BizVektorでtitleタグをカスタマイズする方法
BizVektorで制作中のWordPressサイトでtitleタグを自由に変更する方法を紹介します。投稿や固定ページの「タイトル」として入力した文字とは別の文字をtitleタグに設定することで、SEO対策などにも役立つでしょう。

この記事の内容
タイトルを入力するフィールドの作成
個々の投稿や固定ページの編集画面でタイトルとは別のカスタマイズ用タイトルを入力できるように、カスタムフィールドを作ります。
Advanced Custom Fieldsプラグインのインストール
「プラグイン」‐「新規追加」メニューからAdvanced Custom Fieldsプラグインをインストール、有効化します。

カスタムフィールドの作成
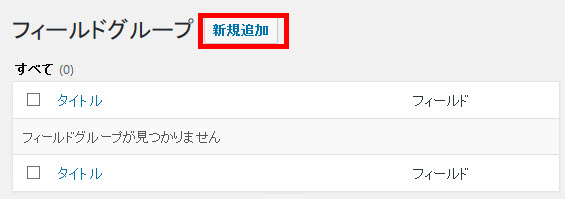
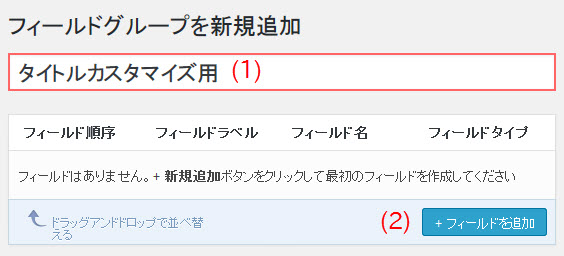
「カスタムフィールド」メニューを開いて「フィールドグループ」‐「新規追加」メニューをクリックします。

任意のタイトル(1)(例:タイトルカスタマイズ用)を入力して、「フィールドを追加」ボタン(2)をクリックします。

開いた画面で次のように設定します。
- フィールドラベル(1) --- 編集画面に表示する項目名を入力(例:SEOタイトル)
- フィールド名(2) --- 任意のフィールド名を英数字で入力(例:seo_title)
- フィールドタイプ(3) --- 「テキスト」を選択

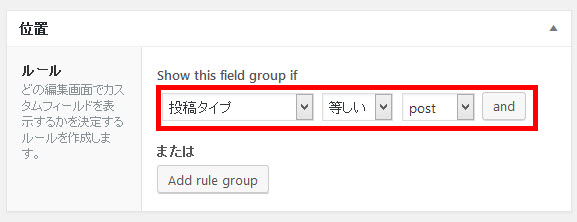
画面を下にスクロールして「ルール」を設定します。これは、カスタムフィールドを表示する条件の設定です。タイトルのカスタマイズを投稿のみで行う場合は「投稿タイプ・等しい・post」に設定します。

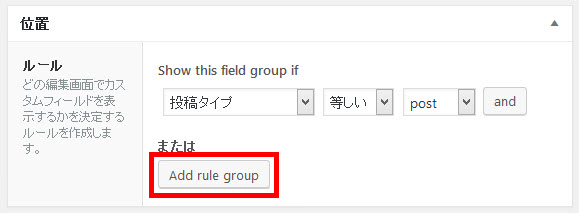
固定ページでもタイトルをカスタマイズする場合は、「Add rule group」をクリックします。

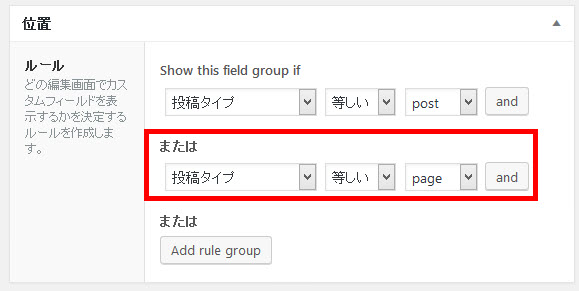
2つ目の条件に「投稿タイプ・等しい・page」を追加します。

条件は「投稿タイプ・等しい・post」または「投稿タイプ・等しい・page」になります。このカスタムフィールドを投稿または固定ページで使用可能にするということです。うまくいかないときは条件を見直してみましょう。
これで投稿と固定ページのタイトルをカスタマイズできるようになります。画面を上にスクロールして、「公開」ボタンをクリックすると設定完了です。
カスタマイズ用タイトルの入力
投稿または固定ページの編集画面を開いて画面を下にスクロールすると、「SEOタイトル」が入力できるようになっています。試しにtitleタグに表示したい内容を入力してみましょう。

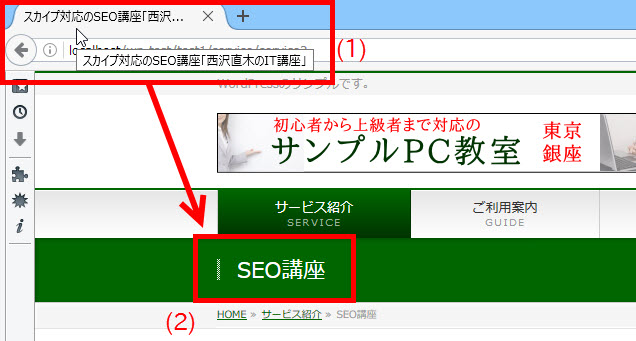
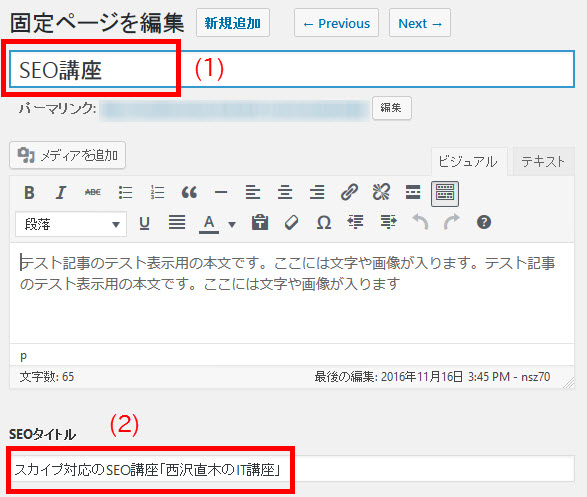
「更新」ボタンをクリックすると設定完了です。これで、ページのタイトル(1)とは異なるカスタマイズ用のタイトル(2)を入力できました。

あとは、カスタマイズ用に入力したタイトル(SEOタイトル)をブラウザのタイトルバー(titleタグ)に反映すれば完了です。
titleタグのカスタマイズ
BizVektorではtitleCustomフックを使うことで、titleタグをカスタマイズすることができます。それには、次のようなコードを子テーマのfunctions.phpなどに入力します。
/* titleタグのカスタマイズ */
function my_titleCustom($value) {
if (get_field('seo_title')) {
$value = get_field('seo_title');
}
return $value;
}
add_filter('titleCustom', 'my_titleCustom');
「seo_title」は、作成したカスタムフィールドの名前に合わせて変更してください。
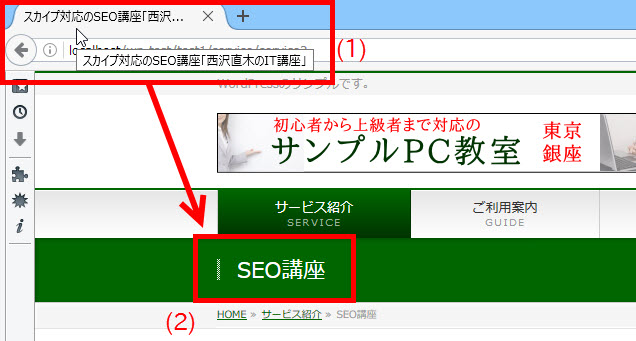
これにより、カスタムフィールド「SEOタイトル」に何か入力されている投稿や固定ページでは、その文字がtitleタグ(1)に設定されます。ページのタイトル(2)とは違った内容になります。

何も入力されていない場合は通常通り投稿や固定ページのタイトルがtitleタグに反映されます。

まとめ
このように、カスタムフィールドとtitleCustomフックを使うと、BizVektorで投稿や固定ページのtitleタグを自由に変更することができます。ページのタイトルとブラウザのタイトルを変えたい方は参考にしてください。