Lightningのページタイトルのカスタマイズ(アイキャッチ画像表示など)
Lightningのページタイトルのカスタマイズ事例を紹介します。タイトルの前にアイコンを付加したり、タイトルの上にアイキャッチ画像を表示したり、タイトルの背景色などを変更してみます。参考にしてください。

この記事の内容
ページタイトルの上にアイキャッチ画像を表示する
ページタイトルの上に何らかの画像を表示したいこともあります。ここでは、アイキャッチ画像を表示する方法を紹介します。仕上がりイメージは次のようになります。

次のコードを子テーマのfunctions.phpなどに入力します。
/* ページタイトルの上にアイキャッチ画像を表示 */
function my_lightning_pageTitHtml($value) {
$temp = '<div class="page-header-image">';
$temp .= get_the_post_thumbnail($post->ID, 'large');
$temp .= '</div>';
return $temp . $value;
}
add_filter('lightning_pageTitHtml', 'my_lightning_pageTitHtml');
これでページタイトルの上にアイキャッチ画像が表示されるようになりますが、画像を画面幅いっぱいに広げるため、次のようなCSSを子テーマのstyle.cssまたは「VK ExUnit」‐「CSSカスタマイズ」メニューなどに入力します。
/* ページタイトルのアイキャッチ画像 */
.page-header-image {
width: 100%;
height: 250px;
overflow: hidden;
}
.page-header-image img {
width: 100%;
}
画像を画面幅いっぱいに表示しているので、オリジナルのアイキャッチ画像サイズによっては引き伸ばされて見える場合があります。また、4行目で高さを250pxにしていますが、この部分は好きなサイズに変更してください。
問題なければ次のようにページタイトルの上にアイキャッチ画像が表示されるようになります。

全ページ同じ画像を表示する場合
アイキャッチ画像ではなく全ページ同じ画像を表示する場合は、上記のfunctions.phpに入力したコードを次のように変更します。
/* ページタイトルの上にアイキャッチ画像を表示 */
function my_lightning_pageTitHtml($value) {
$temp = '<div class="page-header-image">';
$temp .= '<img src="http://★.jpg">';
$temp .= '</div>';
return $temp . $value;
}
add_filter('lightning_pageTitHtml', 'my_lightning_pageTitHtml');
アイキャッチ画像版と変わったのは4行目です。「http://★.jpg」の部分を表示したい画像のURLに変更してimgタグを組み立てます。これにより、全ページのページタイトルの上に同じ画像が表示されます。

ページタイトルにアイコンを付加する
ページタイトルの前にアイコンを表示する方法を紹介します。

それには、次のようなCSSを子テーマのstyle.cssまたは「VK ExUnit」‐「CSSカスタマイズ」メニューなどに入力します。
/* ページタイトルにアイコンを付加 */
.page-header_pageTitle:before {
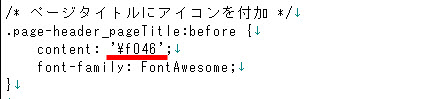
content: '\f046';
font-family: FontAwesome;
}
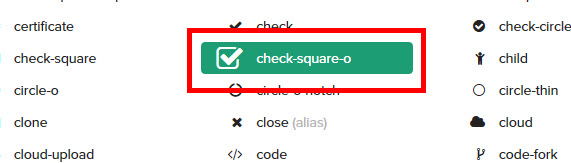
3行目でアイコンを指定します。アイコンの種類は以下のページから選べます。
使いたいアイコンがあればクリックして詳細ページに進みます。

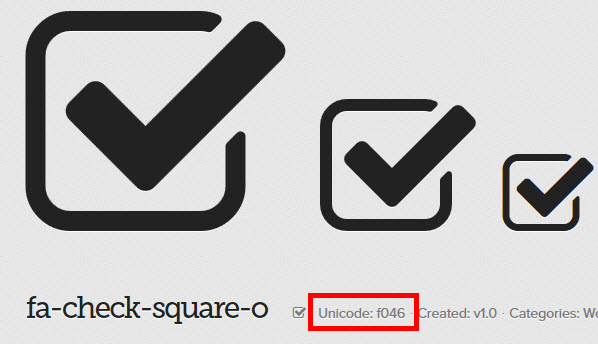
アイコンのコードをコピーします。この例では「f046」の部分です。

調べたコードを上記の「content: '\★';」の★の部分に入力します。入力するコードの前の記号がスラッシュの逆のような文字に見える場合がありますが、これは半角の円マークです。

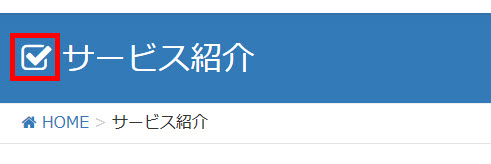
問題なければ次のようにページタイトルの前にアイコンが表示されます。

ページタイトルのスタイルを変更する
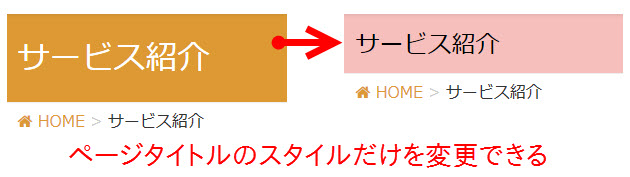
ページタイトルの色は「外観」-「カスタマイズ」メニューの「キーカラー」で変更できますが、サイト全体の色が変わってしまいます。その場合、CSSをカスタマイズすれば、ページタイトルの色だけを変更することができます。次のようなイメージです。

ページタイトルのスタイルのみを変更したい場合は、次のようなCSSを使います。
/* ページタイトルの背景色 */
.page-header {
background-color: #f6bfbc !important;
}
/* ページタイトルのスタイル */
.page-header_pageTitle,
h1.page-header_pageTitle:first-child {
color: #000;
margin: 20px 0 15px;
font-size: 24px;
}
CSSの内容は次のとおりです。
- 3行目 --- 「background-color」で背景色を設定しています。
- 9行目 --- 「color」で文字の色を設定しています。
- 10行目 --- 「margin」で余白(上・左右・下)を設定しています。
- 11行目 --- 「font-size」でフォントサイズを設定しています。
3行目に!importantが付いている理由
子テーマのstyle.cssの中でpage-headerクラスに対してCSSを指定すると、上記の「カスタマイズ」メニューから生成されたCSSの方が優先されるので、色を反映するには「!important」を付加するなどして優先度を上げる必要があります。












