CSSを使って画像に額縁風の枠線を付ける方法
CSSを使って画像に枠線を付けたい場合もあります。たとえば、次のような太い枠線を表示して額縁風に見せたいという要望も多いです。

ここでは、CSSを使って画像の枠線を表示する方法を紹介します。
この記事の内容
CSSで画像に枠線を付ける「border」
CSSの「border」を使うと画像などに枠線を付けることができます。borderで枠線を設定する場合、次の要素を指定できます。
- 枠線のスタイル
- 枠線の太さ
- 枠線の色
書式は次のようになります。
border: スタイル 太さ 色;
次の例では、実線(solid)で1pxの黒い枠線で文字を囲んでいます。
<p style="border: solid 1px #000;">枠線で囲まれる文字</p>
表示結果は次のようになります。

borderについて詳しくは以下のページも参考にしてください。
単純に1pxの黒枠を付けても雰囲気が出ませんが、色や太さなどを設定することで、額縁風でそれなりの雰囲気に仕上がります。以下、いくつかのパターンを紹介していきます。
画像に枠線を付ける失敗例
まずは、失敗例を紹介しておきます。画像に枠線を付ける場合、imgタグにCSSを指定することを思い付くかもしれません。発想は悪くありませんが、次のようなCSSではうまくいきません。
/* 画像を枠線で囲む(失敗例) */
img {
border: solid 10px #f0f0f0;
}
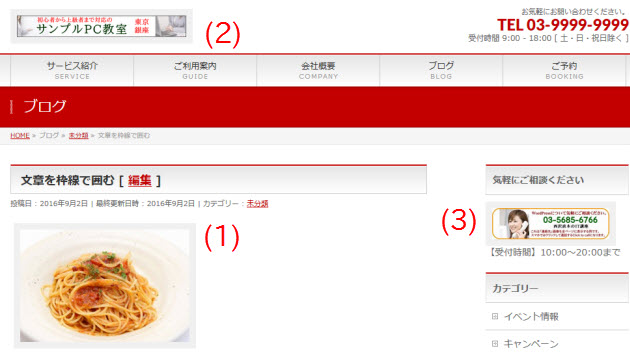
このCSSでは、枠線を付けたい画像(1)だけでなく関係のない画像(2)(3)など、すべての画像に枠線が付いてしまいます。

この場合、画像タグのimgではなく、もう少し範囲を限定してCSSを適用する必要があります。たとえば、「本文の画像のみ」という条件にするなら、次のようにCSSセレクタを組み立てます。
/* 本文の画像を枠線で囲む */
.entry-content img {
border: solid 10px #f0f0f0;
}
これで、本文の画像(1)だけが枠線で囲まれ、関係ない画像(2)(3)には枠線が付きません。

特定の画像のみに枠線を付ける
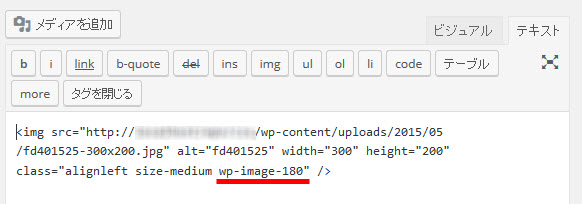
特定の画像のみに枠線を付けたい場合は、画像のclass名を指定する方法があります。「メディアを追加」から本文に挿入した画像には次のような固有のclass名が付いているはずです。

この例では「wp-image-180」というclass名が付いているので、次のようなCSSで枠線を付けることができます。
/* 特定の画像のみに枠線を表示 */
.wp-image-180 {
border: solid 10px #f0f0f0;
}
表示結果は次のようになります。左側の画像のみに枠線が付いています。

このように、画像に枠線を付ける場合は、class名の規則性を利用してサイト全体の画像に枠線を付けるのか、個別の画像のみに表示するのか制御することができます。
以下、画像に枠線を付けるCSSのサンプルを紹介します。
額縁のような太い枠線
上記のサンプルでも使った太い枠線です。簡単なCSSで画像を額縁のように装飾できます。

CSSは次のとおりです。borderの中で枠線の太さを指定すれば、額縁のような太い枠線を表示することができます。以下の例では10pxの太さを指定しています。
/* 画像を枠線で囲む */
.entry-content img {
border: solid 10px #f90;
}
上記の「#f90」は枠線の色です。好きなカラーコードを指定してみてください。以下の例では灰色系の枠線を付けています。
/* 画像を灰色系の枠線で囲む */
.entry-content img {
border: solid 10px #f90;
}
表示結果は次のようになります。

枠線+影
枠線に影を付けておくと、より額縁風に見えるかもしれません。

CSSは次のとおりです。
/* 画像に枠線と影を付ける */
.entry-content img {
border: solid 10px #f90;
box-shadow: 3px 3px 5px 5px rgba(0, 0, 0, 0.3);
}
影を付けるCSSはbox-shadowです。box-shadowについて詳しくは以下のページも参考にしてください。
【参考URL】CSS3リファレンス(box-shadow)
二重の枠線
枠線のスタイルに二重線(double)を指定すると、二重の枠線を表示することができます。

CSSは次のとおりです。
/* 二重枠線 */
.entry-content img {
border: double 10px #900;
}
二重にした枠線のすき間に背景色を付けることができます。

CSSは次のとおりです。background-colorで背景色を指定しています。
/* 二重枠線+背景色 */
.entry-content img {
border: double 10px #900;
background-color: #c60;
}
立体的な枠線
枠線のスタイルに「outset」を指定すると、立体的な枠線を表示することができます。

左上が明るく、右下が暗くなります。逆にするには「inset」と指定します。
CSSは次のとおりです。
/* 立体的な枠線 */
.entry-content img {
border: outset 10px #900;
}
画像を使った枠線
画像を使って枠線を表示することもできます。ここでは、次のような画像をメディアライブラリにアップロードしました。

サイトの背景に使うような画像だと切れ目なく枠線を表示できて使いやすいです。
組み立てるCSSは次のとおりです。
/* 画像を使って枠線を表示 */
.entry-content img {
background: url(http://…略….gif);
padding: 10px;
}
「background: url」の「http://…」をアップロードした画像のURLに置き換えます。また、padding(余白)のサイズが枠線の幅になります。表示結果は次のようになります。

ただし、これは枠線ではないので、borderを使って枠線を指定することもできます。
/* 画像を使って枠線を表示 */
.entry-content img {
background: url(http://…略….gif);
padding: 10px;
border: solid 5px #e17b34;
}
表示結果は次のようになります。

あとは、試行錯誤してみてください。