ウィジェットをエディタで編集できるBlack Studio TinyMCE Widgetプラグイン
サイドバーなどのウィジェットに画像と文章をレイアウトしたい場合、いくつかの方法があります。たとえば、「テキスト」ウィジェットを使うと、任意の文章や画像をサイドバーウィジェットに表示できますが作業が少し面倒です。

そんなときはBlack Studio TinyMCE Widgetプラグインが役立ちます。ビジュアルエディタやテキストエディタを使ってウィジェットを編集することができます。
以下、Black Studio TinyMCE Widgetプラグインの使い方を簡単に説明します。
Black Studio TinyMCE Widgetプラグインの使い方
「プラグイン」‐「新規追加」メニューからBlack Studio TinyMCE Widgetプラグインをインストール、有効化します。

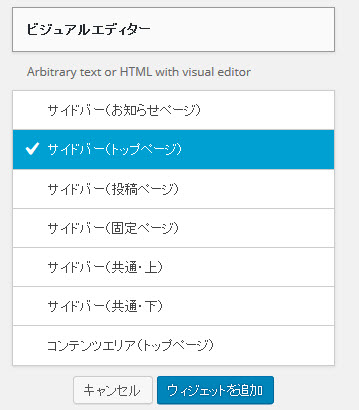
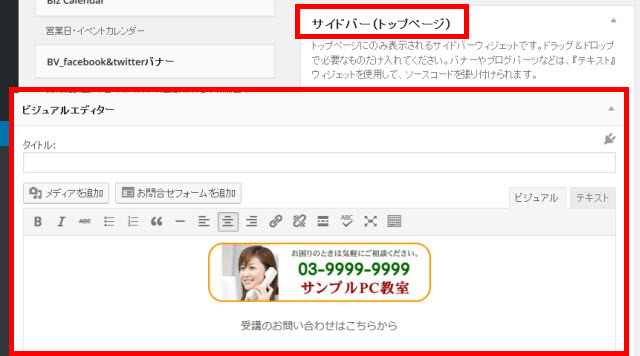
「外観」-「ウィジェット」メニューを開くと、「ビジュアルエディタ」ウィジェットが追加されています。これを任意のサイドバーに追加します。

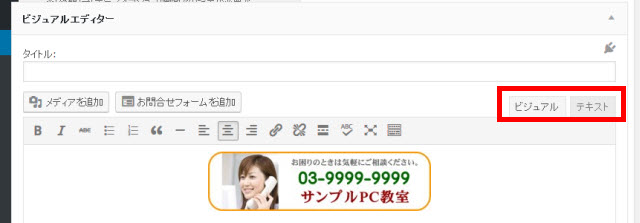
サイドバーでビジュアルエディタが使えるようになります。あとは自由にレイアウトを作れば大丈夫です。

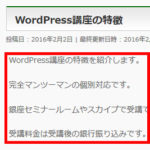
保存すると、ビジュアルエディタで編集した内容がサイドバーに表示されます。

ビジュアルエディタだけでなくテキストエディタも使えるので、投稿の編集画面を使うのと同じ作業でサイドバーなどのウィジェットを編集できて便利です。興味がある方はお試しください。