WordPressカスタマイズの基本的な考え方
「WordPressをカスタマイズしたい」と思ってもレベルによってアプローチが異なります。初心者にとってのカスタマイズと中級者や上級者にとってのカスタマイズは考え方が異なります。
基本的な考え方を理解していないと、ちょっとしたカスタマイズなのに「PHPの修正が必要だ!」と間違った方向に意識を向けてしまいます。ここでは、WordPressカスタマイズの考え方を簡単にまとめておきます。
この記事の内容
WordPressカスタマイズの基本コンセプト
WordPressでカスタマイズを行う場合、楽をしたければできるだけメニュー操作だけで完結させるのが基本コンセプトです。
カスタマイズしやすいテーマを選ぶ
その意味ではカスタマイズしやすいテーマを選ぶのが理想です。BizVektor、Lightning、Simplicity 2、Stinger、賢威 7、ストーク、アフィンガーなどが有名です。
たとえば、「見出しのスタイルをおしゃれに変えたい」と思ったとき、一般的なテーマではCSSの記述が必要で、慣れない方は苦労しますが、WING(アフィンガー5)のようなカスタマイズしやすいテーマでは、メニュー操作で見出しのスタイルを設定できるようになっています。

こうした便利なテーマを選ぶことで作業時間の大幅短縮につながります。その分、集客戦略を考えたり、より重要な工程に時間をかけられるでしょう。
すでにサイト制作が進んでいる場合など、必ずしも好きなテーマに切り替えられるわけではありませんが、「カスタマイズしやすいテーマを選べば楽できる」ということは覚えておきましょう。
テーマを変更できないときの着眼点
もちろん、そもそものカスタマイズ要件として簡単なものから難しいものまであるので、矛盾するかもしれませんが、難しそうに思えるカスタマイズでも「できるだけ簡単に修正できる方法はないか」という視点は重要です。
PHPのコードを書いて解決する難しい要件でも、実はプラグインを使えば数分で簡単に解決できた、ということも少なくありません。
WordPressを始めたばかりの初心者の方々にとっては、いろいろな情報が飛び込んできて迷うかもしれませんが、常に「PHPの修正が必要だ!」と変な方向に前のめりになるのではなく「コードを書かずに簡単に解決できる方法はないか」と、ネット検索などしてみることは重要です。
とはいえネット検索で見つけたカスタマイズ方法にも注意が必要で「このコードをfunctions.phpにコピーペーストしましょう」のような初心者向けでない手順もサラッと書いてあります。
慣れていない方が実践するとエラーが発生して画面が真っ白になる場合があるので注意が必要です。
ネット情報には「初心者向け」とか「上級者向け」などのラベルが付いているわけではないので、注意していないと不必要に難しい方法にチャレンジしてしまうことがあります。
ネット検索する場合は基本的にはfunctions.phpを開いてPHPを編集するような難しい方法ではなく、簡単にカスタマイズできる方法がないか探すのが得策です。
簡単な作業で対応できないデザイン調整などのカスタマイズはCSSで行い、さらに複雑なカスタマイズはPHPを使うということです。苦労したくなければ、最初からCSSだとかPHPだとか、考えてはいけません。
- 可能ならカスタマイズしやすいテーマがないか探してみる
- 管理画面のメニューを使ってカスタマイズする
- メニューでカスタマイズできなければCSSを使う
- それでも無理ならPHPを使ってカスタマイズする
たとえば、前後のページに移動するリンク「ページャー」を設置する例で考えると、難しく考えれば「PHPの記述が必要?」と思ってしまいます。その前にテーマのオプションメニューなどに「ページャーの表示/非表示」のようなメニューがないかチェックしましょう。
そのようなメニューがなければプラグインで対応できないか調べ、それでもダメなら自作のPHPプログラムを記述するという流れです。
WordPressカスタマイズに使う定番メニュー
「まずはメニュー操作だけでWordPressをカスタマイズしましょう」といっても、管理画面のメニューは膨大です。その中でも便利な定番メニューを紹介します。
オプションメニューでテーマをカスタマイズできる
WordPressのカスタマイズに役立つ定番のメニューは以下の2つです。
- 「外観」-「カスタマイズ」メニュー
- 「外観」‐「テーマオプション」メニュー
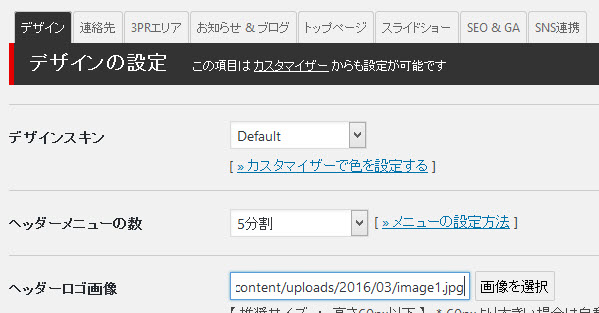
特に「外観」‐「テーマオプション」メニューに注目です。その名の通りテーマをカスタマイズできるオプションメニューのことで、ロゴ画像をアップロードしたり、文字サイズを変更するなど、便利な機能が集約されています。

テーマオプションはテーマに依存するので注意
便利なテーマオプションメニューですが、これは使用中のテーマに依存するメニューだということに注意が必要です。つまり、テーマによって内容が異なります。そもそも、シンプルなテーマには「外観」-「テーマオプション」メニューが存在しません。
また、テーマを変えてしまうと、オプションメニューの構成がガラッと変わってしまい、ロゴ画像アップロードや文字サイズ変更メニューがなくなってしまう場合があります。
逆に、シンプルなテーマから実用的なテーマに切り替えた場合、同じWordPressなのかとビックリするほど充実した「テーマオプション」メニューが使用可能になる場合があります。たとえば、BizVektorのテーマオプションは非常に充実しています。詳しくは、以下のページも参考にしてください。
サイトのロゴ画像をアップロードしたり、画面右上に会社の電話番号を掲載したり、スライドショーを設定するなど、メニュー操作だけで便利なパーツをサイトに追加できるようになります。
シンプルなテーマにはテーマオプションがない
「何が実用的なの?」がピンとこない場合は、Twentyシリーズなどのシンプルなテーマに切り替えてみてください。「外観」-「テーマオプション」メニューは存在しません。その状態からスライドショーを表示したり、会社の連絡先を表示するには、どうすれば良いでしょうか?場合によっては自力でHTMLやCSSの修正が必要だったり、PHPの編集が必要になるかもしれませんね。
コーディング経験がない方はHTMLやCSSを打ち込むのを考えると頭が痛くなるかもしれませんが、その手間を省いてくれるのが「テーマオプション」メニューです。
「WordPressって意外と使いづらいですよね」とか「PHPの知識がないとカスタマイズできない」と思っている方は、選んだテーマがシンプル過ぎるのかもしれません。BizVektorのような実用的なテーマを選ぶとサイト制作が簡単になり、カスタマイズが楽しくなりますよ。
カスタマイズで苦労したくない方、特にHTMLやCSSなどの知識がない方は、新しいテーマを選んだときに「テーマオプション」のような便利なメニューが使えるかどうか、調べておくと良いでしょう。
私のWordPress講座でも「テーマ選びは色だけの問題ではない」と説明していますが、そのような意味です。オプションメニューで簡単にカスタマイズできるようになっていた方が便利ですよね、ということです。
サイドバーの充実度もテーマによって異なる
サイドバーのカスタマイズもアイデア次第でさまざまなパターンが考えられますが、そもそも「外観」-「ウィジェット」メニューもテーマ依存です。
Simplicity 2のように本文の上下、関連記事の下、タイトルの上、3つのフッターウィジェットなど、果てしないパターンのウィジェットがサポートされていれば、慣れていない初心者であってもどこに何を設置しようかアイデアを膨らませるのを楽しくなるでしょう。

シンプルなテーマではサイドバーが1つしかサポートされていないことも珍しくありません。Simplicity 2のように条件や場所に応じてさまざまなウィジェットを設置したい場合はPHPのコード記述が必要になります。
「外観」‐「テーマオプション」や「外観」-「ウィジェット」メニューだけでなく「外観」-「カスタマイズ」メニューも同じです。テーマによっては、さまざまなメニューが集約されている場合があります。
まとめると、カスタマイズで苦労したくなければ、まずは、「外観」のサブメニュー、特に「テーマオプション」メニューや「カスタマイズ」メニューを探ってみることです。
WordPressカスタマイズのポイント「プラグイン探し」
テーマオプションに依存しすぎるのは問題かも
テーマのオプションメニューが便利とはいえ、その機能には限界があります。実用的なテーマのオプションメニューですべてのカスタマイズ要件を解決できるとは限りません。使用中のテーマがスライドショーなどのパーツに対応していないこともあるでしょう。
そのような場合、テーマオプションだけのために別のテーマに取り替えるのも不都合かもしれません。とはいえ、「さあPHPを勉強するぞ」と飛躍する必要もありません。
テーマオプションがなくても大丈夫
テーマオプションがない場合でも「メニュー操作でカスタマイズする」というスタンスで大丈夫です。それには、「プラグイン探し」に徹することです。カスタマイズ要件に合うプラグインを探しまくって、そのプラグインの設定メニューを使ってカスタマイズするということです。
WordPressのプラグインは説明しきれないくらい充実しており、世界初の要件でもない限り、要望を満たすプラグインが必ず見つかると言っても良いほどです。WordPressの定番プラグインについては以下のページも参考にしてください。
WordPressで困ったときに「WordPress スライドショー プラグイン」のようなキーワードで検索すれば、さまざまなプラグインをおすすめするブログ記事が見つかります。その中で良さそうなプラグインをインストールして活用していけば、カスタマイズに関する困りごとに対応できるということです。
「困ったときはプラグイン探し」です。
有料プラグインにも頼ってみる
無料のプラグインでも十分にカスタマイズに役立ちますが、もう一歩進んだカスタマイズがしたいときは有料プラグインに頼ってみましょう。要件にピッタリ合うプラグインが見つかることもあります。
インストールするだけで、膨大な作業の手間が省けるのでお得です。ピンときたら試してみてください。
「すべて無料で」を貫くのも構いませんが、テーマやプラグイン作者への感謝の意味も込めて購入させていただくのも良いと思います。
WordPressカスタマイズのポイント「CSSカスタマイズ」
プラグイン探しに徹すると、「このような機能を追加したい」の要件は満たすことができますが、問題はデザインの仕上げです。思ったようなデザインに仕上がらないことがあります。
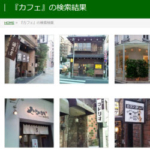
その原因は、要件のハードルが高すぎるというより、プラグインとテーマの相性の問題かもしれません。たとえば、会社概要を表で追加するためにTablePressプラグインでテーブルを追加するのは定番のカスタマイズですが、表示結果はテーマによって異なります。
テーマがBizVektorの場合は次のように見えます。

賢威7の場合は次のようになります。

STINGER PLUS+の場合は次のようになります。

Twenty Twelveの場合は次のようになります。

どうでしょうか。このように、「会社概要を表で作りたい」はTablePressプラグインで解決できますが、「表のセルは枠線で囲まれているはず」という暗黙の要件の対応状況はテーマによって異なり、意図したデザインに仕上がらない場合もあります。
この場合、「テーマとプラグインの相性の問題」だとピンとくれば大丈夫ですが、だからといってテーマを変えるのがベストとは限りません。
こんなときはテーマのCSSとプラグインのCSSの優先関係の問題で、今ひとつなデザインになってしまうと考えればよいでしょう。つまり、CSSをカスタマイズすれば、こうしたデザインの違和感は解消できます。
たとえば、STINGER PLUS+に次のようなCSSを追加します。
.post table,.post table td { border: 1px #999 solid;} |
テーブル全体に枠線が表示され、デザインの違和感が解消します。枠線以外のデザインの違和感もCSSを修正していけば解決できるはずです。

ここでは、「テーブルの枠線を付けるには?」のような具体的な解決策よりも、次のような考え方を理解することが重要です。
- プラグインで追加したパーツのデザインに違和感があるのはテーマとの相性の問題
- 「相性の問題」とは、それぞれのCSSの優先順位の問題
- プラグインのCSSの優先順位が低い場合はスタイルが反映されない
- その場合はテーマのCSSより優先順位の高いスタイルを追加すればよい
- 多くの「テーマとプラグインの相性問題」はCSSカスタマイズで解消できる
ということは、CSSを入力することができれば、テーマとプラグインの相性問題のような課題も自力で解決できるようになります。もちろん、すべてのテーマとプラグインに相性問題があるわけではありませんが、WordPressでCSSカスタマイズするための基礎を身につけておけば、どこかで役立つことは間違いありません。
CSS/PHPカスタマイズの間違った作法
CSSやPHPをカスタマイズする際、自己流でチャレンジする方々の多くがオリジナルのCSSファイルやPHPファイルを直接修正しているようですが、この方法はおすすめできません。
オリジナルのファイルを修正してしまうと、テーマやプラグインのアップデート時に全て上書きされてしまいます。結果として、テーマやプラグインをアップデートしづらくなり、セキュリティなど別の問題が起きる可能性があります。
CSSやPHPをカスタマイズする際は、子テーマを使うのが一般的です。もちろん、使わなくてもカスタマイズできるので100%必須とは言えませんが、本格的にサイトをカスタマイズする予定があるなら、サイト制作を始めるタイミングで子テーマを作っておくと便利です。
子テーマについては以下のページも参考にしてください。
はじめてのCSSカスタマイズには「見出し」がおすすめ
これからCSSカスタマイズにチャレンジする場合、さまざまな着眼点があると思いますが、とりあえず「見出し」のカスタマイズはどうでしょうか。
見出しとは記事タイトルの見出し1(h1)や本文の中に設置した見出し2(h2)や見出し3(h3)などです。

テーマによってはこれらの見出しが太字になっているだけでデザインが仕上がっていないことがあるので、おしゃれなデザインに仕上げるつもりで頑張ってみましょう。見出しを変えるだけでサイトの印象が変わってくるので、やりがいも十分です。
見出しのCSSをカスタマイズするときは「CSS 見出し」などでネット検索したり、次のようなサイトを参考にするとよいでしょう。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザインサンプル 50 | NxWorld
WordPressのCSSカスタマイズに役立つ本
CSSカスタマイズというと難しそうですが、最初からすべてのCSSを覚える必要もなく、実際に自分のサイトで修正したい部分を直しながら小さい自信を付けて行く学習法が現実的です。その場合、「インスペクタ」というツールが役立ちます。
ブラウザ上でCSSの変更シミュレーションができるので、CSSの記述経験がなくても変更後のイメージを確認しながら、CSSをカスタマイズすることができます。
詳しくは、以下のページで説明しているので参考にしてください。Amazon読み放題対応の電子書籍で読むこともできます。
【CSSカスタマイズを身につけたければ必修】BizVektorのCSSの直し方
上記の本が「BizVektorのCSS」となっているように、CSSカスタマイズの大部分はテーマに依存する作業になります。ですから、CSSのカスタマイズパターンを多く収録した本を購入して同じCSSを入力してみても、なかなかうまくいかないかもしれません。
インスペクタの使い方をマスターすれば、その解決にも役立ちます。本格的にCSSカスタマイズにチャレンジしたいならインスペクタは必修です。
WordPressカスタマイズのポイント「PHPカスタマイズ」
CSSでカスタマイズできない部分、特にページの構造を抜本的に変更するような場合は、PHPのカスタマイズが必要です。「CSSもPHPも数行程度のコード、難しさは一緒でしょ」と思ってはいけません。CSSは多少間違っても大問題は起きませんが、PHPを1文字間違えると画面が真っ白になる場合があります。
PHPのカスタマイズというのは言うまでもなく、header.phpやfooter.php、functions.phpなどのPHPファイルの編集作業です。ですから、プログラミングの専門家になるつもりはなくても、PHPファイルの編集作法は身につける必要があります。そうしないと、カスタマイズ結果が文字化けしたり、変なエラーメッセージが表示されたり、小さい問題でイライラすることになります。
CSSカスタマイズとPHPカスタマイズの違い
CSSとPHPの違いを「英語学習」にたとえて表現すれば、CSSは簡単に英会話したいレベル、PHPは英語の文章を書きたいレベルです。どちらも英語を学ぶことに変わりませんが、英単語を1つずつ覚えて楽しく会話できるイメージがCSSです。
PHPは「英単語を覚えて楽しく学習」のレベルでは済みません。構文の理解が必要です。たとえば、「if」「while」「function」のような構文は、意味がわかるだけではダメです。実際に構文を使って数行から数十行のコードを作成できるようにならなければ、怖くて実戦デビューできません。
とはいえ、PHPカスタマイズのレベルもさまざまです。
- テンプレートのちょっとした編集
- テンプレートのカスタマイズ
- オリジナルテーマの作成
- オリジナルプラグインの開発
PHPの入門書は全部マスターする必要はない
PHPを勉強する覚悟の方に少しだけアドバイスします。PHPの入門書が300ページあるとすれば、ちょっとしたテンプレートの編集やカスタマイズができれば良いレベルであれば、前半100ページくらいの「基本構文」のような章の内容を理解できれば十分です。
それに対して、オリジナルテーマの作成やオリジナルプラグインの開発までマスターしたい場合はPHPの入門書だけでは足りません。「オブジェクト指向」に関するスキルもマスターする必要があります。これにはシステム設計のスキルも含まれ、相当の年月を覚悟する必要があります。
オリジナルテーマの作成には幅広い知識が必要
ただし、微妙なのが「オリジナルテーマの作成」です。このレベルをクリアしたい場合は、PHP入門書の「基本構文」「データベース処理」をマスターするのに加えて、「WordPressのPHP」についても熟知する必要があります。
WordPressのPHPは、いわゆる一般的な「PHP入門」とは切り口が異なるので、別の書籍が必要になるでしょう。「WordPressの教科書」はテーマ作成の書籍としては便利ですが、あくまで手順解説が中心なので、その基盤技術の仕組みを理解するために、他の書籍も合わせて知識をふくらませる必要があります。
- テーマ(テンプレート)の構成
- テンプレートの優先順位
- 基本的なWordPress関数の使い方
- PHPファイルの編集方法
- PHPの基本構文の使い方
- WordPressデータベースの仕組み
- データベース処理の記述方法
もちろん、これらの項目を熟知していなくてもオリジナルテーマの作成は可能ですが、理想を言えば、ということです。
WordPressカスタマイズに限界を感じたら「業者に依頼する」
スキルを身につけてCSSやPHPをカスタマイズするには、数年の経験が必要です。どうしても自力でこなせない場合は業者に依頼して修正してもらうことになるでしょう。
宣伝で恐縮ですが私が運営する「西沢直木のIT講座」でも「ここを直したい!」という要望や「自分で修正してみたけど、うまくいかない!」というお悩みに対応しています。
独学で作業しているとエラーが連発してイライラの原因になる難しそうなカスタマイズも、意外とあっさり解決できる場合もあります。お急ぎの方はWordPress個別サポートにご相談ください。
悩んでいると時間ばかりが過ぎていきます。泣きながらスキルを身につけたい方はそれでも構わないのですが、解決できない問題は聞いてしまった方が早く解決できる場合がほとんどです。
また、すべて独学で進めていると、間違った方向や、効率の悪い手法で取り組んでしまっているかもしれません。
業者に依頼すると「高額料金を請求されるのでは?」とか「費用の相場はどれくらい?」が気になるかもしれませんが、当社では相談・見積もりは無料です。カスタマイズがうまくいかないときは気軽にご相談ください。