カテゴリーを一覧表示するwp_list_categoriesの使用例
WordPressで記事の本文下などにカテゴリーを一覧する場合、wp_list_categoriesという命令が役立ちます。以下、wp_list_categories関数の使い方を簡単に紹介します。
記事の本文下でカテゴリーを一覧する
すべての記事の本文下でカテゴリーを一覧したい場合は、個別記事テンプレート(例:single.php)で本文を表示するthe_content関数の下あたりでwp_list_categoriesを実行します。次のようなイメージです。
<?php the_content(); ?> <?php wp_list_categories(); ?>
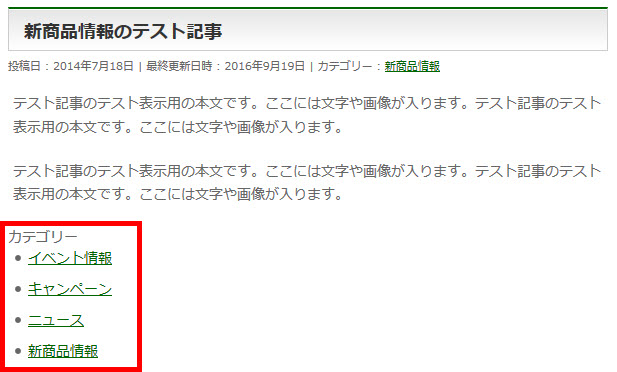
結果として、記事本文の下にカテゴリーが一覧表示されます。

カスタマイズ例をいくつか紹介します。
「カテゴリー」のタイトルを変更
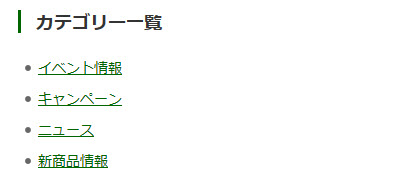
「カテゴリー」を「カテゴリー一覧」のように変更する例を紹介します。
<h3>カテゴリー一覧</h3>
<ul>
<?php wp_list_categories('title_li='); ?>
</ul>
wp_list_categoriesによって出力される箇条書きのカテゴリーリンクをulで囲み、「カテゴリー一覧」は任意の見出しで作成しています。その際、「title_li=」と記述してwp_list_categoriesが出力するタイトルを消します。

カテゴリーの説明をヒント表示
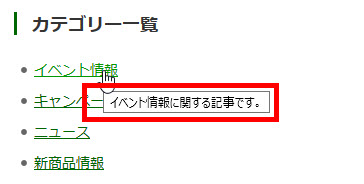
wp_list_categoriesで設定できるオプション「use_desc_for_title」を「1」に設定すると、カテゴリーの説明をヒント(ツールチップ)として表示することができます。
<h3>カテゴリー一覧</h3>
<ul>
<?php
$args = array(
'use_desc_for_title' => 1,
'title_li' => '',
);
wp_list_categories( $args );
?>
</ul>
カテゴリーリンクにマウスオーバーすると、カテゴリーの説明が表示されます。

特定の親カテゴリーの子カテゴリーを一覧
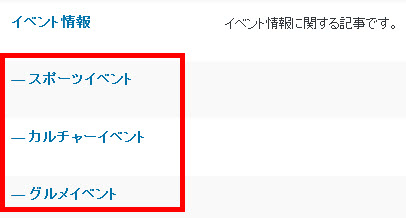
特定の親カテゴリーに属する子カテゴリーを一覧したい場合は、wp_list_categoriesのオプションに親カテゴリーのIDを指定します。たとえば、次のようなイベントカテゴリーの子カテゴリーを一覧するとします。

親のイベントカテゴリーのIDが「2」の場合、次のようなコードで実現できます。
<h3>イベント情報</h3>
<ul>
<?php
$args = array(
'child_of' => 2,
'title_li' => '',
);
wp_list_categories( $args );
?>
</ul>
指定したイベントカテゴリーの子カテゴリーのみが一覧表示されます。

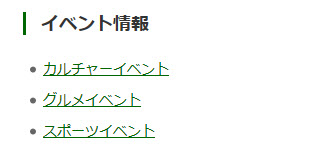
カテゴリー一覧を横並びに
カテゴリー一覧を横並びに表示する場合、カテゴリーリンクのcat-itemクラスに対してスタイルを設定する方法があります。以下に例を紹介します。
#content .cat-item {
display: inline;
list-style-type: none;
margin: 10px;
line-height:180%;
}
次のようにカテゴリー一覧が横並びになります。

上記のcat-itemクラスはサイドバーのカテゴリーウィジェットでも使われているので、「#content .cat-item」などのようにCSSの適用場所を制限した方が無難です。
その他、wp_list_categoriesのオプションを使って表示形式をカスタマイズすることができます。詳しくは、以下のページをご覧ください。