WordPressで投稿日を非表示にする3つの方法(CSS・jQuery・PHP)
WordPressで画面に表示された投稿日時や投稿者名などを消したいという要望は多いです。良いか悪いかは別ですが。この記事では、サイトで画面から投稿日時や投稿者、カテゴリーなどの文字を消すために、CSS、jQuery、PHPを使う方法を紹介します。

文字を消すというと「PHPの修正が必要?」と思ってしまうかもしれませんが、必ずしもテンプレートの修正は必要ありません。CSSやjQueryで消すこともできます。あくまでおおざっぱな考え方の説明ですが、参考にしてください。
CSSの「display: none;」で非表示にする
CSSで「display: none;」を使うと、任意の要素を非表示にすることができます。それには、表示中のページのHTMLを見て、消したい部分のclassまたはIDを指定します。
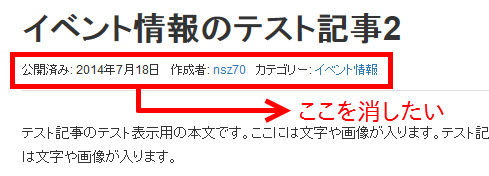
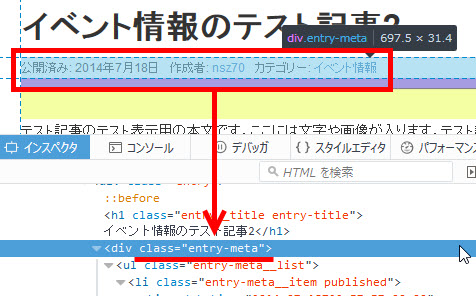
たとえば、記事タイトルの下にある投稿日時、投稿者、カテゴリーをまとめて消したいとします。

このテーマの場合、この部分のclassやIDを探すと「entry-meta」というクラス名が付いていることがわかります。

この部分に対して「display: none;」を指定します。
/* 投稿日時・投稿者・カテゴリーを消す */
.entry-meta {
display: none;
}
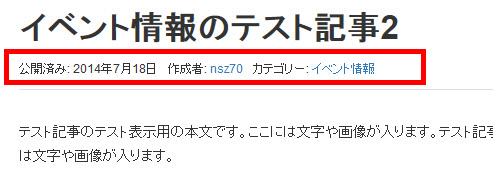
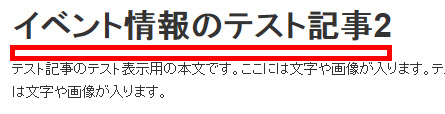
投稿日時・投稿者・カテゴリーがまとめて消えます。

jQueryで画面上の文字を置き換える方法
この方法で消すときの注意点は、CSSセレクタです。上記のように「.entry-meta」と指定すると、サイト全体に影響します。それでは困る場合は「.single .entry-meta」などのようにCSSの適用場所を制限する必要があります。
また、念のため注意ですが、「.entry-meta」はこの記事の例です。すべてのテーマで同じクラス名とは限らないので注意してください。
投稿日のみを消す場合
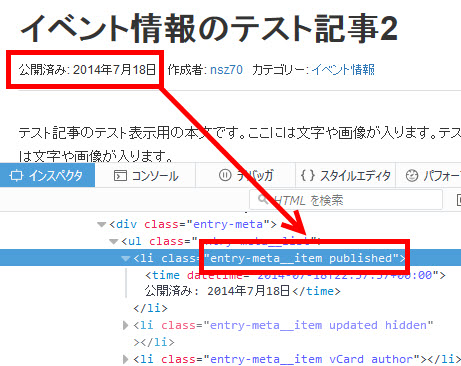
投稿日(公開日)のみを消したい場合は、投稿日を囲むクラスやIDを探します。

「entry-meta__item」や「published」というクラスが設定されていますが、「entry-meta__item」は他のアイテムと共通の名前でしょうし、「published」は他のパーツでも使っているかもしれないので、次のようなCSSでは他に影響が出るかもしれません。
/* 投稿日を消す */
.published {
display: none;
}
影響が出た場合は、CSSの適用場所を限定します。たとえば、次のようなCSSを組み立てます。
/* 投稿日を消す */
.entry-meta__item.published {
display: none;
}
これで、投稿日のみが消えます。他に影響が出ていれば、さらにCSSセレクタを工夫する必要があります。

jQueryの「replace」で非表示にする
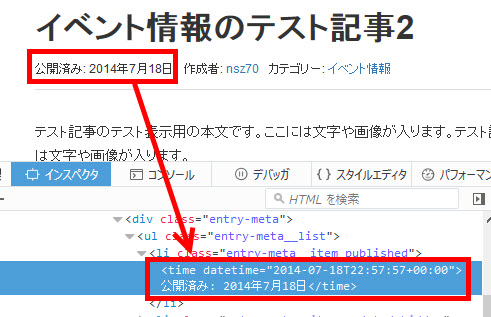
投稿日を消すときに、日付は残して「公開済み:」のような文字だけをピンポイントで消したいこともあります。

HTMLを調べると、「公開済み: 2014年7月18日」までが1つのタグで囲まれているので、CSSで「公開済み:」の部分だけを消すのは難しいです。

その場合、jQueryで消す方法があります。以下、「公開済み:」を消すjQueryの例を紹介します。
jQuery('.entry-meta__item').each(function(){
var txt = jQuery(this).html();
jQuery(this).html(txt.replace(/公開済み:/,''));
});
「.entry-meta__item」というクラスに含まれる「公開済み:」という文字だけを消しています。

「カテゴリー:」も合わせて消す場合は次のように指定します。
jQuery('.entry-meta__item').each(function(){
var txt = jQuery(this).html();
jQuery(this).html(txt.replace(/公開済み:|カテゴリー:/,''));
});
「公開済み:|カテゴリー:」で「公開済み:」または「カテゴリー:」という条件になります。これで、「公開済み:」と「カテゴリー:」が消えます。

あくまでやっつけの方法なので、本格的に使うときは十分にご注意ください。
PHPをコメントアウトして画面から消す
CSSやjQueryで文字を「非表示」にするのが面倒であればPHPを編集して文字を消すことができます。
それには、文字を消したいパーツが含まれるテンプレートを開いて(できれば子テーマにコピーして)、該当する部分をコメントにします。

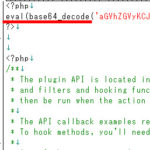
ただし、次のようなHTMLコメントではうまくいかないので要注意です。

PHPコードをHTMLコメントで囲むとコメントアウトがうまくいきません。次の例でもHTMLコメントの終了タグが残ってしまいます。

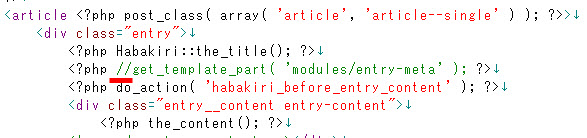
PHPはPHPの書式でコメントにします。いくつかの方法がありますが、たとえば、命令の前にスラッシュを2つ(//)入力します。

これでPHPから出力される内容もコメントになって画面から消えます。

まとめ
画面から文字を消す場合、必ずしもテンプレートを開いてPHPを修正する必要がないことが理解できたでしょうか。もちろん、毎回jQueryで非表示にする方法が良いかどうかは微妙な問題だったりするので、CSS、jQuery、PHPの3つのパターンで非表示にする方法を覚えておくと便利です。