Excelで作った表をWordPressに貼り付けて使う方法
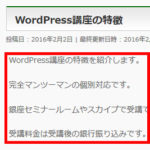
Excelで作成した表はWordPressに貼り付けて使うことができます。ただし、Excelで設定した枠線や色などのスタイルが引き継がれない場合があるのでCSSを記述して調整する方法を紹介します。仕上がりイメージは次のようになります。

この記事の内容
Excelの表をWordPressに貼り付ける
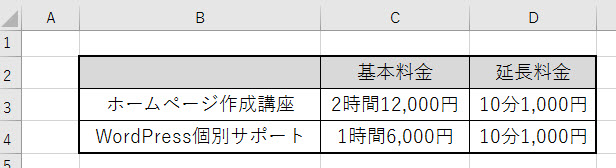
まずは、Excelで次のような表を作成します。この例は料金表ですが、会社概要のような表でも大丈夫です。

作成した表をWordPressにコピーペーストします。そのため、Excelで表を選択してコピーします。

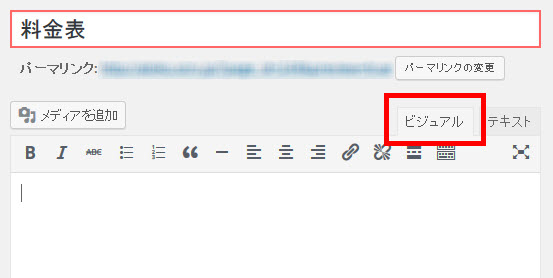
WordPressの管理画面で表を貼り付けたいページを開くか、新規追加します。表を貼り付けるのはビジュアルエディタです。

ビジュアルエディタにペーストすると、Excelで作成した表がページに追加されます。

「公開」ボタンまたは「プレビュー」ボタンをクリックして、表のイメージを確認しましょう。

ExcelからWordPressへのコピーペーストはできましたが、Excelで作成した表とはイメージが違っているような気がします。たとえば、次のような点です。
- フォントサイズが小さくなった
- 見出しの背景色が消えた
- 外の枠線が細くなった
これは、Excelで作成した表のスタイルが引き継がれていないためです。また、使用中のテーマで定義されたtableタグなどのスタイルが適用されるため、Excelで作った表のイメージとは違ってしまいます。そこで、管理画面にペーストした後に問題があれば、これらのスタイルを設定する必要があります。
TinyMCE Advancedプラグインの「表」メニューで設定することもできますが、ここでは、CSSを書いてスタイルを設定してみましょう。
貼り付けた表のスタイルを設定する
表(tableタグ)のスタイルを設定する
次のようにtableタグにスタイルを指定すれば、表のスタイルを設定することができます。
table {
font-size: 18px;
}
「特定の表」のスタイルを設定する
さっそく上記のCSSを貼り付けてと思った方、少しお待ちください。上記の記述ではサイト全体の表が影響を受けるので注意が必要です。「料金表のスタイルだけ変更したい」のような場合は、特定の表のみに適用するスタイルを記述する必要があります。
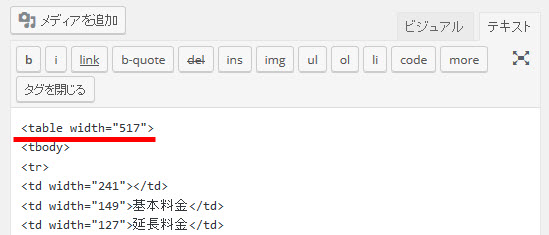
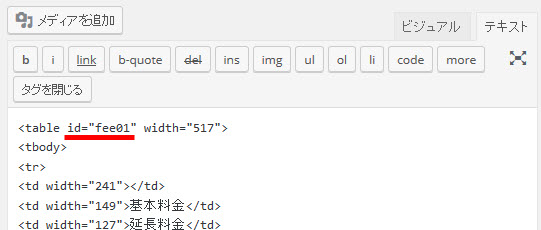
その方法はいくつかありますが、tableタグにidを付加して識別する方法があります。それには、表をペーストしたページをテキストエディタで開き、tableタグの開始部分を見つけます。

次のように「table」の後にidを付けます。ここでは「fee01」というidを付けましたが、この名前は自由に決めて大丈夫です。半角英数字で付けておきましょう。

表のフォントサイズを設定する
この「fee01」という表に対して次のようなCSSを記述してフォントサイズを設定します。
/* 表のフォントサイズ */
table#fee01 {
font-size: 18px;
}
これで、特定の表のみスタイルが変更されます。以下の図は上が「fee01」の表、下はfee01ではない表です。関係ない表はCSSの影響を受けません。

表の枠線を設定する
このように、スタイルを設定したい表に限定してから自由にCSSを記述すれば安心です。ついでに、「border」を使って表の外側の枠線を少し太くしてみます。
/* 表のフォントサイズと枠線 */
table#fee01 {
font-size: 18px;
border:solid 2px #000;
}
表示結果は次のようになります。

見出しの背景色を設定する
さらに、見出し行だけ背景色を付けてみましょう。見出し行を指定するにはtrタグを使います。ただし、tr自体にスタイルを設定するとすべての行が影響を受けるので、最初の行に限定するため「first-child」を付加します。「tr:first-child」で最初の行という意味で機能します。
table#fee01 tr:first-child {
background-color: #eaf4fc;
}
表示結果は次のようになります。

データ行の色を設定する
ついでに、見出し以外の行にも背景色を付けてみます。ここでもtrタグ(行)に対してスタイルを設定しますが、2行目以降に限定するため「nth-child(n+2)」を付加します。
/* データ行の色 */
table#fee01 tr:nth-child(n+2) {
background-color: #1e50a2;
color: #fff;
}
「nth-child(n)」は「n番目の子要素」を指定できる便利なCSSの擬似要素です。ここでは2番目以降の要素、つまり、2行目以降を指定したいので、「tr:nth-child(n+2)」と記述しています。これにより、見出しとは別のスタイルをデータ行に設定できます。

まだまだ細かく表のスタイルを設定することはできますが、話が長くなるのでこれくらいにします。さらにデザインを修正したい場合は、WordPress個別サポートにご相談ください。