body_classのクラス名にページのスラッグを追加する
WordPress関数のbody_classが出力するクラス名にページのスラッグを追加する方法を紹介します。ページごとにスタイルを変更するときに役立ちます。body_classが出力するページIDを使ってカスタマイズするのが不安なときなどに参考にしてください。
クラス名を自動生成するbody_class
body_classは表示中のページに応じてクラス名を自動生成するWordPress関数で、多くのテーマで使われています。典型的な使用例はheader.phpに記述されたbodyタグです。次のような記述があるはずです。
<body <?php body_class(); ?>>
これにより、現在表示中のページに合わせてクラス名が自動で付加される仕組みです。たとえば、トップページには「home」が追加されます。
<body class="home blog …略…">
固定ページや投稿にはページ番号(記事ID)が付加されます。以下はページ番号が「42」の固定ページのクラス名です。
<body class="page page-id-42 …略…">
このページ番号はページごとにスタイルを変えたいときに役立ちます。たとえば、IDが42のページだけ背景画像を変えたい場合、次のようなCSSで実現できます。
/* ページごとに背景画像を変える */
body.page-id-42 {
background: url('http:// …略… .gif');
}
ページのスラッグをクラス名に付加する
上記のCSSでも問題ありませんが、次のような疑問もあります。
- サイト移転などでページ番号が変わったらどうするのか
- どのページのスタイルなのかわかりづらい
ページIDではなくスラッグでスタイルを制御できれば便利かもしれません。その場合、クラス名を動的に生成するbody_classの動作をカスタマイズして、固定ページのスラッグをクラス名に付加する方法があります。
具体的には、次のようなコードを子テーマのfunctions.phpなどに入力すれば、固定ページのスラッグがクラス名に追加されます。
/* 固定ページのスラッグをクラス名に追加 */
function my_body_class($classes) {
if (is_page()) {
$page = get_post();
$classes[] = $page->post_name;
}
return $classes;
}
add_filter('body_class', 'my_body_class');
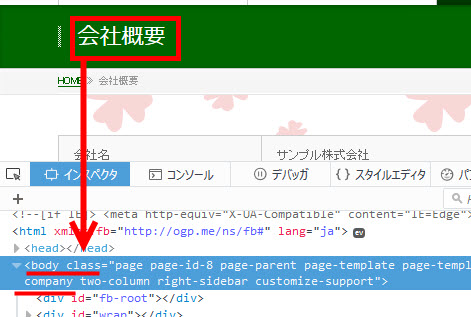
これにより、固定ページに設定されたスラッグがbodyタグのクラス名に追加されます。たとえば、会社概要ページのスラッグが「company」の場合、bodyタグのクラス名に「company」が追加されます。

ページごとにスタイルを変えたいときに、そのページのスラッグを指定することができます。たとえば、ページごとに背景画像を切り替えるCSSの例は次のようになります。
/* ページごとに背景画像を変える */
body.company {
background: url('http:// …略… .gif');
}
ページIDでCSSを記述しても動作に問題はありませんが、スラッグで指定できた方が便利かもしれません。ソースコードもわかりやすくなります。
まとめ
このように、body_classの動作をカスタマイズすることで、bodyタグのクラス名にページのスラッグを追加することができます。ページごとにスタイルを変更するときの参考にしてください。
【参考にしたページ】
WordPressの body_class()にページスラッグの決定版
WordPress:body_classに独自のクラスを追加する方法