WordPressの編集画面で使える便利なCSS(センタリング・余白・枠線)
WordPressの編集画面にコピーペーストして使える便利なCSSを紹介します。活用する場面は、少しだけデザインを調整したいときです。たとえば、申し込みボタンをセンタリングしたり、画像の下に余白を入れたり、一部の文章を枠線で囲みたいときです。

そんな、ちょっとしたデザイン調整のときに、CSSに慣れていればさまざまな解決策が頭に浮かんでくるかもしれませんが、慣れていないと解決策が浮かんできません。
そこで、CSSに慣れていない方のために、定番のデザイン調整に使えるコードを3パターン(センタリング・余白・枠線)紹介します。投稿や固定ページの編集画面にそのままコピーペーストして使えます。参考にしてください。
リンクや画像のセンタリング
編集画面に入力した文章や画像、ボタンなどのうち、一部をセンタリングしたいこともあります。たとえば、見ための問題でボタンやリンクなどを中央に表示したくなるかもしれません。

CSSの「text-align: center;」を使うとセンタリングすることができます。divタグを使って編集画面のテキストエディタに入力してみましょう。
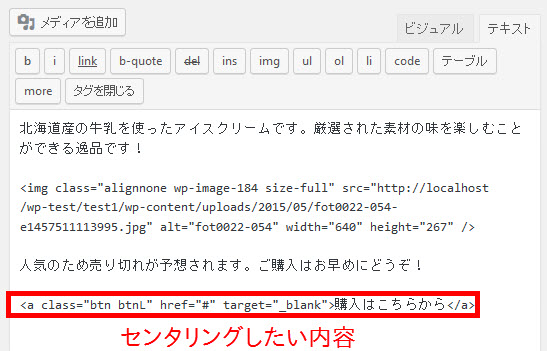
まずは、編集画面のテキストエディタを使って、センタリングする部分を確認します。

この内容を次のコードで囲みます。divタグにスタイルが指定してあり、囲んだ部分がセンタリングされる仕組みです。
<div style="text-align: center;">★センタリングする内容★</div>
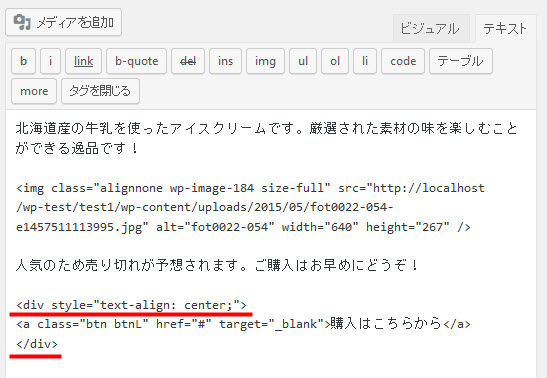
「★センタリングする内容★」を実際に中央寄せしたい文字などに置き換えます。入力したイメージは次のようになります。

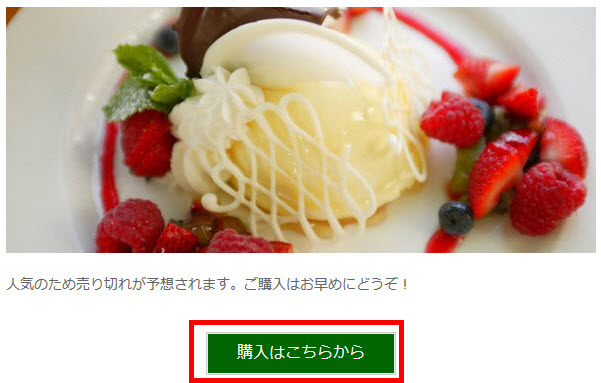
「更新」ボタンをクリックして、ページを確認しましょう。指定した内容が中央にくるはずです。

文章ブロックのセンタリング
上記の例はリンクやボタンなど、ちょっとしたパーツのセンタリングでしたが、文章などではうまくいかない場合があります。
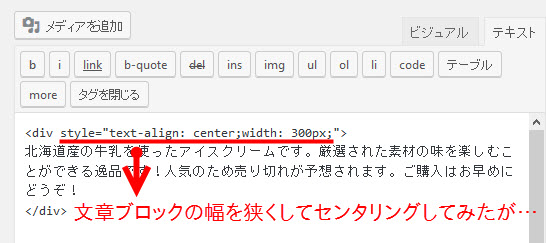
次の例では、文章のdivブロックの幅を狭くしてセンタリングしています。

ブロック自体は中央に寄らず、ブロック内の文章だけがセンタリングされてしまいます。

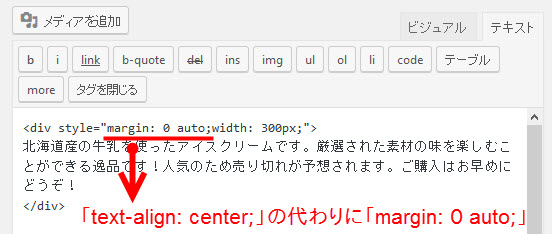
この場合、「text-align: center;」の代わりに「margin: 0 auto;」を使ってみましょう。

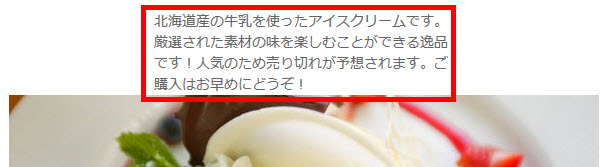
今度は文章のブロック全体が中央に表示され、ブロック内の文章は左寄せのままになります。

画像や文章の下に余白を入れたい
画像や文章の上下に余白を入れてスペースを空けたいこともあります。

CSSの「margin-top」や「margin-bottom」を使うと、指定ブロックの上下に余白を入れることができます。
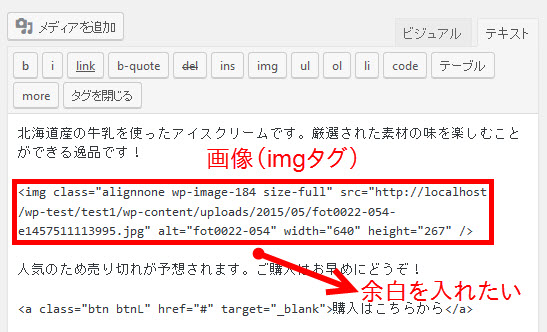
編集画面のテキストエディタで余白を入れる部分を確認しましょう。ここでは画像(imgタグ)の下あたりに入れるとします。

そのあたりに、次のコードを入力します。
<div style="margin-bottom:50px;"> </div>
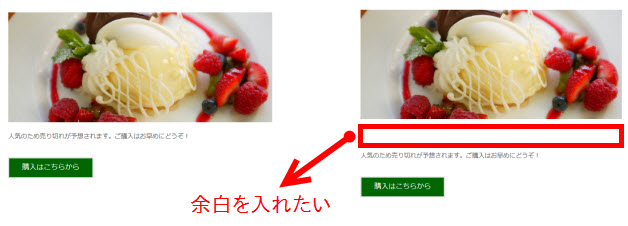
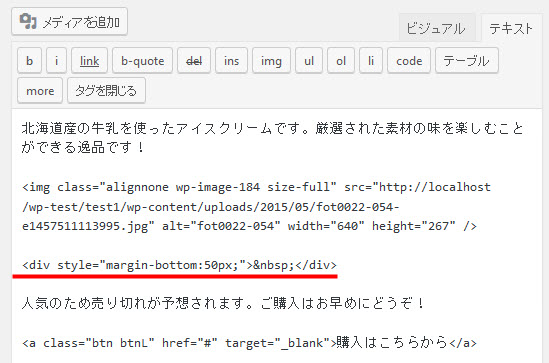
入力したイメージは次のようになります。

「更新」ボタンをクリックして、ページを確認しましょう。指定した部分に余白が入っているはずです。

「margin-bottom:50px;」の「50px」が余白のサイズです。あとは、好きなサイズに変更して自由に微調整してみてください。
一部の文章に枠線を付けたい
特定の文章だけを枠線で囲みたいこともあります。長い文章の中で特にお客様に見てもらいたい部分などです。

CSSの「border」を使うと、ブロックを枠線で囲むことができます。
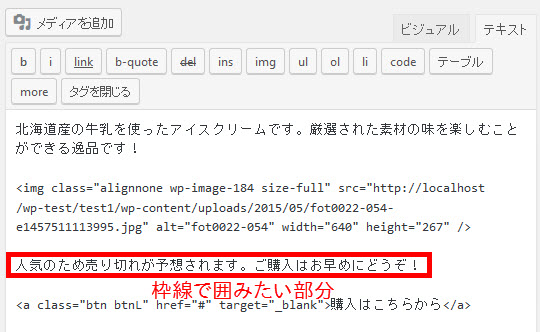
編集画面のテキストエディタから、枠線で囲みたい部分を確認しましょう。

この部分を次のdivタグで囲みます。
<div style="border:solid 2px red;padding:5px;">★囲む内容★</div>
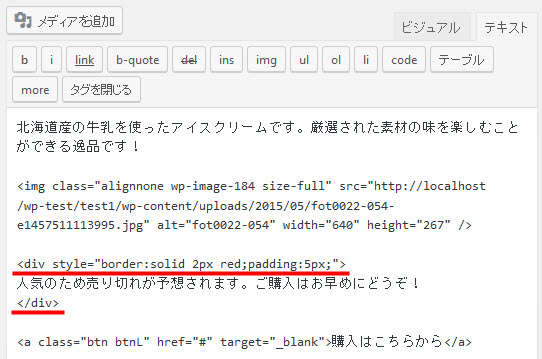
「★囲む内容★」を実際の文章に置き換えます。このdivタグで文章を囲んだイメージは次のようになります。

「更新」ボタンをクリックして、ページを確認しましょう。指定した部分に枠線が付いているはずです。

上記の例は実線で文章を囲んだだけでしたが、borderを使うと、さまざまな色、太さ、スタイル(実線、点線、二重線など)で枠線を付けることができます。詳しくは以下のページを参考にしてください。
また、上記のCSSは枠線と余白だけでしたが、次のようなスタイルを追加して、お知らせ的な部分を強調してもよいでしょう。
- 背景色 --- background-color(例:background-color: #f6bfbc;)
- フォントサイズ --- font-size(例:font-size: 18px;)
- 文字の色 --- color(例:color: #000;)
- 文字を太字に --- font-weight:bold;
仕上がったイメージは次のようになります。

まとめ
このように、WordPressの編集画面に入力できるCSSを覚えておくと、ちょっとしたデザインを調整したいときに役立ちます。この記事で紹介したコードを以下にまとめておきます。ご自由にお使いください。
<div style="text-align:center;">★センタリングする内容★</div>
<div style="margin: 0 auto;width:px;">★センタリングする内容★</div>
<div style="margin-bottom:50px;"> </div>
<div style="border:solid 2px red;padding:5px;">★囲む内容★</div>










