divタグの閉じ忘れをチェックできる「HTMLエラーチェッカー」
「divタグの閉じ忘れ」はよくあるミスです。エラーメッセージが表示されないので気づかないかもしれませんが、「サイドバーが下に落ちた!」のような大騒ぎの原因になります。当サイトでも何度か同じような問題を取り上げていますが、WordPress個別サポートにご相談が多いので、問題と対策を紹介しておきます。
「divタグの閉じ忘れ問題」とは
divタグを使って本文をレイアウト
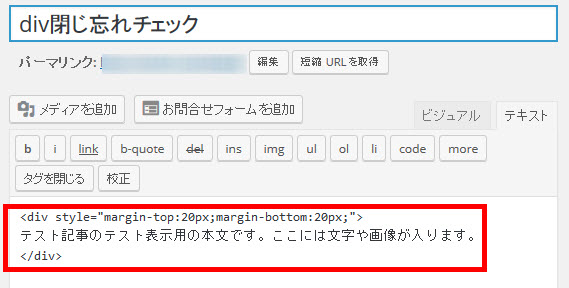
WordPressに限りませんが、ページの本文やサイドバーなどに文章を入力するときは、divタグを使ってレイアウトを整形することもあります。

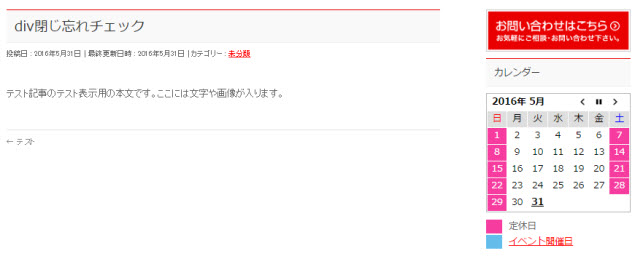
通常は何の問題もありません。この例でも本文は左、サイドバーは右に表示されます。

divタグを閉じ忘れた場合
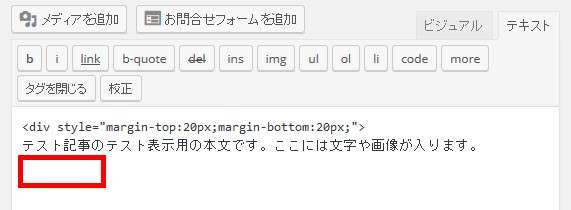
投稿の本文から、divタグを閉じる「</div>」を消してみます。自分で入力するときだけでなくコピーペーストするときも定番のミスです。

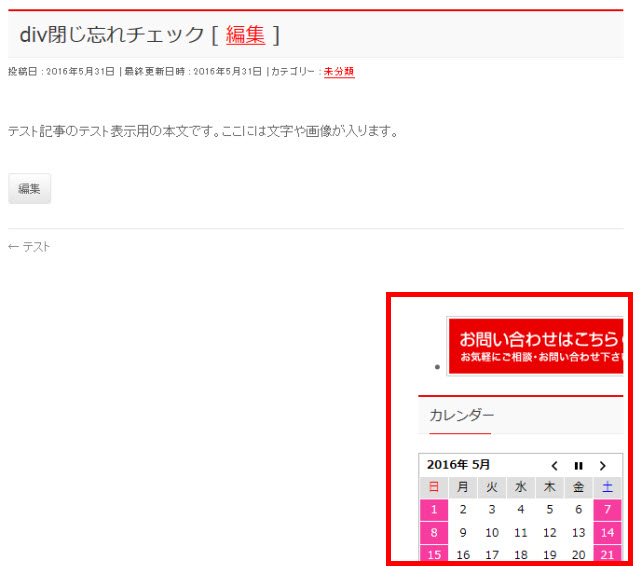
ページを表示すると、サイドバーが下に落ちてしまいます。

原因は言うまでもなくdivタグの閉じ忘れです。このような「サイドバーが下に落ちた!」は定番のWordPressトラブルですが、ほとんどの原因はdivタグの閉じ忘れです。
divタグの閉じ忘れをチェックできる「HTMLエラーチェッカー」
このような問題が起きた場合、そのページのHTMLソースをチェックして、開始タグの<div>と終了タグの</div>が釣り合っているか調べると問題の原因がわかります。とはいえ、目視でdivタグを数えるのは面倒なのでツールでチェックした方が効率的です。
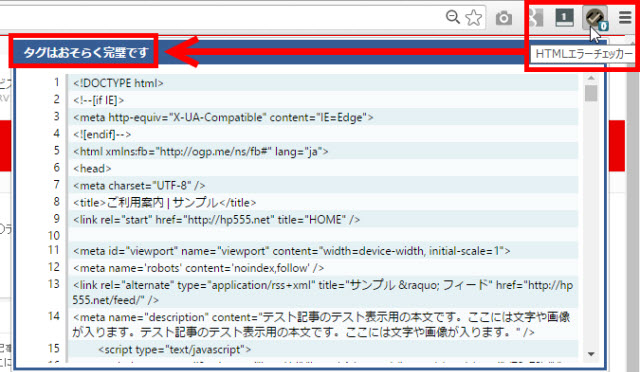
たとえば、Google Chromeの拡張機能「HTMLエラーチェッカー」です。Google Chromeに追加して、チェックしたいページをブラウザで表示した後、画面右上のアイコンクリックなどでHTMLのチェックを実行します。

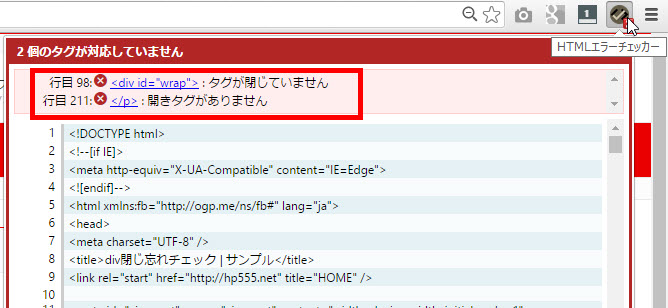
問題なければ上記のように「タグはおそらく完璧です」と表示されますが、divタグの閉じ忘れなどがある場合、次のようにエラーメッセージが表示されます。

これをヒントに、divタグの閉じ忘れを修正しましょう。ただし、必ずしもエラーメッセージが示す行に直接の問題があるとは限らないので、行番号は深追いする必要はありません。その行だけを調べていてもエラーは見つからないかもしれません。「divタグが閉じていない」をエラー原因のヒントとして考えて、その周辺から調査していく方が無難です。
この例でも問題があるのは本文に入力したdivタグです。エラーメッセージで示された「<div id="wrap">」に直接の問題があるわけではありません。エラーメッセージ自体を深追いしないように注意しましょう。
どうしても閉じ忘れているdivタグが見つからない場合はWordPress個別サポートにご相談ください。












