Contact Form 7で予約フォームを作る方法
WordPressで予約フォームを作るにはさまざまな手段がありますが、この記事では、問い合わせフォームを作るプラグインとして定番のContact Form 7を使って予約フォームを作成する方法を紹介します。ダブルブッキングの制御はしていないので、あくまで簡易的なシステムですが、参考にしてください。
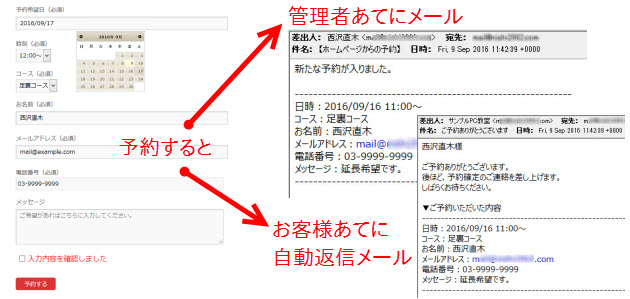
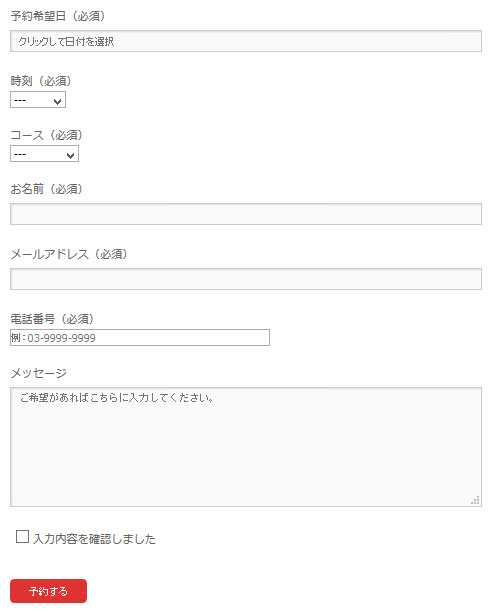
完成イメージは次のようになります。

ゼロからの作成指導やカスタマイズをご希望の場合はWordPress個別サポートで承ります。
ダブルブッキングも制御できる予約システムを作りたい場合は以下のページも参考にしてください。MTS Simple Booking Cというプラグインで作成します。
この記事の内容
プラグインのインストール
「プラグイン」‐「新規追加」メニューから必要なプラグインを2つインストールします。まずは、問い合わせフォームを作るContact Form 7プラグインです。

続いて、予約希望日をカレンダーから選択できるように、Contact Form 7 Datepickerプラグインをインストールします。

予約フォーム(コンタクトフォーム)の作成
「お問い合わせ」‐「コンタクトフォーム」メニューの「新規追加」、または「お問い合わせ」‐「新規追加」メニューをクリックして、新たなフォームを作成します。

名前に任意のフォーム名(例:予約フォーム)を入力します。

「フォーム」に入力されているサンプルのコードを選択して削除します。

削除後は空っぽになります。

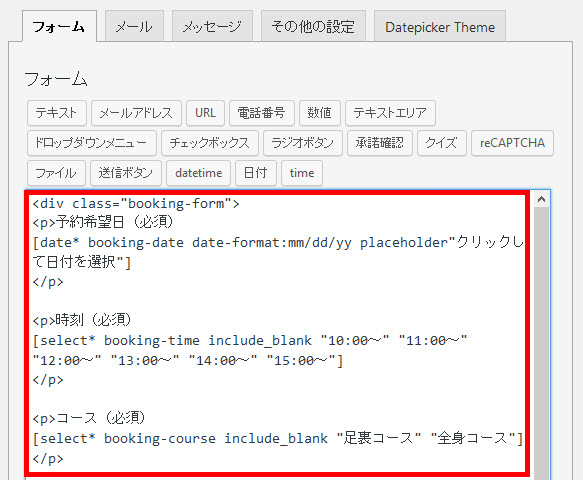
代わりに次のようなコードを入力します。これが予約フォームになります。
<div class="booking-form"> <p>予約希望日(必須) [date* booking-date date-format:mm/dd/yy placeholder"クリックして日付を選択"] </p> <p>時刻(必須) [select* booking-time include_blank "10:00~" "11:00~" "12:00~" "13:00~" "14:00~" "15:00~"] </p> <p>コース(必須) [select* booking-course include_blank "足裏コース" "全身コース"] </p> <p>お名前(必須) [text* booking-name] </p> <p>メールアドレス(必須) [email* booking-email] </p> <p>電話番号(必須) [tel* booking-tel placeholder"例:03-9999-9999"] </p> <p>メッセージ [textarea booking-message placeholder"ご希望があればこちらに入力してください。"] </p> [checkbox* confirm exclusive "入力内容を確認しました" ] [submit "予約する"] </div>
入力したイメージは次のようになります。

「保存」ボタンをクリックすると、フォームのレイアウトは完成です。続いて、フォームが表示されるか確認していきます。
予約フォーム(固定ページ)の作成
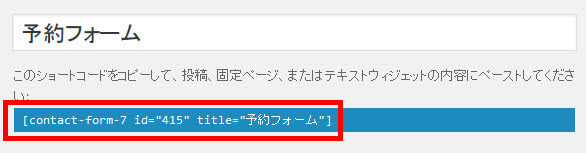
上記の「保存」ボタンをクリックした後にタイトルの下あたりに表示されるショートコードをコピーします。

このショートコードをペーストする固定ページを作成します。それには、「固定ページ」‐「新規追加」メニューを開いて任意の固定ページ名(例:予約フォーム)を入力します。

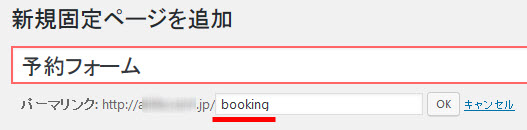
パーマリンクが日本語なので、必要に応じて「編集」ボタンをクリックしてパーマリンクを変更します。

任意のパーマリンクを英数字で入力(例:booking)して「OK」ボタンをクリックします。

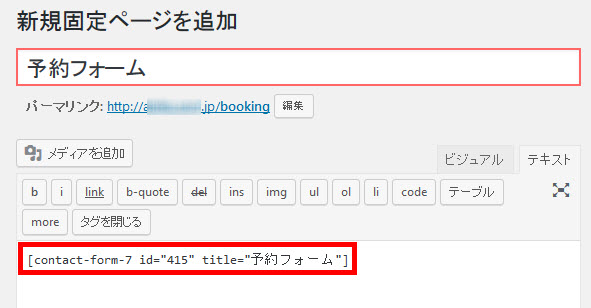
固定ページの本文に予約フォームのショートコードをペーストします。

「公開」ボタンをクリックすると完成です。固定ページを表示確認してみましょう。

カスタマイズの余地はありますが、フォームの表示確認ができれば良しとして、先に進みましょう。
予約フォームのメール設定
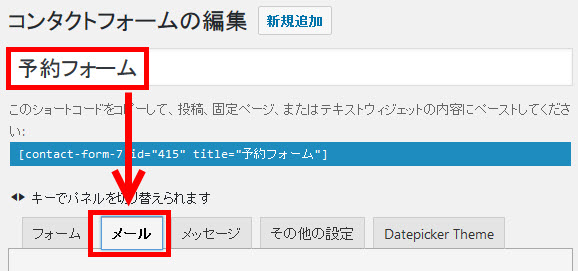
予約フォームのメール設定(送受信メールアドレスなど)を行うため、「お問い合わせ」‐「コンタクトフォーム」メニューに戻って予約フォームを開き、コンタクトフォームの編集画面で「メール」タブを開きます。

メールアドレス・メールタイトルの設定
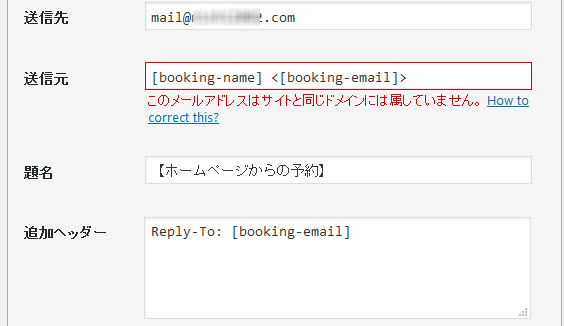
まずは、画面上部の各項目を次のように設定します。
- 送信先:★管理者のメールアドレス★
- 送信元:[booking-name] <[booking-email]>
- 題名:【ホームページからの予約】
- 追加ヘッダー:Reply-To: [booking-email]
あくまでサンプルです。ご注意ください。特に、「★管理者のメールアドレス★」は実際の管理者のメールアドレスに置き換える必要があります。
設定後のイメージは次のようになります。

メール本文の設定
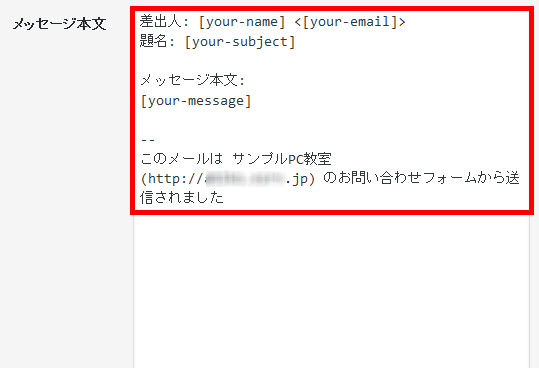
続いて、メール本文の設定です。サンプルが入力されているので削除します。

削除後は空っぽになります。

代わりに次のようなコードを入力します。
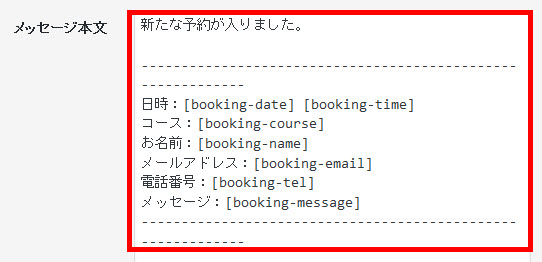
新たな予約が入りました。 ------------------------------------------------------------ 日時:[booking-date] [booking-time] コース:[booking-course] お名前:[booking-name] メールアドレス:[booking-email] 電話番号:[booking-tel] メッセージ:[booking-message] ------------------------------------------------------------
入力後のイメージは次のようになります。

角括弧 [ ] で囲まれたアイテムはフォームの項目と連動しており、送信されるメールの本文では実際の文字に置き換えられます。フォームにオリジナルの項目を追加したり項目を削除した場合は、この部分も追加、削除する必要があります。
[ ] で囲まれた部分以外は自由に変更して大丈夫です。「保存」ボタンをクリックすると設定完了です。これで管理者にメールが届くので予約フォームは動作可能な状態になりますが、続いて、お客様あての自動返信メールも送信されるように設定していきましょう。
お客様への自動返信メールの設定
自動返信メールを有効にするため、画面を下にスクロールして「メール(2)を使用」をクリックします。

自動返信メールの送信先・送信元の設定
自動返信のメール設定ができるようになるので、画面を下にスクロールして設定に進みましょう。まずは、返信メールの送信先、送信元などを設定します。
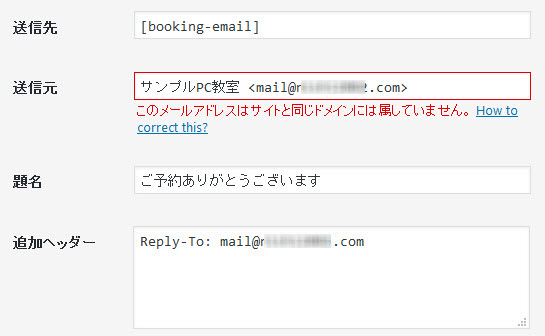
- 送信先:[booking-email]
- 送信元:★貴社名★ <★管理者のメールアドレス★>
- 題名:ご予約ありがとうございます
- 追加ヘッダー:Reply-To: ★管理者のメールアドレス★
「★貴社名★」や「★管理者のメールアドレス★」は実際の文字に置き換えてください。設定後のイメージは次のようになります。

自動返信メールの本文の設定
画面を下にスクロールして、メッセージ本文を組み立てます。管理者あてメールの内容を固めてから検討することをおすすめしますが、参考までに本文のサンプルを以下に紹介します。
[booking-name]様 ご予約ありがとうございます。 後ほど、予約確定のご連絡を差し上げます。 しばらくお待ちください。 ▼ご予約いただいた内容 ------------------------------------------------------------ 日時:[booking-date] [booking-time] コース:[booking-course] お名前:[booking-name] メールアドレス:[booking-email] 電話番号:[booking-tel] メッセージ:[booking-message] ------------------------------------------------------------ ------------------------------ 【貴社の署名】 サンプル株式会社 〒113-0022東京都文京区千駄木9-9-9 03-9999-9999 ------------------------------
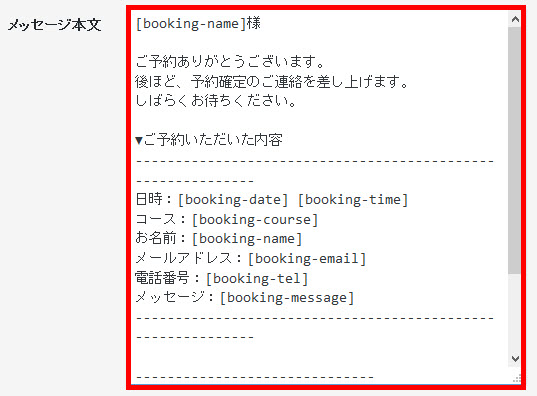
あくまでサンプルです。【貴社の署名】などは修正が必要です。入力後のイメージは次のようになります。

これでメール設定が完了して予約フォームが完成です。「保存」ボタンをクリックして、動作確認をしましょう。
予約フォームのスタイル調整
予約フォームのデザインはカスタマイズの余地があるかもしれませんが、具体的なCSSはテーマによって異なるので詳しい説明は省略します。参考としてBizVektor(バージョン1.8.24で検証)の例で予約フォームのスタイルを調整するCSSの例を紹介します。
/* フォント設定 */
#content form input,
#content form select,
#content form textarea {
font-family: "ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro",
"メイリオ",Meiryo,Osaka,"MS Pゴシック","MS PGothic",
sans-serif;
}
/* フォントサイズ */
#content .booking-form,
#content .booking-form input,
#content .booking-form select,
#content .booking-form textarea {
font-size: 16px;
}
#content .booking-form .confirm {
font-size: 20px;
color: red;
}
/* 要素の見た目を調整 */
input[type="tel"],
select {
background: #F9F9F9 none repeat scroll 0% 0%;
border: 1px solid #E5E5E5;
padding: 4px;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1) inset;
}
input[type="tel"] {
width: 90%;
}
これで予約フォームは完成です。
完成した予約フォームの動作
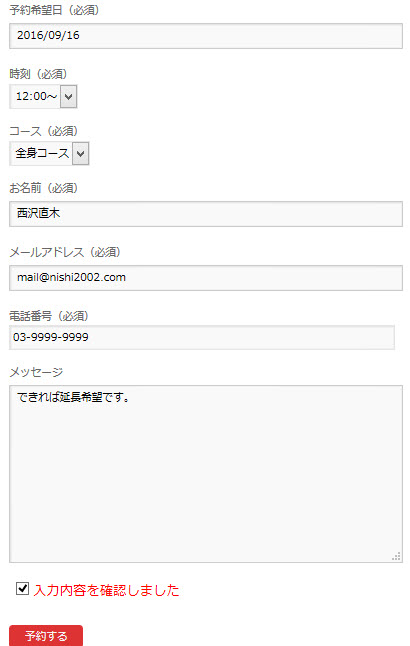
ここまでに作成した予約フォームは次のようなイメージになります。

いくつかの項目について説明します。
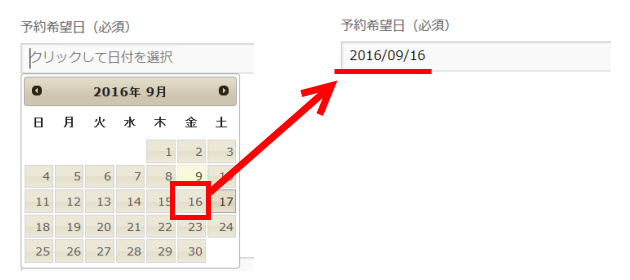
予約日付
日付には「クリックして日付を選択」のような説明が表示され、クリック時に表示されたカレンダーから日付を選ぶことができます。

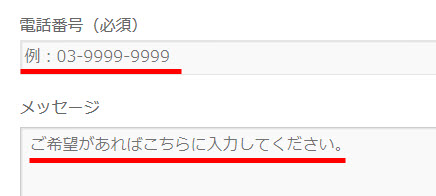
電話番号・メッセージ欄
電話番号とメッセージ欄には入力例や説明が表示されます。何か入力すると説明は消えます。入力例などを設定しておくと便利です。

「入力を確認しました」のチェックボックス
「入力を確認しました」のチェックボックスは確認画面がないことの代替手段です。チェックしないと予約を送信できない仕組みです。

続いて、動作確認をしましょう。
予約フォームの動作確認
予約を入力して送信
各項目を入力・選択して予約します。

「予約する」ボタンをクリックすると予約完了です。届いたメールを確認してみましょう。
管理者あてメールの確認
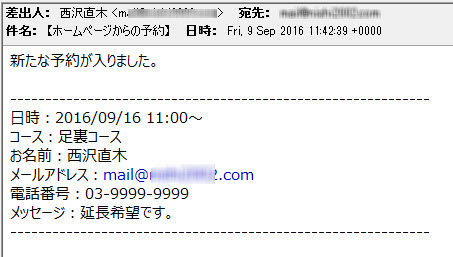
管理者には次のようなメールが届きます。

お客様あてメールの確認
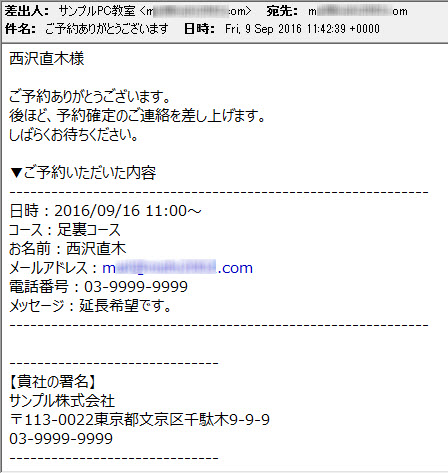
お客様には次のようなメールが届きます。

これで予約フォームの動作確認は完了です。お疲れ様でした。
まとめ
以上、Contact Form 7を使って予約フォームを作る方法を紹介しました。細かい作業方法の説明は省略しましたが、まずは、たたき台のフォームを作成して、貴社の予約に必要な項目を追加したり不要な項目を削除してみてください。
うまくいかない場合はWordPress個別サポートでサポート(有料)します。












