WordPressでキャッチフレーズを改行したいとき
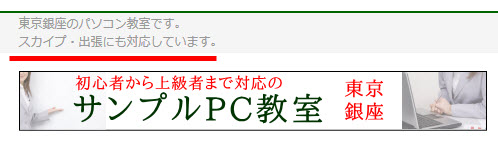
WordPressサイトの上部に表示されるキャッチフレーズを改行して2行で表示したいこともあります。たとえば、次のようなイメージです。

ここではキャッチフレーズを2行表示する方法を紹介します。「設定」‐「一般」メニューの「キャッチフレーズ」に改行タグを入れても反映されないので工夫が必要です。
キャッチフレーズの改行タグは反映されない
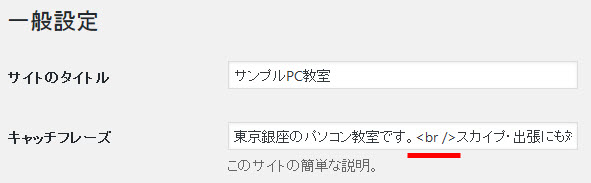
「設定」‐「一般」メニューの「キャッチフレーズ」に改行タグ(<br />)を入れて2行目を入力することを思い付くかもしれませんが、うまくいきません。

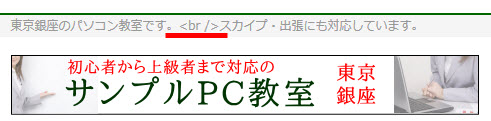
改行タグがそのまま画面に表示されてしまいます。

:after擬似要素で2行目を表示する
この場合、CSSの「:after」を使う方法があります。指定要素の後に要素を追加できる「擬似要素」です。たとえば、キャッチフレーズの2行目を追加するCSSの例は次のようになります。
/* キャッチフレーズの2行目 */
#headerTop #site-description:after {
content: 'スカイプ・出張にも対応しています。';
display: block;
}
「#site-description:after」で「キャッチフレーズの後に」のような要素として機能します。このとき「display: block;」を指定することでブロック要素として下に表示されます。「display: block;」を指定しないと既存のキャッチフレーズと横並びで表示されます。
このCSSはBizVektorの例です。他のテーマではCSSセレクタが異なる場合があります。
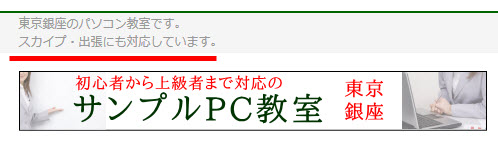
表示結果は次のように、2行目のキャッチフレーズが表示されます。