WordPressサイトの画面上の文字を置き換える方法(jQuery)
ホームページの画面上の文字を変更したい、でも、どのファイルを直せば良いかわからない、そんなこともあります。たとえば、BizVektorの「TEL」を「MAIL」に変更したいのに、どこを直せばよいかわからない、などです。

WordPressでは簡単な文字は編集画面や定番のテンプレートを開いて直接修正できますが、場合によっては、テンプレートの奥深いところに書いてあって直しづらい場合もあります。
そんなときにjQueryを使ってやっつける技を紹介します。あくまで、どうしても良い対策が見つからないときの逃げ道です。恒常的に使わない方が良いと思いますが、「こんなこともできる」の最終手段として覚えておくと安心かもしれません。
Simple Custom CSS and JSプラグインのインストール
表示中のページに好きなjQueryを追加できるように、Simple Custom CSS and JSプラグインをインストールします。

文字を置き換えるjQueryの入力
「Custom CSS and JS」‐「Add Custom JS」メニューを開いてjQueryを入力します。まずは、任意のタイトル(例:TELをMAILに変更)を入力します。

続いて、サンプルコードを削除します。

1行目の上にある「<script type="text/javascript">」は消えないのでそのままで大丈夫です。
空になった枠に次のようなjQueryを入力します。
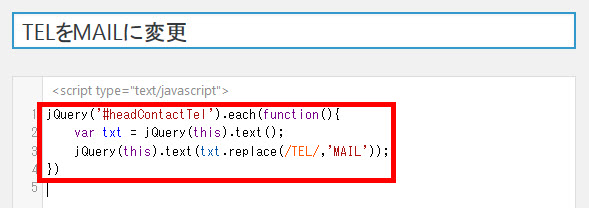
jQuery('#headContactTel').each(function(){
var txt = jQuery(this).text();
jQuery(this).text(txt.replace(/TEL/,'MAIL'));
})
jQueryのコードは以下のサイトを参考にさせていただきました。ありがとうございます。
【jQuery】BODY内の特定の文字列を置換する方法
jQuery 特定文字列や特定要素の削除及び置換方法
入力後のイメージは次のようになります。

画面右側の「Where on page」で「Footer」をチェックします。フッターあたりにjQueryを追加するためです。

「公開」ボタンをクリックすると設定完了です。サイトを確認してみましょう。「TEL」が「MAIL」になっています。

あとは「外観」-「テーマオプション」メニューの「連絡先」で電話番号の代わりにメールアドレスを入力します。

メールアドレスを画面に表示するのが良いのか悪いのか、どちらかと言えば止めた方が良いと思いますが、「こんなこともできる」の事例として参考にしてください。
もちろん、「TELをMAILに」以外にも使える「jQueryによる文字置換」ですが、あくまで「他に方法がないときのやっつけ」です。何度もしつこいですが、念のため。












