WordPressテーマの基本構成を理解しよう
WordPressテーマの構成ファイルについて簡単に説明します。定番の構成ファイルを理解してカスタマイズに迷わないようにしましょう。
この記事の内容
WordPressテーマの基本構成
テーマの構成ファイルは1つのフォルダに保存される
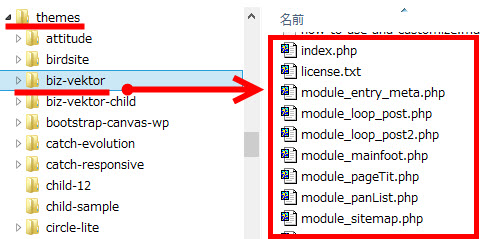
WordPressテーマは1テーマ1フォルダの形式で、wp-content/themesフォルダに格納されています。たとえば、BizVektorというテーマの構成ファイルはbiz-vektorというフォルダに保存されています。

どのテーマも1テーマ1フォルダの形式で保存されています。子テーマも同じです。たとえば、上記のbiz-vektor-childというフォルダにはBizVektorの子テーマが格納されています。親テーマのbiz-vektorフォルダとは別フォルダです。
テーマを格納するフォルダ名は自由ですが、他のテーマと同じ名前のフォルダは使えません。
主な構成ファイルは3種類
テーマのフォルダには数十ものファイルが含まれています。Twentyシリーズの例では、40~70ファイルくらいです。膨大なファイルが存在しますが、主に次の3種類(+その他)に分類できます。
- レイアウトを決めるテンプレート --- header.php、single.php、page.phpなど
- デザインを決めるCSSファイル --- style.cssなど
- 機能を決めるfunctions.php
- その他(画像・JSファイルなど)
これからWordPressテーマのカスタマイズにチャレンジする場合は、特に上記の3種類(テンプレート・style.css・functions.php)の役割を理解する必要があります。以下、それぞれのファイルについて説明します。
レイアウトを決めるテンプレート
テンプレートの役割は表示中のページのレイアウト(HTML)を決めることです。拡張子が「php」のPHPファイルとして作成されており、次の2種類に分類できます。
- ページ別のテンプレート --- トップページ、個別記事、固定ページなど
- パーツ別のテンプレート --- ヘッダー、フッター、サイドバーなど
ページ別のテンプレート
ページ別のテンプレートは、WordPressで表示中のページの種類に応じて使われます。定番のテンプレートは次のようになります。
- トップページ --- front-page.php/home.php/index.php
- 固定ページ --- page.php
- 記事の一覧(アーカイブ) --- archive.php
- 記事の詳細(個別記事) --- single.php
たとえば、固定ページが表示されている場合、page.phpのレイアウトが適用されます。つまり、単純に考えれば、page.phpをカスタマイズすれば固定ページのレイアウトを修正することができます。
パーツ別のテンプレート
上記の各ページは次のようなパーツで構成されます。
- ヘッダー
- フッター
- サイドバー
それぞれのパーツもテンプレートを使ってレイアウトを決めることができます。定番のテンプレートは次のとおりです。
- ヘッダー --- header.php
- フッター --- footer.php
- サイドバー --- sidebar.php
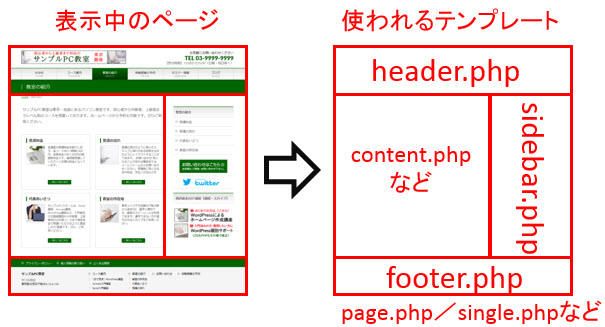
表示中のページと使われるテンプレートのイメージは次のようになります。

これらのテンプレートはページ別のテンプレートとは異なり、単独で使われるわけではありません。表示中のページのテンプレート内で呼び出されるイメージです。
たとえば、Twenty Sixteenで個別記事を表示するテンプレート「single.php」を抜粋すると、次のようになっています。
<?php get_header(); ?> <div id="primary" class="content-area"> …記事のタイトルや本文を表示(略)… </div><!-- .content-area --> <?php get_sidebar(); ?> <?php get_footer(); ?>
強調表示したget_header、get_sidebar、get_footerという命令を呼び出すことで、それぞれ、header.php、sidebar.php、footer.phpが読み込まれる仕組みです。
- get_header関数 --- header.phpを読み込む
- get_sidebar関数 --- sidebar.phpを読み込む
- get_footer関数 --- footer.phpを読み込む
「カスタマイズ=テンプレート修正」とは限らない
上記のように、ページやパーツによって使われるテンプレートが決まっているので、何らかのカスタマイズをしたい場合、該当するテンプレートを開いて直せば良さそうです。たとえば、ヘッダーをカスタマイズしたければheader.phpを修正したり、コンテンツ(記事のタイトルや本文)の周辺をカスタマイズしたければpage.phpやsingle.phpを修正することを思い付きます。
もちろん、その方法でも間違いではありませんが、場合によっては子テーマのファイル数が膨大になってきて、「親テーマをアップデートしたときに全てエラーなしで反映される?」が不安になるかもしれません。
その場合、テンプレートを修正せずにヘッダーやコンテンツ部分をカスタマイズする方法もあります。「フィルターフック」や「アクションフック」という仕組みを使ってfunctions.phpにカスタマイズ内容を記述する方法です。これならテンプレートを親テーマから子テーマにコピーして修正する場面が減るのでメンテナンスも楽です。
話が長くなるので具体的な説明は省略しますが、テンプレートを修正せずにカスタマイズしたい場合は、WordPressの「フィルターフック」や「アクションフック」について調べてみてください。
ただし、テンプレートを直接編集するカスタマイズ手法も間違いではありません。少しずつコードを修正して自信を付けられるので、テーマのカスタマイズにチャレンジし始めたばかりのときは、その方が安全です。
コンテンツパーツを表示するcontent.php
ここまでページ別のテンプレートやパーツ別のテンプレートについて定番ファイルを紹介してきましたが、もう1つ「content.php」を紹介しておきます。投稿や固定ページのコンテンツパーツ(タイトルや本文など)を表示するテンプレートです。
Twentyシリーズのテーマに含まれるsingle.phpやpage.phpを開いてみると、投稿や固定ページのタイトルや本文を表示する命令が書かれていません。これは、コンテンツ部分(タイトルや本文など)を別ファイルに切り離して、single.phpやpage.phpで読み込んでいるためです。
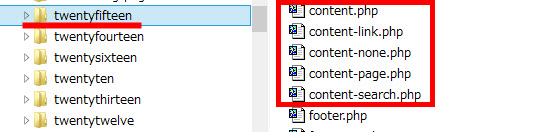
Twentyシリーズのフォルダには「content-???.php」というPHPファイルが存在します。

これらのファイルにページのタイトルや本文などコンテンツ部分のレイアウトを作成しておき、single.phpやpage.phpで読み込む仕組みです。たとえば、Twenty Fifteenのsingle.phpの24行目あたりには次のように記述されています。
get_template_part( 'content', get_post_format() );
このget_template_partという命令により、content.phpが読み込まれます。
page.phpには次のように記述されています。
get_template_part( 'content', 'page' );
これにより、content-page.phpが読み込まれます。
このようにページのコンテンツ部分をcontent.phpなどに切り離してsingle.phpやpage.phpで読み込むテーマも多いですが、single.phpやpage.phpの中にレイアウトを直接記述しているテーマもあります。どちらが正解、というわけではないので、柔軟に対応しましょう。
ファイル構成が違う理由は「テンプレートの優先順位」
上記はあくまで定番の構成例なので、きっちり考えないことが重要です。というのは、上記のような構成でなくてもテーマを作成できるからです。つまり、テーマによって構成ファイルは異なる場合があります。
たとえば、トップページの定番テンプレートにはfront-page.php、home.php、index.phpの3種類もあります。すべてのテーマに3つのファイルがすべて含まれるわけではありません。その理由について詳しくは、以下のページをご覧ください。
front-page.phpとhome.phpとindex.phpの関係
「トップページのテンプレート=front-page.php」だと思い込んでいると、「このテーマ、front-page.phpがない!」で焦ってしまいます。ファイル構成はテーマによって違うことを理解しましょう。
定番のテンプレートが存在しなかったり、構成ファイルが極端に少ないテーマが存在する理由はテンプレートの優先順位です。
テンプレートには優先順位があり、あるテンプレートが存在しない場合は次に優先順位の高いテンプレートが適用されます。たとえば、アーカイブのテンプレートの優先順位を簡単に紹介します。
- まずは、category.phpが使われる
- category.phpがなければarchive.phpが使われる
- archive.phpがなければindex.phpが使われる
このように、定番のテンプレートが存在しなくても他のファイルで代用できるので、テーマによってテンプレートファイルの構成が異なっているのです。パッと見て違和感があるのはそのためです。
最終的にindex.phpが他のすべてのテンプレートを代用できるので、テンプレートはindex.phpだけあればテーマとしては成り立ちます。実用的かどうかはわかりませんが。
テンプレートの優先順位について詳しくは以下のページも参考にしてください。
http://wpdocs.osdn.jp/テンプレート階層
テンプレートのまとめ
テンプレートについてまとめます。まずは、表示中のページに応じて個別記事のsingle.phpや固定ページのpage.phpなどページ別のテンプレートが使われます。そのテンプレートの中でheader.php、sidebar.php、footer.phpなどのパーツ別のテンプレートが読み込まれます。
予備知識なしでテーマフォルダを開くと膨大なPHPファイルが存在してビックリするかもしれませんが混乱しないようにしましょう。定番のテンプレートをまとめておきます。
- トップページ --- front-page.php/home.php/index.php
- 固定ページ --- page.php
- 記事の一覧(アーカイブ) --- archive.php
- 記事の詳細(個別記事) --- single.php
- ヘッダー --- header.php
- フッター --- footer.php
- サイドバー --- sidebar.php
- コンテンツ --- content.php/content-page.phpなど
スタイルを決めるCSSファイル
上記のテンプレートのスタイルを決めるのはCSSファイル(例:style.css)です。スタイルとは、画面上の文字の色やサイズ・行間などです。
- 文字の色・サイズ・行間
- 段落やブロック間の余白・幅/高さ
- 画像のサイズ・枠線
これらのスタイルがCSSファイルに記述されています。定番ファイルはstyle.cssです。
用途別にCSSファイルを分割
使用中のテーマによってはstyle.cssの他にもCSSが記述されているファイルがあります。定番の用途はPC用とスマホ用のCSSを別ファイルに記述することです。
たとえば、賢威7では次のようなCSSファイルが存在します。
- base.css
- rwd.css
- keni_admin.css
- colpick.css
- style.css
基本的なCSSがbase.cssに、レスポンシブ対応のCSSがrwd.cssに記述されています。style.cssを調べても目的のスタイルが見つからない場合、他にもCSSファイルが存在しないかチェックしてみましょう。
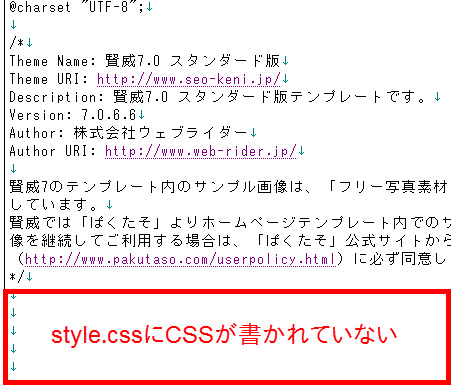
style.cssに何にも書いてない理由
PC用とスマホ用など、用途別にCSSファイルを分割した場合、定番ファイルのstyle.cssに書くことがなくなってしまう場合があります。そのような理由で、いくつかのテーマではstyle.cssを開いても何もCSSが書かれていない場合があります。
実際、賢威7では必要なスタイルがbase.cssやrwd.cssに記述されているため、style.cssにはCSSが書かれていません。

CSSを書かなくてもstyle.cssは必須
CSSを全く記述しなくてもstyle.cssはテーマにとって必須ファイルです。それは、style.cssの先頭にテーマ名などを書く必要があるからです。CSSが何も書いていないstyle.cssが存在するのは、このような理由もあります。CSSを書かなくてもテーマにstyle.cssは残しておく必要があるのです。
読み込まれていないstyle.css
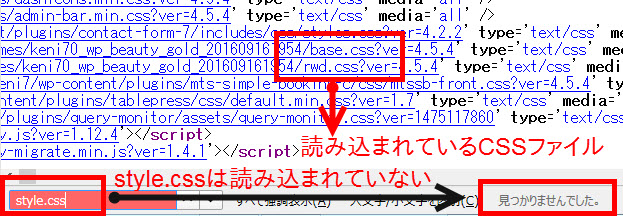
style.cssにスタイルが何も書かれていない場合、ページのheadタグ(<link rel='stylesheet' … href='http://…style.css'>)で読み込む必要がないかもしれません。そんなわけでstyle.cssが読み込まれていないテーマがあります。そのようなテーマでは、「style.cssに記述したCSSが反映されない」という現象が起きる場合がありますがトラブルや不具合ではありません。カスタマイズには工夫が必要だということです。
使用中のテーマでstyle.cssが読み込まれているか調べるには、表示中のページでHTMLソースを表示して「style.css」という文字を検索してみてください。たとえば、賢威7でHTMLソースを見ると、style.cssが見つかりません。その代わりにbase.cssやrwd.cssが読み込まれているためです。

style.cssを読み込むかどうかはテーマによって異なりますが、重要なのは「style.cssに入力したCSSが反映されない場合がある」と理解することです。その場合、デザインをカスタマイズするにはSimple Custom CSSプラグインやJetpackプラグインをインストールするなどの工夫が必要です。
PHPファイルからCSSを出力する「動的CSS」
style.cssに何も書かれていないもう1つの理由は「動的CSS」かもしれません。
「動的CSS」とは、テーマ制作者が作成したスタイルをファイルに保存するのではなく、テーマ使用者が選んだスタイルを「動的に」CSSに反映する仕組みです。たとえば、BizVektorでは、サイト全体に反映させる色を選ぶことができます。

選択内容はテーマ使用者によって異なるため、テーマ制作者が「background-color:red;」のようなスタイルを記述して「静的な」ファイルに保存しておくわけにはいきません。
ユーザーによって選ばれる色はさまざまです。メニューで選択された色をCSSに反映させる仕組みが必要になります。その場合、プログラムを使って「background-color:red;」の「red」の部分にユーザーが選択した色を埋め込むようにする方法があります。
つまり、次のようなイメージです。
background-color: <ユーザーが選択した色を入れる>;
<ユーザーが選択した色を入れる>の部分にはプログラムコードが入るため、CSSファイルではなくPHPファイルに保存して、「background-color:red;」のようなCSSを「動的」に組み立てる必要があります。
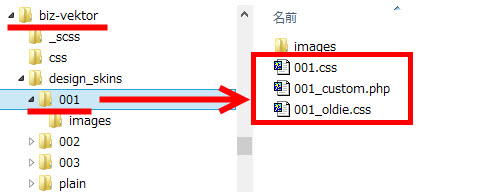
実際にBizVektorでは、biz-vektor/design_skins/001/001_custom.phpなどのファイルに動的CSSを組み立てるコードが書かれています。

たとえば、001_custom.phpの210行目あたりには次のように書かれています。
#topMainBnr {
background-color:<?php echo $default_design_options['theme_plusKeyColor'] ?>;
}
難しく見えるかもしれませんが、「background-color:red;」の「red」の部分がプログラムになっているだけです。ユーザーが選択した色をCSSに反映しましょう、という仕組みになっています。
ユーザーが選択した内容をCSSに反映するようなテーマを作成したい場合、こうしたテーマの「動的CSS」を組み立てるロジックが参考になるでしょう。
jQueryによる動的CSS
上記の動的CSSはPHPがスタイルを動的に出力する仕組みでしたが、動的CSSにはもう1つのパターンがあります。jQueryを使って動的にクラス名やCSSを制御する方法です。
たとえば、開閉式のスマホメニューが定番です。スマホ画面の右上にある3本線メニューをクリックしたときにグローバルメニューが開いたり閉じたりします。そのためのスタイルはCSSファイルに書いてありますが、そのスタイルを適用するにはクラス名を「動的に」切り替えるなどの対応が必要です。

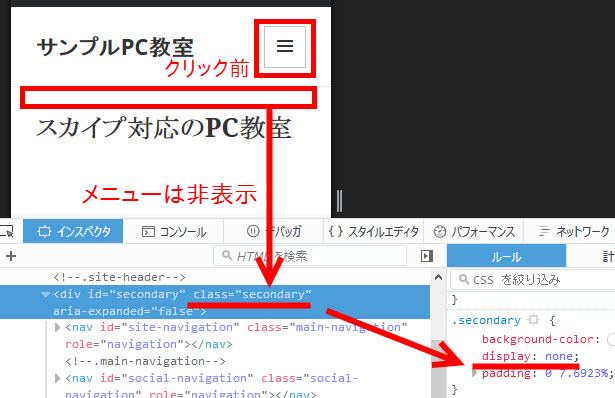
Twenty Fifteenの例で簡単に仕組みを説明します。まず、以下は3本線メニューをクリックする前の状態です。グローバルメニューのクラス名は「secondary」ですが、CSSで「display: none;」が設定されているため非表示になっています。

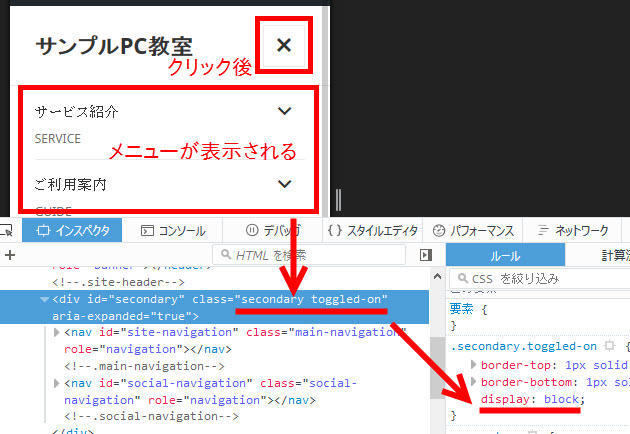
3本線メニューをクリックすると、jQueryによってグローバルメニューのクラス名に「toggled-on」が動的に付加されます。クラス名は「.secondary.toggled-on」となり、そのクラスに設定されたCSS「display: block;」によってメニューが表示されるようになります。

Twenty Fifteenのstyle.cssには次のように記述されています。
.secondary.toggled-on {
border-top: 1px solid transparent;
border-bottom: 1px solid transparent;
display: block;
}
このtoggled-onクラスを付けたり消したりする記述がstyle.cssに存在しないので混乱するかもしれませんが、jQuery(Twenty Fifteenの例ではjs/functions.js)によってクラス名が動的に切り替えられているということです。
動的CSSのまとめ
動的CSSについてまとめておきます。WordPressテーマの構成ファイルの中で、デザイン(スタイル)を担当するのは基本的にはstyle.cssなどの「静的な」CSSファイルです。「静的」とは内容が固定ということです。
静的CSSだけでは実現できない複雑なデザインに対応するため、PHPファイルやjQueryを使って「動的に」CSSを組み込むこともできます。「動的」の意味は、ユーザーによるメニュー選択や、ボタンクリックなどに応じてデザインを動的に切り替えるということです。
たとえば、スマホ画面の開閉式メニューや、管理画面の「色選択」などが定番の活用例です。
プログラミングに慣れていない方はPHPやjQueryを深追いする必要はありませんが、重要なことは、すべてのスタイル(CSS)がstyle.cssなどのCSSファイルに書かれているわけではない、と理解することです。
デザインをカスタマイズしようと思ってすべてのCSSファイルを片っ端から分析しても目的のコードが出てこないのは、そのためかもしれません。
「デザインカスタマイズ=CSSファイルの修正」ではない
CSSの構成や影響を受けるファイルがわかったところで、早とちりに注意です。CSSを使ってデザインをカスタマイズするにはテーマのCSSファイルを開いて修正する必要があると思っていないでしょうか。
もちろん、その方法でも間違いではありませんが、テーマのCSSファイルを1つずつ開いて分析と修正を繰り返すのは非効率です。見つけたスタイルが現在の画面に適用されているとは限らないからです。
現在の画面に対してはテーマのCSSだけでなく、プラグインのCSSファイルもスタイルを適用しようとしています。また、多くのテーマがレスポンシブ対応なので、同じパーツに対して端末幅に応じて複数のスタイルが記述されている場合があります。
ですから、テーマのCSSファイルの構成を理解することと、デザインをカスタマイズすることは切り分けて考える必要があります。話が長くなるのでデザインのカスタマイズ方法は説明しませんが、数千行のCSSファイルを分析するのではなく、現在のパーツに適用されているスタイルを知ることが重要です。その最優先されたスタイルを上書きするという手順でカスタマイズするのが効率的です。
CSSを使ったデザインのカスタマイズについて詳しくは、以下のページも参考にしてください。
CSSファイルのまとめ
このように、サイトのデザインを決めるためCSSファイルにスタイルが記述されています。定番はstyle.cssですが、用途によってファイルが分割(例:base.css/responsive.cssなど)されている場合があります。また、「動的CSS」を使ってユーザーの選択内容をCSSに反映するため、CSSファイルではなくPHPファイルやjQueryを使ってCSSが制御されている場合があります。高等テクニックですが、デザインカスタマイズのためには、これらのファイルも意識する必要があります。ただし、「デザインカスタマイズ=CSSファイルの修正」ではないので注意が必要です。
機能を決めるfunctions.php
ここまでに紹介した2種類のファイル「テンプレート」と「CSSファイル」はサイトのHTML構造とデザインを決めるものです。Dreamweaverなどのツールを使った作業では、この2つの要素だけでサイトを制作できますが、WordPressでは少し違います。第3の要素「機能」にも注意が必要です。そのWordPressの機能を決めるのがfunctions.phpです。
「functions.phpが機能を決める」とは
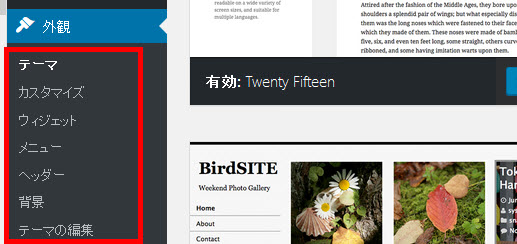
「機能を決める」とは、テーマによってサイトの機能の一部が決まるということです。たとえば、WordPress管理画面の「外観」メニューには多くのサブメニューが存在していて「WordPressは使いやすい」と思うかもしれません。以下はTwenty Twelveの例です。

これは、「WordPressが使いやすい」というより「テーマが使いやすい」という方が正しいです。というのは、これらの機能はテーマのfunctions.phpに記述してあるからです。つまり、基本的には「外観」のサブメニューはテーマの制作者が作り込む必要があります。実際、functions.phpなどに次のようなコードが記述されています。
add_theme_support( 'custom-background', … ); add_theme_support( 'custom-header', … ); register_nav_menu(…略…); register_sidebar(…略…)
試しにこれらのコードを削除すると、「外観」のサブメニューが一気に減ってしまいます。

もしも、サイト制作を業者に発注して、このようなサイトが納品されたら、こんなことを思うでしょう。
- WordPressって使いづらい!
- 更新が簡単ってのは、ウソ?
- 入門書で見たメニュー構成と違う!
こうした違和感の原因はWordPress自体が使いづらいのではなくテーマのせいです。テーマの機能を決めるfunctions.phpなどに上記のような「カスタムメニューを使えますよ」とか「こんなウィジェットが使えますよ」のコードを記述していないため、非常に使いづらい管理画面になっているのです。
格安・短納期の裏事情は「functions.phpの省略?」
「外観」のサブメニューがスカスカになっているというのは物語ではなく、実際によく聞く話です。WordPress個別サポートにも相談をいただきます。WordPressで作ってもらえば納品後も更新が簡単だと思って発注したら、納品後に上記のサブメニューが寂しいサイトが納品されたとか、自分のサイトのメニュー構成がWordPress入門書で見る管理画面とは違う、そんなことを聞いたのは一度や二度ではありません。
管理画面で使える機能を充実させるのはWordPress本体の基本機能ではなく、テーマの制作者によるところが大きいということです。特にカスタムメニュー、カスタムヘッダー、ウィジェットなど、サイトの更新に関係する機能は、テーマの制作者がfunctions.phpに組み込む必要があります。
格安、短納期で制作されるWordPressサイトに関しては、こうした時間がかかる機能の組み込みが省略されている場合があります。
サイトを発注する側ではなく逆に、サイトを納品したり、自作テーマを作る場合も同じです。カスタムメニュー、カスタムヘッダー、ウィジェットなどはテーマの制作者が作り込む機能です。簡略化して短期間で納品するか、納品後に更新しやすいように機能を充実させるか、それはテーマの制作者次第です。
どちらが正解かは人それぞれですが、いずれにせよ、WordPressに機能を組み込むために用意されているのがfunctions.phpです。「外観」のサブメニューだけではありません。使用中のサイトに果てしなく機能を拡張することができます。
functions.phpのファイル分割
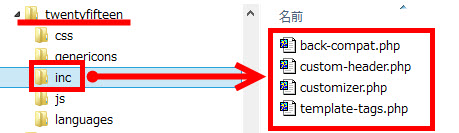
functions.phpもCSSと同じようにファイル分割することができます。たとえば、Twenty Fifteenでは、カスタムヘッダーに関するコードはinc/custom-header.phpに記述されています。

そのため、functions.phpの中をいくら探しても目的の機能に関するコードが見つからない場合があります。その場合、functions.phpの中で「require」という命令を探してみましょう。これは、外部ファイルを読み込む命令です。
たとえば、Twenty Fifteenではfunctions.phpの355行目あたりに次のように記述されています。
require get_template_directory() . '/inc/custom-header.php';
これにより、functions.phpの中にcustom-header.phpが読み込まれ、Twenty Fifteenでカスタムヘッダーが使用可能になります。
「require」と同じように外部ファイルを読み込む命令には次のようなものがあります。
- require
- require_once
- include
- include_once
話が長くなるので説明は省略しますが、目的の機能が見つからない場合は、このような命令で外部ファイルを読み込んでいないかチェックしてみてください。
BizVektorの例では、functions.phpには次のような「require」が見つかります。
require( get_template_directory() . '/inc/theme-options.php' ); require( get_template_directory() . '/inc/theme-options-init.php' ); require( get_template_directory() . '/inc/theme-ad-options.php' ); require( get_template_directory() . '/design_skins/001/001_custom.php' ); require( get_template_directory() . '/design_skins/002/002_custom.php' ); require( get_template_directory() . '/design_skins/003/003_custom.php' ); require( get_template_directory() . '/inc/theme-customizer.php' );
探している機能がfunctions.phpで定義されていない場合、これらのファイルに記述されているかもしれません。
functions.phpのまとめ
WordPressで使用可能な機能はfunctions.phpに記述することができます。どのような機能をサポートするか記述する必要があるため、取り組み方によっては「外観」のサブメニューが寂しい内容になったり、納品後のサイトが更新しづらくなってしまいます。
管理画面の一部のメニューを制作者が用意するという点では、DreamweaverなどのツールでHTMLベースのサイトを制作するときと発想が異なります。オリジナルのテーマを作るにはプログラミングのスキルが必要だということです。注意してください。
functions.phpから分割された機能が外部ファイルから読み込まれている場合があります。そのようなテーマではファイル数が膨大になりますが、中心はfunctions.phpです。見失わないようにしましょう。
その他のPHPファイル
ここまで、PHPファイルとしてテンプレートとfunctions.phpが存在することを説明しました。ただし、それ以外にもWordPressの入門書に載っていない名前のPHPファイルが含まれているテーマもあり、「これは何?」と不安になるかもしれませんが、あまり深刻に考えないことです。
というのは、少し説明しましたが、テンプレートやfunctions.phpでは、機能を分割した外部のPHPファイルを読み込むことができます。この記事でも次のような例を紹介しました。
- テンプレート「single.php」の中でcontent.phpを読み込む
- functions.phpの中でinc/custom-header.phpを読み込む
そのようなわけで、テーマのフォルダ内にはこの記事やWordPress入門書で紹介される「定番ファイル」以外のPHPファイルがいくつも存在する場合がありますが、深追いは禁物です。どうしても追いかけたい場合は定番のテンプレートやfunctions.phpから外部ファイルを読み込む命令を探してみてください。具体的には次のような命令です。
- get_template_part --- テンプレートの中に別のテンプレートを読み込む
- require --- functions.phpなどの中に機能関連ファイルを読み込む
膨大なファイルに驚くかもしれませんが、まずは、テーマを構成する定番ファイルを頭に入れて、その中から読み込んでいるファイルを追いかけていきましょう。
その他のファイル
その他、jQueryのJSファイルや画像も重要なファイルですが、この記事ではテーマの基本構成を理解していただくことに焦点を当てたので、詳しい説明は省略します。
JSファイル(jQuery)
WordPressのさまざまな動作でjQueryは欠かせない存在です。jQueryは拡張子が「js」のJSファイルに記述されています。開いて修正することは多くありませんが、この記事で説明したように、「動的CSS」として機能している場合があるので注意が必要です。テンプレートを調べても目的のクラス名が出てこない場合、jQueryで動的にクラス名が付加されているかもしれません。
画像
テーマによって異なりますが、背景画像やリストのアイコン画像などが含まれる場合があります。強いて注意点を挙げれば、見出しや背景などに色ではなく画像が使われる場合です。背景色を変更しようと思ったら画像だった、そんなことに注意が必要です。同じようにアイコンも通常時とマウスオーバー時でアイコンが使われている場合があります。そのようなサイトで色を変更する場合、アイコンの色と調整が必要になるかもしれません。
まとめ
以上、WordPressテーマを構成する3種類のファイルについて説明してきました。もう一度まとめておきます。テーマのカスタマイズに困ったときは思い出してください。
- レイアウトを決める「テンプレート」
- ページ別のテンプレート --- single.php、page.php、index.phpなど
- パーツ別のテンプレート --- header.php、footer.php、sidebar.php
- スタイルを決める「CSSファイル」 --- style.cssなど
- 機能を決める「functions.php」
- その他 --- JSファイル(jQuery)など
今回はテーマのファイル構成について説明してきました。具体的なコードの内容は別の機会に説明したいと思いますが、お急ぎでしたら以下のページも参考にしてください。












