管理画面の不要なメニューを非表示にできるWP Admin UI Customizeプラグイン
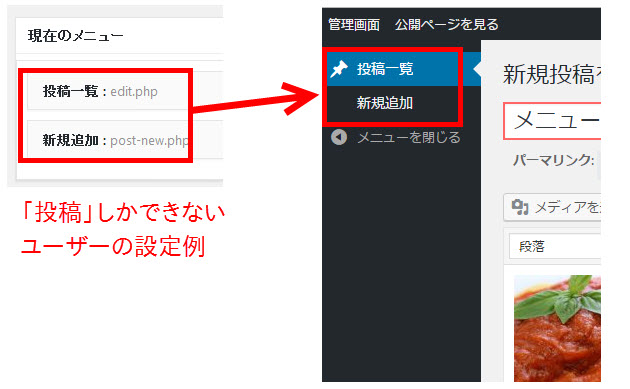
WordPressサイトを納品する場合、納品先のクライアントが操作ミスをしないように不要なメニューを消したいこともあります。特に慣れないお客様に納品する場合は、次のように投稿だけできればよい状態の管理画面を使ってもらったほうが安心かもしれません。

そのようなときはWP Admin UI Customizeプラグインが役立ちます。以下、使い方を紹介します。
この記事の内容
WP Admin UI Customizeプラグインのインストール
「プラグイン」‐「新規追加」メニューからプラグインをインストール、有効化します。

インストール後は特別な設定なしで使い始めることができます。以下、不要なメニューを消す手順を紹介します。
メニューを制限するユーザー権限の設定
「WP Admin UI Customize」メニューを開いて管理画面の項目やメニューを非表示にしたいユーザーの権限を設定します。ここでは、管理者以外に全て同じメニューを見せる目的で管理者以外の権限すべてをチェックしています。

「保存」ボタンをクリックすると設定完了です。
非表示メニューの設定
不要なメニューを非表示に
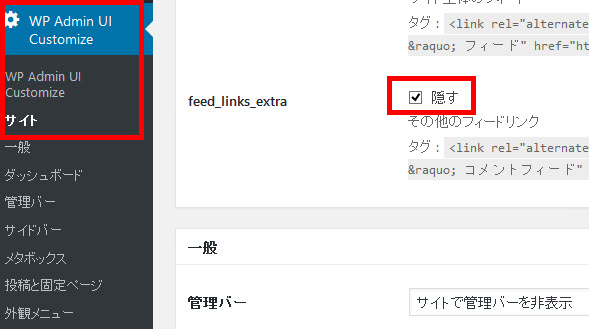
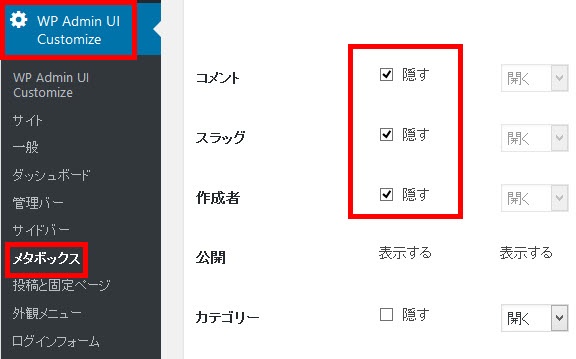
「WP Admin UI Customize」のサブメニューを開いて、不要な項目を非表示にしていきます。

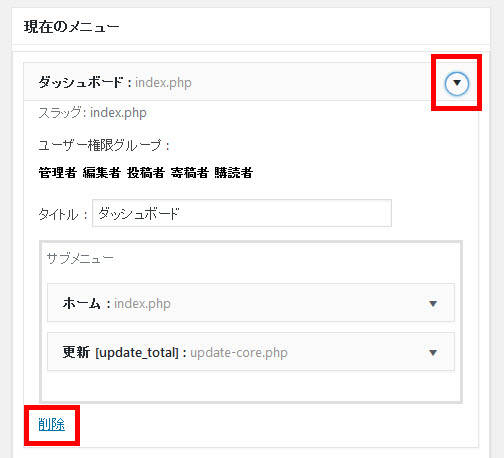
サイドバーのメンテナンス
「サイドバー」メニューから不要なメニューをクリックして開き、「削除」ボタンをクリックします。または画面右側の「利用可能なメニュー」にドラッグアンドドロップして消すこともできます。

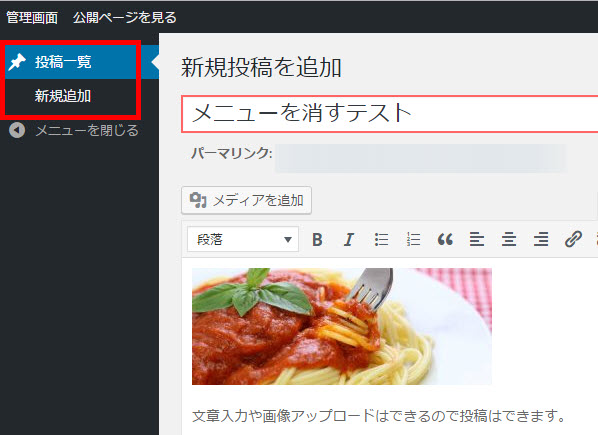
メニューをスッキリさせたイメージは次のようになります。

不要な入力項目を非表示に
「メタボックス」からは投稿や固定ページの入力画面で不要な項目を非表示にすることができます。

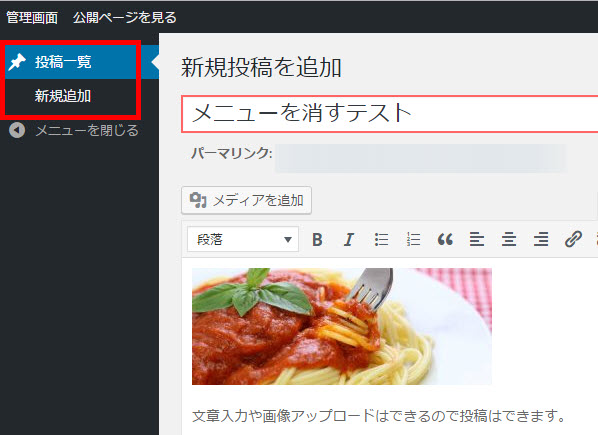
完成した管理画面
不要なメニューを消していくと、スッキリした管理画面の完成です。

これなら、「慣れないお客様の操作ミスで画面が真っ白に!」の心配もなくなるかもしれませんね。投稿しか任せていないユーザーのメニュー項目を削除するなど、使い方はアイデア次第です。