Lightningのフッターのカスタマイズ(ウィジェットの列数変更など)
Lightningのフッターをカスタマイズする例を紹介します。たとえば、フッターの上下に好きな画像を画面幅いっぱいに表示する方法や、フッターウィジェットの数(初期設定では3列)を変更する方法などです。

フッターに画面幅いっぱいの画像を表示する
Lightningでは「フッター上部」ウィジェットを使ってフッターの上に画像などを表示できますが、幅は画面幅いっぱいではありません(940px、1140pxなど)。

画面幅いっぱいに広がる画像を表示したい場合は、次のコードを使う方法があります。子テーマのfunctions.phpなどに入力します。
/* フッター上部に画像を表示する */
function my_lightning_footer_before() {
$temp = '<div class="footer-before">';
$temp .= '<img src="http://★.jpg">';
$temp .= '</div>';
echo $temp;
}
add_action('lightning_footer_before', 'my_lightning_footer_before');
4行目の「http://★.jpg」を任意の画像のURLに変更してください。
さらに、次のようなCSSを子テーマのstyle.cssまたは「VK ExUnit」‐「CSSカスタマイズ」メニューなどに入力します。
/* フッター上部の画像を画面幅いっぱいに */
.footer-before {
width: 100%;
margin-bottom: 10px;
}
.footer-before img {
width: 100%;
}
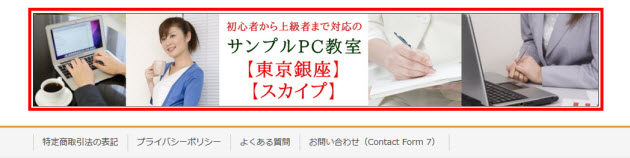
これにより、フッター上部に画面幅いっぱいの画像を表示することができます。

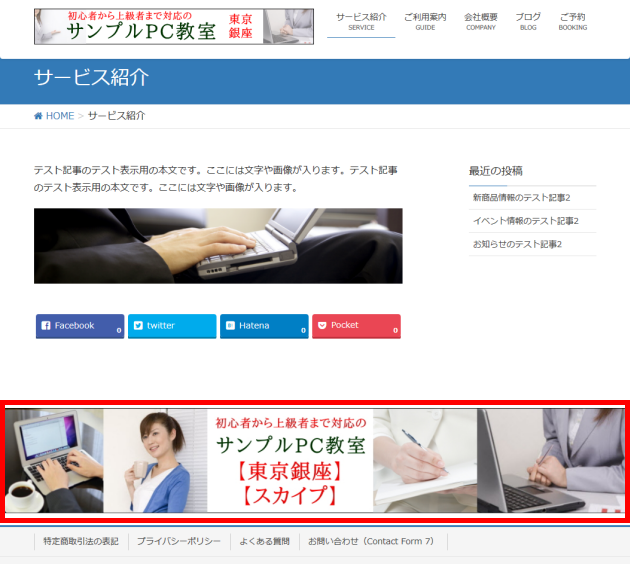
フッターの下に表示する場合
フッターの上ではなく下(つまり画面の一番下)に表示したい場合は、上記のPHPおよびCSSのコードにある「before」を「after」に置き換えれば大丈夫です。次のようにフッターの下に画像が表示されるようになります。

フッターウィジェットの数を設定する
フッターウィジェットは3つまで使用可能(フッターウィジェットエリア1~フッターウィジェットエリア3)になっています。

次のコードを子テーマのfunctions.phpなどに入力することで、フッターウィジェットの数を変更できます。次の例では4つに設定しています。
/* フッターウィジェットの数を設定 */
function my_lightning_footer_widget_area_count() {
return 4;
}
add_filter('lightning_footer_widget_area_count', 'my_lightning_footer_widget_area_count');
これによりフッターウィジェットの数が変更されます。3行目の「4」がフッターウィジェットの個数になります。適当な数に変更してください。1から4までが実用的な範囲だと思います。

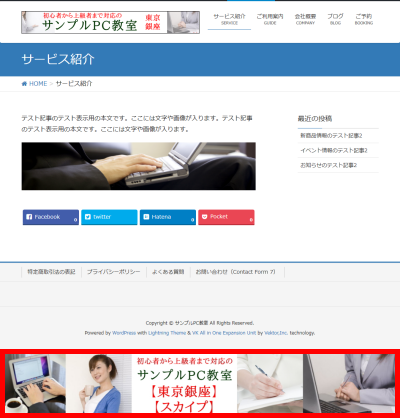
Lightningのフッターウィジェットを4列にしたイメージは次のようになります。

あとはアイデア次第です。
まとめ
以上、Lightningのフッターをカスタマイズする例を紹介しました。Lightningではフッターにフックが設定されているおかげで、footer.phpを修正せずにfunctions.phpにコードを入力する方法でウィジェット数を増やしたり、フッターの上下に好きなコンテンツを表示できるようになっています。いろいろと試行錯誤してみてください。