Shortcodes Ultimateの主な機能を紹介!
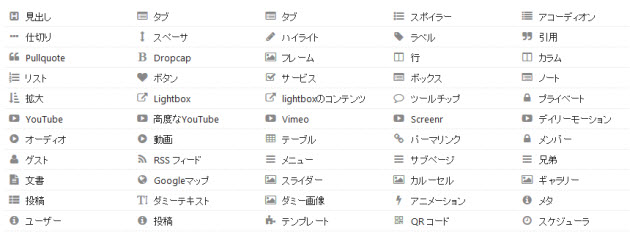
Shortcodes UltimateはWordPressでサイト制作する際の必携プラグインと言ってもよいかもしれません。Googleマップ、動画、マルチカラム、開閉式コンテンツなど、ページ作りに役立つさまざまな定番パーツをショートコードでページに追加できるのがShortcodes Ultimateの特徴です。選べるパーツは50種類以上、こんな感じです。

ボタン、文章を囲む枠線、文章のハイライト(マーカーによる強調表示)など、自作するとCSS記述で挫折するような細かい定番パーツも多く使えます。ぜひ使いこなしたいプラグインです。
以下、Shortcodes Ultimateプラグインの使い方と使用例を紹介します。
この記事の内容
Shortcodes Ultimateの使い方
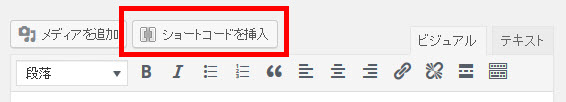
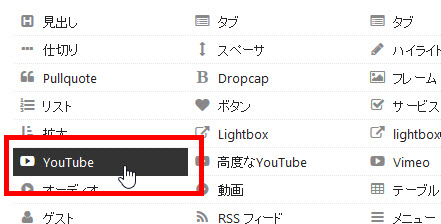
「プラグイン」‐「新規追加」メニューからShortcodes Ultimateプラグインをインストール、有効化した後、投稿や固定ページの編集画面を開くと「ショートコードを挿入」ボタンが追加されているはずです。

このボタンをクリックして、追加したいパーツを選びます。ここでは、ページに動画を埋め込むため「YouTube」を選択してみます。

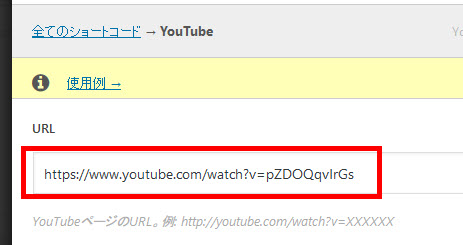
追加するパーツについて設定します。YouTubeの場合は動画のURLを入力するだけですが、必要に応じてサイズやレスポンシブ対応させるかなどを選択できます。ちなみに、レスポンシブ対応にした場合はサイズ設定は無視されます。

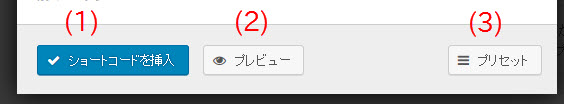
設定できたら、画面を下にスクロールして「ショートコードを挿入」ボタン(1)をクリックすれば、パーツがページに追加されます。「プレビュー」ボタン(2)をクリックすると、ページに追加する前にプレビューすることができます。また、「プリセット」ボタンをクリックすると現在の設定を保存できます。後で同じ作業をするときに便利です。

ページにショートコードが追加されます。

ページをプレビューしたり公開すれば、内容を確認できます。

以下、Shortcodes Ultimateで追加できるパーツをいくつか紹介します。
投稿(最新記事の一覧)
カテゴリーや件数などを指定して投稿を一覧表示することができます。固定ページ内で最新記事を表示したい場合などに便利です。

スケジューラ(時間ごとに違う文章を表示)
時間ごとに別々の内容を表示することができます。営業時間なのか時間外なのかの表示にも使えます。
営業時間外(20:00以降)です。ノート(文章を枠で囲む)
重要な文章を枠で囲んで目立たせるなどの用途で使えます。色はメニューで選択できます。
ボックス(タイトルと文章を枠で囲む)
タイトル付きの枠囲みコンテンツを作りたいときに役立ちます。
ギャラリー
画像ギャラリーです。投稿の画像を表示すれば「最新記事」としても機能します。クリック時の動作やタイトルの表示/非表示も切り替えられます。
Googleマップ
会社の所在地などに使えるGoogleマップです。レスポンシブ対応です。
[[su_gmap address="東京都中央区銀座6-6-1"]]
カルーセル(コンテンツが横にスライド)
複数ページが画像付きで横にスライドするコンテンツカルーセルです。
マーカー(強調表示)
テキストの背景色を付けてマーカーのように 強調表示する ことができます。色はメニューで選んで自由に設定できるので、重要度に応じて強調表示するテキストの背景色を変えても面白いですね。同時に テキストの色も設定できる ので、背景色が濃い場合も薄い場合も問題ないでしょう。
ボタン
自作すると意外と面倒なボタンです。色などの設定を選んで簡単に作成できます。
YouTube(レスポンシブ対応)
作成中のページにYouTube動画を埋め込む方法はいくつかありますが、問題はレスポンシブ対応です。Shortcodes Ultimateなら、レスポンシブ対応のYouTube動画を埋め込むことができます。
開閉式コンテンツ
よくある質問などに使える開閉式コンテンツも作れます。メニューは「スポイラー」または「アコーディオン」です。
マルチカラム
手作業で作ると面倒なマルチカラムにも対応できます。もちろん、レスポンシブです。メニューは「行」または「カラム」(列)です。
ドキュメントビューワー
アップロードしたPDFなどをページに埋め込んで参照できます。以下はPPTからエクスポートしたPDFファイルを埋め込んでいます。
まとめ
まだまだ紹介しきれないくらいShortcodes Ultimateプラグインは機能が豊富です。使い方も簡単なので効率的なページ作成に役立つように使いこなしましょう。