WordPressデータベースにテーブルを作成してデータ表示する方法
WordPressデータベースの中にオリジナルで作成したテーブルからデータを表示する例を紹介します。任意のデータを格納したり、既存のデータをそのまま活用してWordPressサイトに表示したいときに役立ちます。参考にしてください。
WordPressデータベースにテーブルを追加
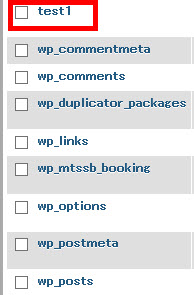
WordPressデータベースの中に任意のテーブルを作成します。ここでは、「test1」としました。

この記事は「テーブルって何?」「データベースって何?」と疑問に思う方にはハードルが高いかもしれません。データベースやテーブルについて知識を付けてから再チャレンジしてください。
test1テーブルの構造は次のようにしましたが、これは自由で構いません。

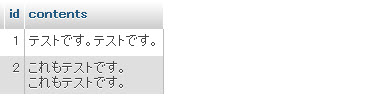
テーブルに適当にデータを入力しておきます。

データを表示するショートコードを作成
このテーブルにアクセスするためのコードを書きます。さまざまなパターンが考えられますが、ここでは、ショートコードを使って最新のデータ(contentsフィールド)を表示するコードを作成します。
/* 任意のテーブルデータを表示 */
function view_test1() {
global $wpdb;
$sql = "SELECT contents FROM test1 ORDER BY id DESC;";
$results = $wpdb->get_col($sql);
return $results[0];
}
add_shortcode('test1', 'view_test1');
ポイントはWordPressのデータベースオブジェクト($wpdb)を介してtest1テーブルにアクセスすることです。これにより、WordPressデータベース内に作成した任意のテーブル「test1」のデータを表示できるようになります。
ショートコードの動作確認
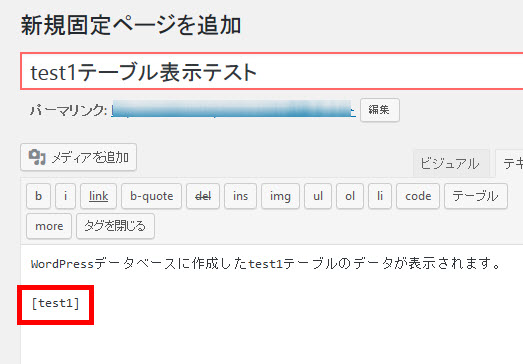
作成したショートコードをページの編集画面に入力します。

ページを表示するとtest1テーブルのデータが表示されます。

あとはアイデア次第です。$wpdbを経由する形で自由にWordPressデータベース内のテーブルからデータを表示したり、データを更新することができます。
wpdbで使える命令について詳しくは以下のページも参考にしてください。