「壊れているテーマ」とは?
WordPressにインストールした子テーマや自作テーマを有効化しようと思ったのに表示されていない。そんなことはありませんか?もしかすると、「外観」-「テーマ」メニューの最下部に「壊れているテーマ」として表示されて有効化できなくなっているのかもしれません。

これは、テーマが不完全なため使用できない(有効化できない)状態だということです。以下、考えられる原因を紹介します。
この記事の内容
「壊れているテーマ」と判断される原因
「壊れているテーマ」といっても、そのテーマが破壊されているのではなく、ほとんどの場合はstyle.cssの問題です。そのテーマにstyle.cssが存在しないか、style.cssの記述が間違っていることが原因です。以下に例を紹介します。
style.cssが存在しない
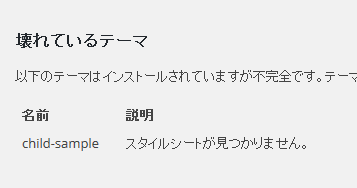
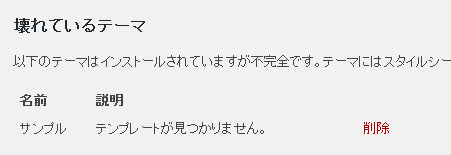
「壊れているテーマ」セクションの説明に「テーマにはスタイルシートとテンプレートが一つずつ必要です」とあるように、親テーマか子テーマかを問わずテーマにはstyle.cssが必要です。このファイルがないと「スタイルシートが見つかりません」と表示されます。
親テーマの指定が間違っている
子テーマのstyle.cssでは使用する親テーマを「Template」で指定する必要があります。以下は親テーマにTwenty Sixteenを使う例です。
Template: twentysixteen
ここで指定するのは親テーマのフォルダ名です。たとえば、BizVektorというテーマは「biz-vektor」というフォルダに入っているので次のようになります。
Template: biz-vektor
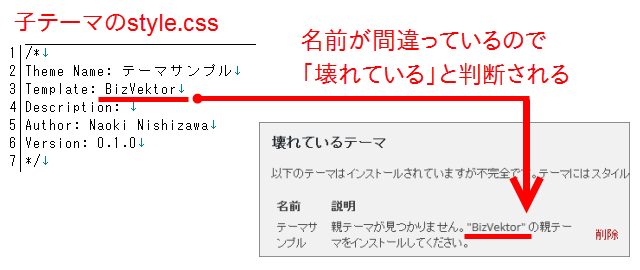
次のように親テーマの名前を指定するのは間違いです。
Template: BizVektor
このように指定すると「壊れているテーマ」だと判断されます。

子テーマで使う親テーマが指定されていない
子テーマで使う親テーマを「Template」で指定しなかった場合、それ自体が親テーマだと判断されてしまいます。有効化できますが、真っ白なデザインになるはずです。

テンプレートが存在しない
「壊れているテーマ」セクションの説明に「テーマにはスタイルシートとテンプレートが一つずつ必要です」とあるように、そのテーマにテンプレートファイル(例:index.php)が1つも存在しない場合、「テンプレートが見つかりません」と表示されます。

style.cssをUTF-8以外の文字コードで保存した
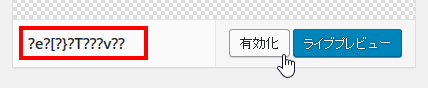
「壊れたテーマ」ではありませんが、テーマ選択画面でテーマ名が文字化けして壊れているように見える場合があります。style.cssの文字コードをShift-JISなどで保存するとこのような状態になります。style.cssの文字コードはUTF-8です。

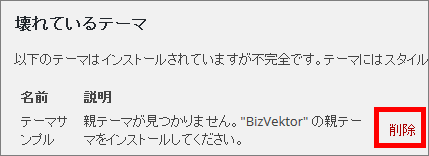
壊れているテーマの削除
「壊れているテーマ」に表示されるテーマが不要であれば、「削除」をクリックして削除することができます。ただし、修正して後で使う予定の場合は削除しないように注意してください。