しています。
これにより、ラジオボタンに画像が表示されるようになります。枠線の付いた「30分コース」「60分コース」が画像です。labelタグに含まれているのでクリックするとラジオボタンがチェックされます。

選択肢のチェック前後でスタイルを切り替える
このラジオボタンは最終的には画像のみになるので、チェックされたときにON/OFFの見分けがつく仕組みが必要です。いくつか方法がありますが、ここではチェック前後で画像の透明度を変える方法にしてみます。前述のCSSの後に続けて入力します。
/* 未チェックの選択肢を薄く表示 */
span.course .wpcf7-list-item input + .wpcf7-list-item-label:after {
opacity: 0.2;
}
/* チェックされた選択肢を濃く表示 */
span.course .wpcf7-list-item input:checked + .wpcf7-list-item-label:after {
opacity: 1;
}
通常時は透明に近く(opacity: 0.2)して、ラジオボタンがチェックされた場合は透過を無効に(opacity: 1)しています。これにより、チェックされた画像が濃く表示されるようになります。

不要なパーツを消す
最後に、不要なパーツを見えなくすれば完成です。具体的にはラジオボタン自体を消して、テキスト部分はフォントサイズを0に設定します。
/* ラジオボタンを消す */
span.course input {
display: none;
}
/* ラジオボタンの文字を消す */
span.course input + span {
font-size: 0;
}
これで、画像をクリックするスタイルのラジオボタンが完成です。

メール送信のテスト
実際にメールを送信してみましょう。上記の画像が単純な画像ではなくラジオボタンの代わりにフォーム要素として機能していることがわかります。

言うまでもありませんがメールで届く文字(「30分コース」など)は画像ではなくコンタクトフォームの編集画面で設定した文字です。

これで、Contact Form 7のラジオボタンを画像クリック型に変更する作業は終わりです。
Jazzy Formsの例
Jazzy Formsプラグインで作成した見積もりフォーム作成を例に、ラジオボタンやチェックボックスを画像クリック型に変更する方法を説明します。
Jazzy Formsプラグインについて詳しくは以下のページも参考にしてください。
見積もりフォームの作成に便利なJazzy Formsプラグイン
加工前のフォーム
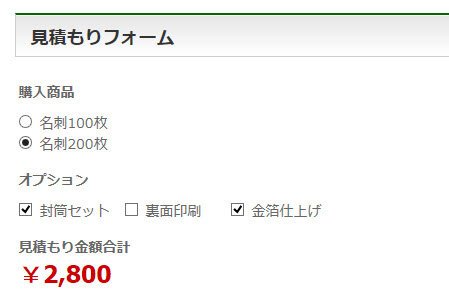
Jazzy Formsプラグインで作成した一般的な見積もりフォームは次のようなイメージです。

ラジオボタンに画像を追加する
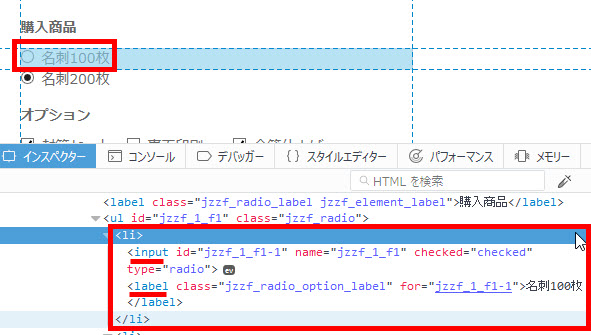
ラジオボタンを画像に置き換えます。その前にHTMLを見てラジオボタンの構造を確認しましょう。

個々の選択肢は箇条書きのliタグになっています。その中にラジオボタンのinputタグとラベルのlabelタグが含まれます。
Contact Form 7とは構造が異なりますが、inputタグ直後のlabelタグの:after擬似要素に画像を追加すれば良さそう、という考え方は同じです。
ラジオボタンに画像を表示するには次のようなCSSを子テーマのstyle.cssなどに入力します。
/* 商品1の画像 */
#jzzf_1_f1-1 + label:after {
content: url(http://-----.jpg);
}
/* 商品2の画像 */
#jzzf_1_f1-2 + label:after {
content: url(http://-----.jpg);
}
「#jzzf_1_f1-1」は個々のラジオボタン(inputタグ)に付加されているidです。直後のlabelタグ(#jzzf_1_f1-2 + label)の:after擬似要素に対して画像を追加しています。
これにより、個々の選択肢に画像が表示されるようになります。

チェックボックスに画像を追加する
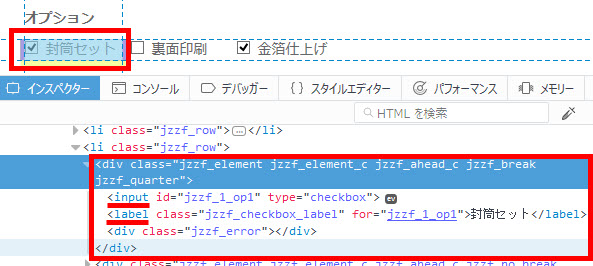
チェックボックスも同じように画像を追加するため、HTMLの構造を確認して規則性を把握しましょう。

1つのチェックボックスはdivタグで囲まれ、その中にチェックボックスのinputタグとlabelタグが含まれています。ラジオボタンと同じようにinputタグ直後のlabelタグの:after擬似要素に画像を追加すれば良さそうです。
チェックボックスに画像を追加するため、次のようなCSSを子テーマのstyle.cssなどに入力します。
/* オプション1の画像 */
#jzzf_1_op1 + label:after {
content: url(http://-----.jpg);
}
/* オプション2の画像 */
#jzzf_1_op2 + label:after {
content: url(http://-----.jpg);
}
/* オプション3の画像 */
#jzzf_1_op3 + label:after {
content: url(http://-----.jpg);
}
これにより、チェックボックスに画像が表示されるようになります。

選択肢のチェック前後でスタイルを切り替える
次のようなCSSを使って、ラジオボタンやチェックボックスの選択前後で透明度を変えます。どの商品やオプションが選択されたか判断するのに役立ちます。
/* 未チェックの選択肢を薄く表示 */
#jzzf_1_f1 input + label:after,
#jzzf_1_op1 + label:after,
#jzzf_1_op2 + label:after,
#jzzf_1_op3 + label:after {
opacity: 0.2;
}
/* チェックされた選択肢の透過を無効に */
#jzzf_1_f1 input:checked + label:after,
#jzzf_1_op1:checked + label:after,
#jzzf_1_op2:checked + label:after,
#jzzf_1_op3:checked + label:after {
opacity: 1;
}
これにより、選択されたラジオボタンやチェックボックスのみ濃く表示されるようになります。

不要なパーツを削除する
表示された画像やフォームの動作を確認して問題がなければ不要なパーツを消しましょう。具体的には次のようなCSSでチェックボックスを非表示にして、ラベルの文字を見えなくします。
/* ラジオボタン・チェックボックスを消す */
#jzzf_1_f1 input,
#jzzf_1_op1,
#jzzf_1_op2,
#jzzf_1_op3 {
display: none;
}
/* 選択肢の文字を消す */
#jzzf_1_f1 label,
#jzzf_1_op1 + label,
#jzzf_1_op2 + label,
#jzzf_1_op3 + label {
font-size: 0;
}
ついでに、必須ではありませんが次のようなCSSを使ってラジオボタンを横並びにしておきます。
/* ラジオボタンを横並びに */
#jzzf_1_f1 li {
float: left;
width: auto;
list-style: none;
}
これで、画像をクリックするスタイルの見積もりフォームは完成です。

まとめ
このように、Contact Form 7やJazzy Formsプラグインで作成するフォームのラジオボタンやチェックボックスなどは画像に置き換えることができます。動作自体は変わりませんが、わかりやすい画像やアイコンをクリックするスタイルに変えることで商品やサービスの成約率アップにも役立つかもしれません。興味がある方はお試しください。