カスタムフィールドの編集にビジュアルエディタを使う方法
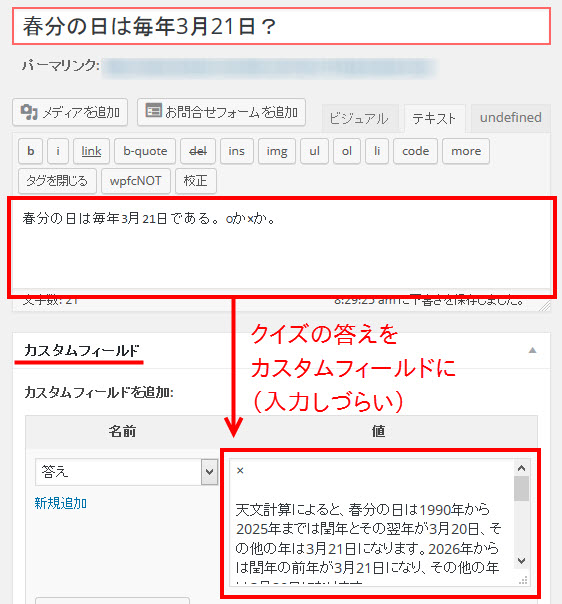
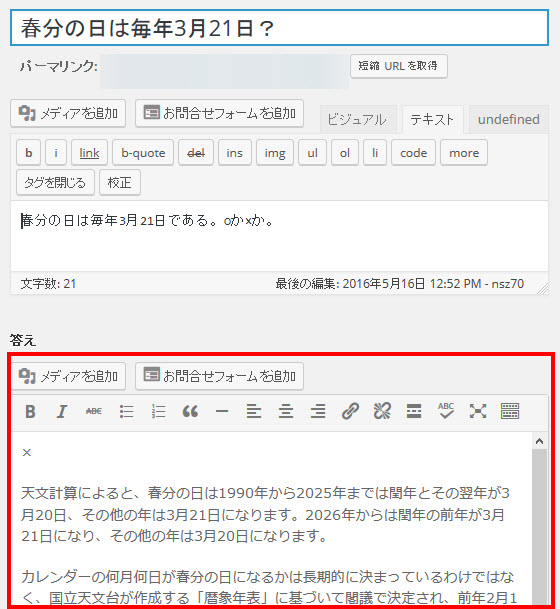
カスタムフィールドは便利ですが初期設定の入力欄は使いづらいかもしれません。次のように純粋なテキストエリアで文章や画像を編集する必要があるからです。次の例では、クイズの答えをカスタムフィールドに入力していますが長くなると編集しづらいです。

Advanced Custom Fieldsプラグインを使えば、カスタムフィールドの入力欄でビジュアルエディタを使えるようになります。長い文章などを編集するにも使いやすくて便利です。以下、手順を紹介します。

既存のカスタムフィールドで試す場合は少なくとも記事をバックアップしてから自己責任で試すようにしてください。
この記事の内容
ビジュアルエディタを使ってカスタムフィールドを編集する
Advanced Custom Fieldsプラグインのインストール
まずは、「プラグイン」‐「新規追加」メニューからAdvanced Custom Fieldsプラグインをインストール、有効化します。

カスタムフィールドの作成
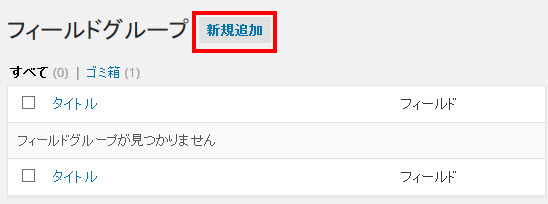
「カスタムフィールド」メニューを開いてフィールドグループの「新規追加」をクリックします。

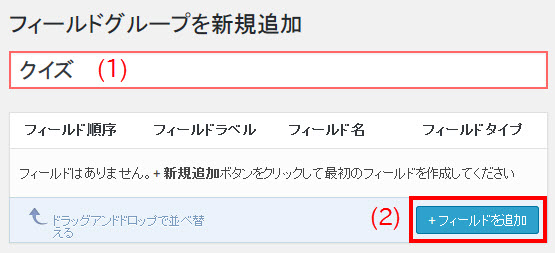
任意のフィールドグループ名(1)を入力して、「フィールドを追加」(2)をクリックします。

任意のフィールド名(1)、フィールドラベル(2)を入力して、フィールドタイプで「Wysiwyg エディタ」(3)を選択します。

フィールドラベル(2)は管理画面に表示されるラベルです。日本語で大丈夫です。フィールド名(1)はシステムで使う名称なので、できれば日本語ではなくアルファベット(英語)で入力した方が無難です。この例では日本語の「答え」になっていますが筆者の事情です。
画面を下にスクロールして「ルール」セクションで、このカスタムフィールドが表示される条件を確認しましょう。「投稿タイプ」「等しい」「post」は、このカスタムフィールドが投稿の編集画面のみで表示されることを示しています。

完了後、画面を上にスクロールして「公開」ボタンをクリックすると設定完了です。
投稿の編集画面でカスタムフィールドの入力欄を確認
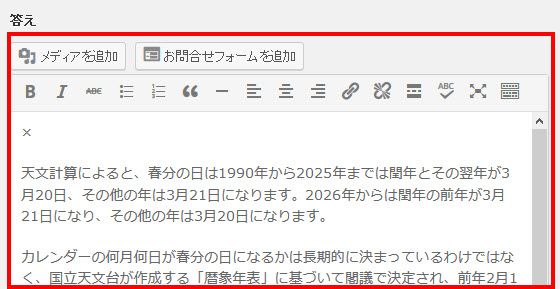
投稿の編集画面を開くとカスタムフィールドの入力欄でビジュアルエディタが使えるようになります。これで長い文章や画像などもレイアウトしやすく、使いやすくなるでしょう。

カスタムフィールドの入力内容によってはうまくいかない場合があります。