CPT UIで作成したカスタム投稿タイプをYARPPに対応させる方法
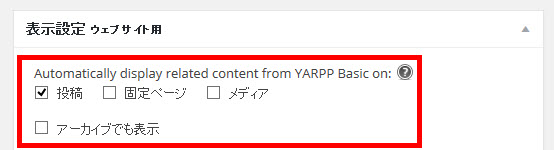
CPT UIで作成したカスタム投稿タイプにも関連記事を表示したいことがあります。ところが、関連記事を表示するYet Another Related Posts Plugin(YARPP)の初期設定ではカスタム投稿タイプに対応していません。つまり、カスタム投稿には関連記事が表示されません。

Custom Post Type UI(CPT UI)でカスタム投稿タイプを作る場合も多いでしょうから、CPT UIをYARPPに対応させる方法を紹介します。
CPT UIのカスタム投稿タイプをYARPP対応に
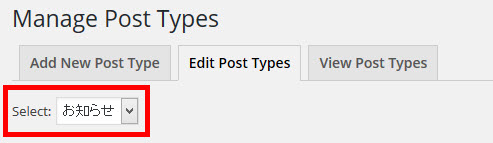
「CPT UI」メニューの「Edit Post Types」でカスタム投稿タイプの編集画面を開きます。

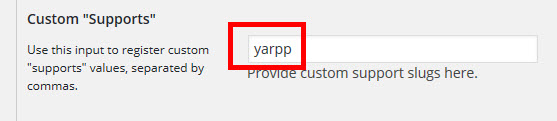
画面を下にスクロールして、「Custom "Supports"」に「yarpp」と入力します。「Save Changes」ボタンをクリックすると設定完了です。

「yarpp_support」や「'yarpp_support'=>true」ではなく「yarpp」です。
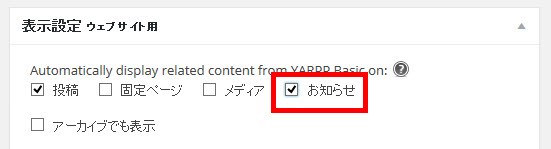
もう一度、「設定」‐「YARPP」メニューを開いてみましょう。カスタム投稿タイプが関連記事の表示対象になります。

チェックすると、そのカスタム投稿にも関連記事が表示されるようになります。












