BizVektorで画面全体の幅を100%に広げる方法
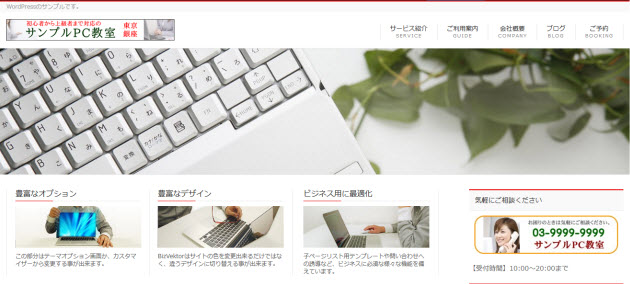
BizVektorで画面全体の幅を100%に広げる方法を紹介します。検証したバージョンはBizVektor 1.9.13、デザインスキンはRebuildです。仕上がりイメージは次のようになります。

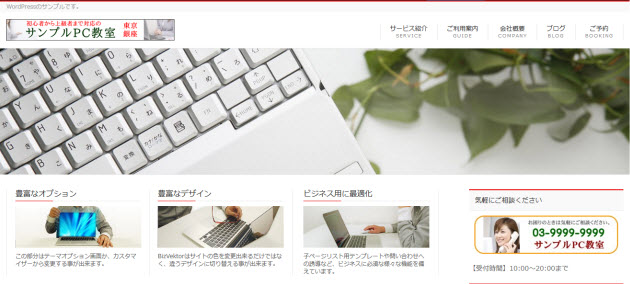
加工前のBizVektorは次のようなイメージです。ヘッダー画像を含めて画面全体の幅は950pxになっています。

以下、画面幅を100%に広げる方法を紹介します。
画面全体の幅を100%にするCSS
画面全体の幅を100%にするには、次のようなCSSを子テーマのstyle.cssなどに入力します。
/* 外枠を100%に */
#headerTop,
#header,
#topMainBnrFrame,
#topMainBnr img,
#main,
#footMenu{
width: 100% !important;
}
/* 内枠を少し小さく */
.innerBox,
#header .innerBox,
#pageTitBnr .innerBox,
#panList .innerBox,
#footMenu .innerBox,
#footer .innerBox {
width: 98%;
margin: 0px auto;
}
/* ヘッダー画像を100%幅に */
#topMainBnr img {
max-width: 100% !important;
}
#topMainBnrFrame {
min-height: inherit;
}
@media (min-width: 970px) {
/* メインコンテンツの幅 */
#main #container .content {
width: 70%;
}
/* サイドバーの幅 */
#main #container #sideTower {
width: 25%;
}
}
外枠を100%、内枠を98%に設定して、少しだけ余白(左右1%、合計で2%)を入れています。全体を文字通りの100%にするとコンテンツが左右ピッタリくっついてしまい、見づらくなるためです。

上記CSSの18行目の「98%」は自由に変更できます。小さくすることで左右の余白が大きくなります。また、34行目、39行目ではメインコンテンツ、サイドバーの幅を設定しています。これらも自由に設定してください。
- 18行目:全体の幅(98%)
- 34行目:メインコンテンツの幅(70%)
- 39行目:サイドバーの幅(25%)
ヘッダー画像のサイズを大きく
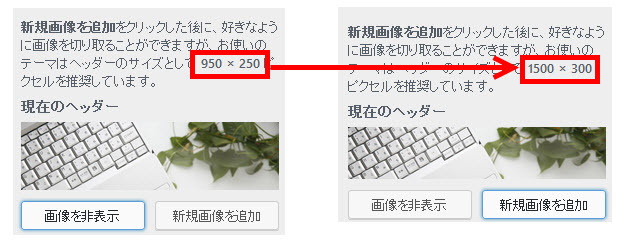
全体の幅を100%にしてヘッダー画像の幅も広げた場合、初期設定の幅950px、高さ250pxというヘッダー画像は幅が広がってぼやけてしまうかもしれないので、ヘッダー画像のサイズも変更した方が良いかもしれません。それには、次のコードを子テーマのfunctions.phpなどに入力します。
/* ヘッダー画像のサイズを変更 */
function my_biz_vektor_customheader_size() {
return array(1500, 300);
}
add_filter('biz_vektor_customheader_size', 'my_biz_vektor_customheader_size');
この例では幅1500px、高さ300pxに変更しています。画面の幅が広がっても対応できるようになります。変更後、「外観」-「ヘッダー」メニューを見るとヘッダー画像のサイズ設定が変更されます。

これで、BizVektorの画面幅を100%(98%)に広げる作業は完了です。

スライドショーを表示している場合の問題
トップページのヘッダー画像をスライドショーにしている場合、スライドショー画像の切り替えボタンが100%の外にはみ出てしまうので対処が必要です。たとえば、次のようなCSSを使います。前述のCSSに続けて入力してください。
/* スライドショーからはみ出た部分を非表示に */
#topMainBnr {
overflow: hidden;
}
スライドショーからはみ出た部分を非表示にするやっつけのCSSですが、これで100%幅の外に出てしまった部分に対応できます。
まとめ
以上、BizVektorで画面全体の幅を100%に広げる方法を紹介しました。ふわっと仕上げなので足りない部分があれば修正をお願いします。また、コンテンツ幅などを変えてみて、自分なりのベストな設定を模索してみてください。