WordPressプラグイン60本まとめ
WordPressのプラグインは膨大に存在するため、どれを使えば良いかわからないという声を聞きます。そこで定番のWordPressプラグインをまとめておきます。すべてが必須プラグインではありませんが、「こんなパーツや機能を作りたい」を実現できそうなものがあれば活用してください。目次が長くなりました。すいません。
この記事の内容
投稿やページの表示
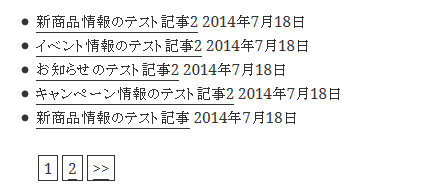
記事を一覧表示する(新着・カテゴリー指定など)
【プラグイン名】List category posts
【用途】固定ページの中で最新の投稿を一覧表示したいときに役立ちます。
【設定】[catlist]というショートコードを入力して投稿を一覧表示できます。詳しいオプションは、以下のページをご覧ください。

人気記事を一覧表示する
【プラグイン名】Wordpress Popular Posts
【用途】ウィジェットなどに人気投稿を一覧表示します。基本的にはサイドバーに「人気記事」を表示するイメージですが、wpp_get_mostpopular()を使って任意のテンプレートで一覧表示したり、アイキャッチ画像やアクセス件数を表示することもできます。
関連記事はSEO的には必須パーツです。

関連記事を一覧表示する
【プラグイン名】WordPress Related Posts
【用途】ウィジェットなどに関連記事を一覧表示します。wp_related_posts()を使って任意のテンプレートで一覧表示することもできます。

投稿の表示順を変更する
【プラグイン名】Intuitive Custom Post Order
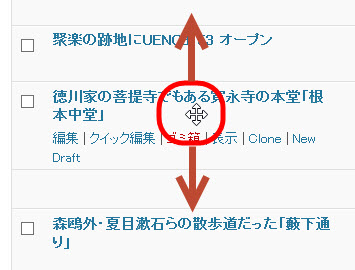
【用途】投稿は通常、新しい順に表示されますが、古い順に読んでもらいたいこともあります。このプラグインを使えば、投稿や固定ページの表示順をドラッグアンドドロップで変更できます。

カテゴリーの表示順を変更する
【プラグイン名】Category Order
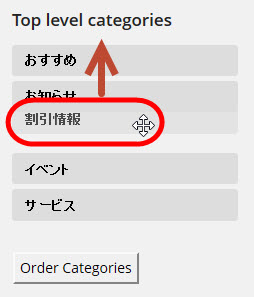
【用途】サイドバーなどの「カテゴリー」リンクに表示されるカテゴリーの表示順を変更することができます。
【設定】「投稿」‐「Category Order」メニューでカテゴリーをドラッグアンドドロップして並べ替えます。

投稿やページに追加するパーツ
著者プロフィールと最近書いた記事を表示する
【プラグイン名】VK Post Author Display
【用途】この記事を書いた著者のプロフィールと、その人が書いた最近の投稿を表示できます。

※著者画像はAvatar Managerプラグインで変更できます。
テーブル形式のコンテンツを作成する
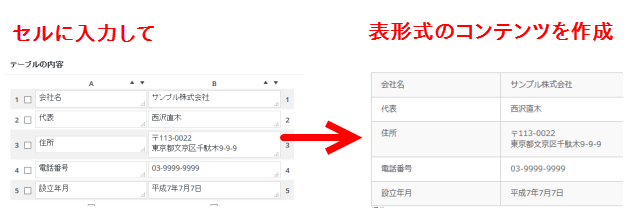
【プラグイン名】TablePress
【用途】投稿や固定ページの本文に「会社概要」のような表形式のコンテンツを追加できます。

マルチカラムのコンテンツを作成する
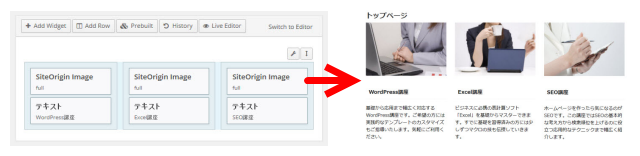
【プラグイン名】Page Builder by SiteOrigin
【用途】ブロックを組み立てるようにして、本文の中に2列や3列の「マルチカラム」のコンテンツを作成できます。作成した列はレスポンシブ対応です。

マルチカラム・開閉式FAQなどを作成する
【プラグイン名】WP Canvas Shortcodes
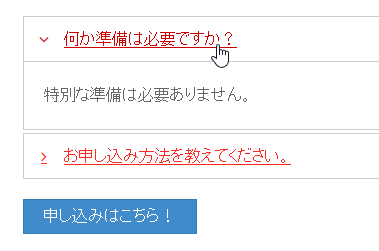
【用途】ビジュアルエディタでショートコードを使ってマルチカラムコンテンツ、タブコンテンツ、ボタン、開閉式コンテンツ、記事一覧、文章の枠線、Googleマップ、料金表、文字を乗せた画像など役立つパーツを作成できます。とても便利です。


- 固定ページや投稿の一覧を簡単にグリッドにレイアウトできる「WP Canvas」
- 新着情報のレイアウトパターンいろいろ(マルチカラム・タブ・カルーセルなど)
- 開閉式のFAQを簡単に設置できるWP Canvas - Shortcodes
ポップアップウィンドウを表示する
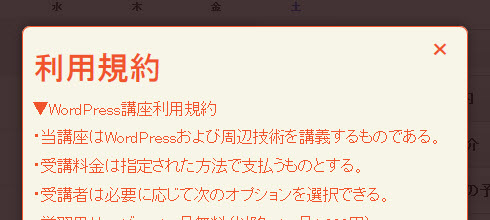
【プラグイン名】Easy Modal
【用途】「利用規約」のように小さいウィンドウで表示したい画面を作成することができます。
【設定】「Easy Modal」‐「Modals」メニューから表示内容を設定します。画面を表示するためのリンクタグは「Examples」タブからコピーすることができます。うまく表示できない場合は「General」タブの「Sitewide」を「Yes」にしてみてください。

コメント欄を一括で非表示にする
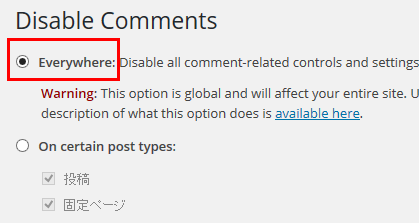
【プラグイン名】Disable Comments
【用途】投稿や固定ページの下に表示されるコメント欄をまとめて消すことができます。
【設定】「設定」‐「Disable Comments」メニューでコメント欄の非表示を設定できます。

カスタム投稿タイプ・カスタムフィールド
カスタム投稿タイプを作成する
【プラグイン名】Custom Post Type UI
【用途】ブログ記事と別に管理したい投稿区分(カスタム投稿タイプ)を作成できます(例:おすすめの店、スタッフブログ、イベント情報、お客様の声、商品情報、定型のインフォメーションなど)。投稿とは別形式の入力フォームを作成したい場合にも役立ちます。
【メモ】このプラグイン以外で追加したカスタム投稿タイプは管理できません。
カスタムフィールドを作成する
【プラグイン名】Advanced Custom Fields
【用途】投稿を入力していると、タイトルや本文以外の定型項目(料金、住所、電話番号など)を入力したくなることもあります。そのときに役立つのがカスタムフィールドです。カスタムフィールドは通常の投稿編集画面からも入力可能ですが、使いやすいとはいえません。このプラグインを使えば、テキストボックス、チェックボックス、ドロップダウンメニューなど、種類に応じて入力しやすいカスタムフィールドを作成できます。

【メモ】すべてのカスタムフィールドが投稿や固定ページに共通とは限らないので、カスタム投稿タイプを作成するCustom Post Type UIプラグインと併用した方が良いでしょう。
カスタム投稿タイプのURLを設定する
【プラグイン名】Custom Post Type Permalinks
【用途】カスタム投稿のURLが日本語になってしまう場合などに、通常の投稿と同じようにパーマリンク設定を変更できます。
【設定】「設定」‐「パーマリンク設定」メニューからカスタム投稿タイプのURL構造を設定します。
カスタム投稿をサイドバーに一覧表示する
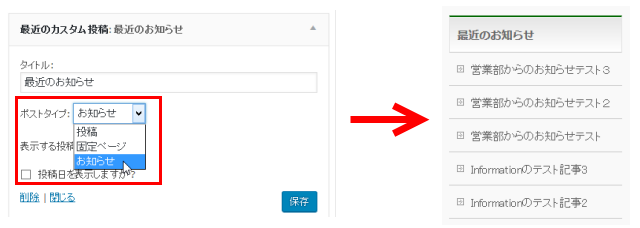
【プラグイン名】Custom Post Type Widgets
【用途】サイドバーに投稿を表示する「最近の投稿」はカスタム投稿を表示できません。このプラグインを使うと、通常の投稿以外のカスタム投稿もサイドバーに一覧表示することができます。
【設定】「外観」-「ウィジェット」メニューでサイドバーに「最近のカスタム投稿」ウィジェットを設置して、表示するカスタム投稿タイプを選択します。

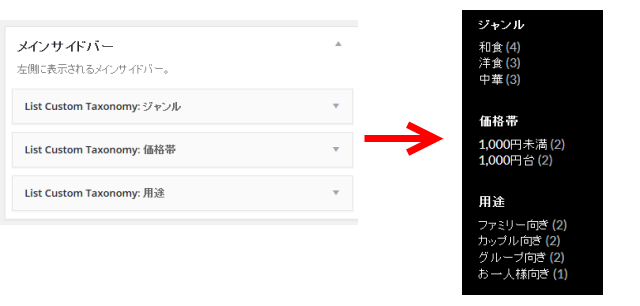
カスタムタクソノミーをサイドバーに表示する
【プラグイン名】List Custom Taxonomy Widget
【用途】サイドバーにカテゴリーリンクを表示するパーツのカスタムタクソノミー版です。
【設定】「外観」-「ウィジェット」メニューでサイドバーに「List Custom Taxonomy」ウィジェットを設置して、表示するカスタムタクソノミーを選択します。

ナビゲーションパーツ
パンくずリストを表示する
【プラグイン名】Breadcrumb NavXT
【用途】ページの階層リンクとなるパンくずリストを表示します。ウィジェットメニューを使うか、header.phpの最後あたりでbcn_display()を呼び出します。

子ページを画像付きで一覧表示する
【プラグイン名】Child Pages Shortcode
【用途】親ページにショートコード[child_pages]を入力すれば、自動で子ページへのリンク(アイキャッチ画像付き)が表示されます。

子ページのナビゲーションを表示する
【プラグイン名】Child Page Navigation
【用途】表示中の親ページの子ページリンクをサイドバーウィジェットなどに一覧表示します。子ページのリンクを一覧表示するプラグインにはList Pages Shortcodeプラグインもあります(ショートコード[child-pages]を使う)。
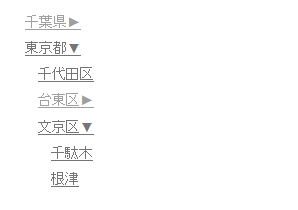
親子カテゴリーを開閉表示する
【プラグイン名】jQuery Categories List Widget
【用途】「投稿」‐「カテゴリー」メニューで親子関係に設定したカテゴリーについて階層化され、親カテゴリーをクリックすると子カテゴリーが展開され、もう一度クリックすると閉じます(孫カテゴリーも大丈夫そうです)。
【設定】「外観」‐「ウィジェット」メニューで、表示から除外するカテゴリーなどを設定できます。

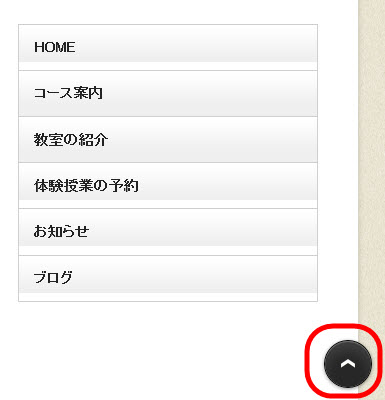
「上に戻る」を自動表示する
【プラグイン名】Dynamic To Top
【用途】長いページを下にスクロールしたときに、ページの一番上に戻るために矢印を自動で表示します。

サイドバー
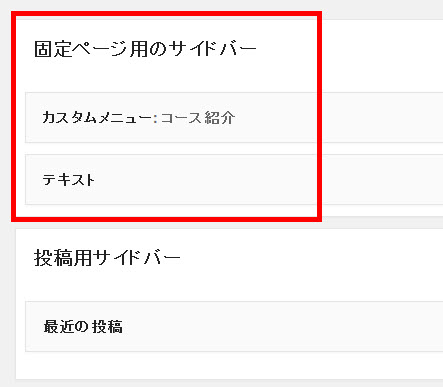
ページごとにサイドバーを切り替える
【プラグイン名】WooSidebars
【用途】ページごとに違うサイドバーを表示することができます。ブログ記事のサイドバーと固定ページのサイドバーを別々にしたい場合などに役立ちます。
【設定】「外観」-「Widget Areas」メニューでページごとのサイドバーを作成する必要があります。詳しくは、以下のページをご覧ください。

画面スクロール時にサイドバーを固定する
【プラグイン名】Standard Widget Extensions
【用途】長い本文画面を下にスクロールしても左下や右下にサイドバーを表示し続けることができます。広告などに便利です。
【設定】メインコンテンツやサイドバーの定義名(divのid)を設定する必要があります。デフォルトではTwenty Twelve用に最適化されています。
※テーマによってはうまく動作しない場合があります。

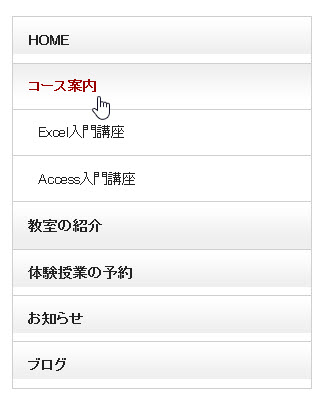
サイドバーにアコーディオンメニューを表示する
【プラグイン名】JQuery Accordion Menu Widget
【用途】親ページにマウスオーバーすると子ページが展開されるアコーディオンメニューをサイドバーに表示したいときに役立ちます。

管理画面を使いやすくする
よく使うタグをエディタでボタン化する
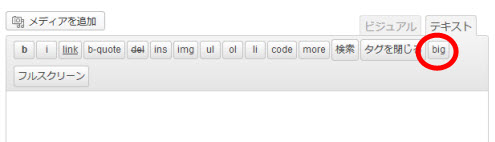
【プラグイン名】AddQuicktag
【用途】エディタで最初から使用可能になっている「B」ボタンや「I」ボタンと同じように、クリックするとHTMLタグなどが追加されるオリジナルのボタ ンを追加することができます。HTMLに不慣れなお客様用にあらかじめボタンを用意しておくと作業がスムーズになるでしょう。

「フォントサイズ」ボタンを追加する
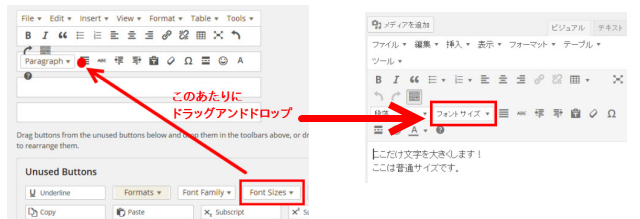
【プラグイン名】TinyMCE Advanced
【用途】記事本文のフォントサイズ(文字の大きさ)を変更するボタンなどを追加できます。
【設定】「設定」‐「TinyMCE Advanced」メニューを開いてツールバーを設定します。
TinyMCE Advancedプラグインは編集画面をカスタマイズできる非常に便利なプラグインです。文字サイズメニューなどを追加できるだけでなく、ビジュアルエディタとテキストエディタを切り替えたときに消えてしまう「改行」や「先頭の空白」を保持するのに使うこともできます。

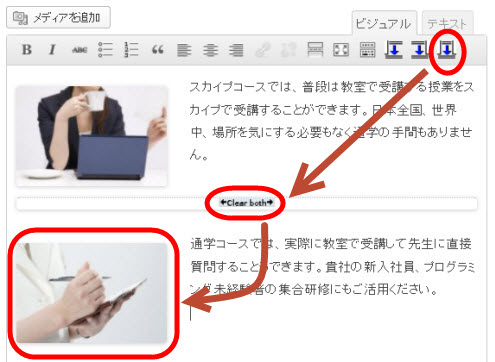
画像の回り込み解除のボタンを追加する
【プラグイン名】TinyMCE Clear
【用途】画像の回り込みを解除するタグ「<div style="clear:both;"></div>」をボタンクリックで投稿に追加できるようになります。HTMLに不慣れな方など、ビジュアルエディタで投稿を編集したい方に役立ちます。

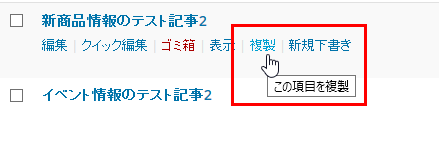
既存の投稿をコピーして投稿を新規作成する
【プラグイン名】Duplicate Post
【用途】既存投稿を元にして投稿を新規作成できます。投稿の見本を作成しておき、それをコピーして定型項目を入力してもらうときに役立ちます。
【メモ】投稿一覧に「複製」(投稿を下書きでコピー) 、「新規下書き」(投稿をコピーして編集画面を開く)というメニューが追加されます。便利ですが、「同じような」ページを量産すると SEOの面で悪影響が出る場合があります。注意しましょう。

先頭画像をアイキャッチ画像に設定する
【プラグイン名】Auto Post Thumbnail
【用途】本文の先頭画像を自動でアイキャッチ画像に設定できます。また、テーマ変更時などは全投稿の画像からアイキャッチ画像を一括作成できます。
YouTubeの動画からアイキャッチ画像を作成したい場合は、Video Thumbnailsプラグインが役立ちます。
編集画面にページナビゲーションを付ける
【プラグイン名】Admin Post Navigation
【用途】投稿や固定ページの編集画面で前後のページに移動するナビゲーションを表示できます。複数投稿の編集時に一覧表示画面に戻る必要がなくなるので便利です。

画像関連
画像クリックでポップアップ表示する
【プラグイン名】FancyBox for WordPress
【用途】クリックされた画像をポップアップで表示できます。ページ内の全画像をスライド形式で見せることもできます。
【設定】編集画面から追加する画像のリンク先を「メディアファイル」にして投稿や固定ページに挿入すれば、クリック時にポップアップされるようになります。

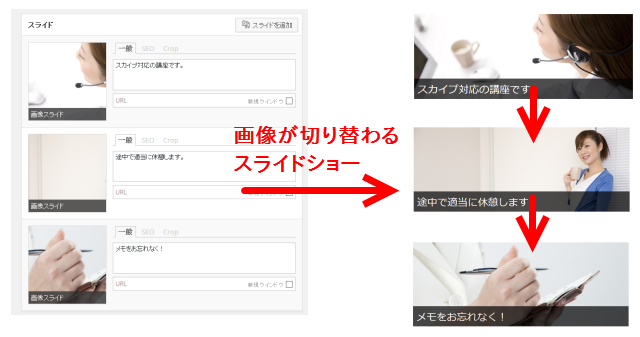
スライドショーを表示する
【プラグイン名】Meta Slider
【用途】画像が切り替わるスライドショーを作成できます。リンク先を設定すれば広告にもなります。

Googleマップを表示する
【プラグイン名】Simple Map
【用途】ページにGoogleマップを表示することができます。次のようなショートコードを入力するだけです。

画像の質を落とさず容量を削減する
【プラグイン名】EWWW Image Optimizer
【用途】画像を圧縮して容量を減らしてくれます。アップロード時に自動で最適化されますが、すでにアップロード済みの画像をまとめて処理することもできます。
【設定】設定しなくても動作しますが「設定」‐「EWWW Image Optimizer」メニューから設定できます。

アップロード時に画像サイズを小さくする
【プラグイン名】Imsanity
【用途】デジカメなどで撮影した画像をアップロードするとサイズが大きすぎて、そのままでは使いづらいです。Imsanityプラグインを使うと画像アップロード時に都合の良いサイズに変更することができます。
【設定】「設定」‐「Imsanity」メニューから、保存する画像の上限サイズを設定できます。初期設定では幅2048px、高さ2048pxになっています。
SNS関連
SNSと連携するボタンを表示する
【プラグイン名】WP Social Bookmarking Light
【用途】投稿の上下に「いいね!」「ツイート」ボタンを表示できます。

SNSへのリンクアイコンを表示する
【プラグイン名】Social Media Widget
【用途】TwitterやFacebook、Google+などへのリンクアイコンを表示します。
【設定】「外観」‐「ウィジェット」メニューでサイドバーなどに追加して、自分のTwitterやFacebookのURLを設定します。

投稿を自動でSNSに送信する
【プラグイン名】Jetpack
【用途】投稿したのと同時にTwitterやFacebookにも書き込みます。
【設定】インストール後、Jetpack の設定画面で「パブリサイズ共有」から必要なSNSとの「連携」を選択します。
システムの作成
メールフォームを作成する
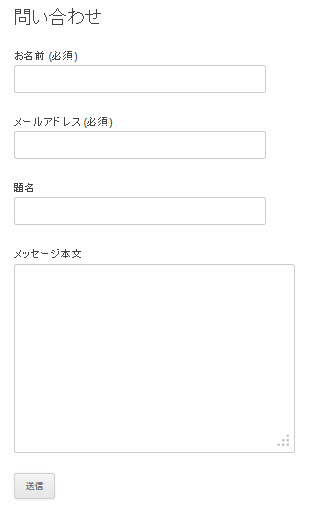
【プラグイン名】Contact Form 7
【用途】メールフォームを2、3分で作成できます。
【メモ】「お問い合わせ」メニューで画面を定義し、ショートコードを「お問い合わせ」固定ページなどにコピーペーストします。確認画面はありませんが、チェック必須のチェックボックスを配置することで簡易的に送信前のワンクッションを入れることはできます。

- Contact Form 7のメールフォームで確認画面の代わりに送信前チェックを追加する
- Contact Form 7の「電話番号」のテキストボックスだけ細くなってしまうとき
- Contact Form 7のラジオボタンやチェックボックスを縦並びに表示する
確認画面付のメールフォームを作成する
【プラグイン名】Trust Form
【用途】確認画面付きのメールフォームを作成できます。メニューから入力画面、確認画面、完了画面の画面レイアウトをドラッグアンドドロップで組み立てることができます。
予約システムを作成する
【プラグイン名】MTS Simple Booking C
【用途】プログラミングなしで予約システムを作成できます。所要時間は30分から60分くらいです。
【メモ】外部サイトからのダウンロードが必要です。「MTS Simple Booking C」が無料版、「MTS Simple Bookingビジネス版」が有料版です。有料版ではPayPal連携による先払いスタイルの予約システムも作成できます。

- 「MTS Simple Booking C」による予約システムの作成
- BizVektor+MTS Simple Booking Cでレイアウトが崩れる問題の対策
- PayPal決済・カード支払もできるMTS Simple Bookingビジネス版の機能を紹介!
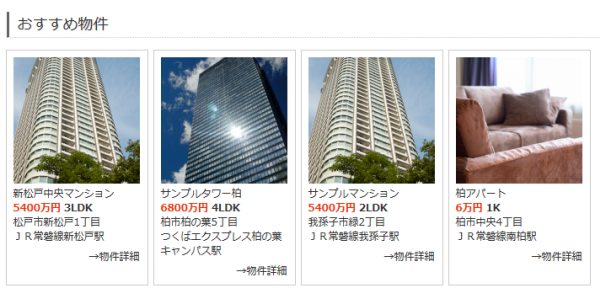
不動産物件検索システムを作成する
【プラグイン名】不動産プラグイン
【用途】不動産物件検索システムを作成できます。検索条件を選ぶドロップダウンリストなどは、実際に入力されているデータから動的に作成されます。膨大な項目数の不動産物件の登録フォームや検索機能、問い合わせフォームと連動した物件詳細ページが使用可能です。
【メモ】外部サイトからのダウンロードが必要です。デフォルトのパーマリンク設定のみで動作します。

ショッピングカートを作成する
【プラグイン名】Welcart
【用途】ショッピングカート機能を追加することができます。
【設定】ショップの設定や商品の設定はダッシュボードの各メニューから行うことができます。詳しくは、以下の公式ガイドを参考にしてください。
小さなECサイトのWordPress+Welcart導入・設定ガイド[Welcart公式ガイド]

多言語対応のサイトを作成する
【プラグイン名】WPML
【用途】サイトを多言語対応にできます。1つのサイトで複数言語のコンテンツを編集、管理できます。
【メモ】有料です。数千円~の各種ライセンスがあります。

サイトの管理
日本語サイトの不具合対策
【プラグイン名】WP Multibyte Patch
【用途】日本語などのマルチバイト文字に関する不具合対策です。インストール済みのはずなので「プラグイン」‐「インストール済みプラグイン」メニューから「有効化」します。
サイトが完成するまで「メンテナンス中」にする
【プラグイン名】WP Maintenance Mode
【用途】サイトを工事中にします。完成まで非公開にしたいときに。
【設定】「プラグイン」‐「インストール済みプラグイン」‐「WP Maintenance Mode」‐「設定」メニューから、メンテナンス中にするか公開中にするかを切り替えます(「プラグイン有効化」を「はい」にして更新するとメンテナンス中、「いいえ」にすると公開中になる)。

固定ページのURLに「.html」を付加する
【プラグイン名】.html on PAGES
【用途】固定ページのURLに「.html」を付加します(例:contact.html)。
【メモ】「.php」を付加するには「.php on PAGES」プラグインがあります。
カテゴリーページのURLから「category」を削除する
【プラグイン名】WP No Category Base
【用途】カテゴリーページのURLから「category」を削除します。たとえば、http://hp555.net/category/infoがhttp://hp555.net/infoというスッキリしたアドレスになります。
URLを変更したページを新たなURLに転送する
【プラグイン名】Redirection
【用途】サイト作成の初期は、体裁の悪いURLを直したり、命名ルールを統一するなど、古いページのURLが変更されることがあります。古いURLへのアクセスが無駄にならないように、新たなURLに転送するように設定することができます。
【設定】必要に応じて旧URLと新URLの対応付けを登録します。同一サイト間、別サイトへの転送などを設定できます。
WordPressデータベースを初期状態に戻す
【プラグイン名】WordPress Database Reset
【用途】テスト表示用の投稿や固定ページをすべてクリアして「Hello world!」と「サンプルページ」が入っただけの初期状態に戻します。インストール直後の状態に戻したいときに役立ちます。
【設定】「ツール」‐「Database Reset」メニューから実行します。
サイト全体をバックアップする
【プラグイン名】BackWPup
【用途】サイトをバックアップします。WordPressのシステム本体、データベース、ファイルなどWordPressのすべてをバックアップできるのでサイトの移転にも役立ちます。手動、自動のバックアップが可能でDropboxなどにもバックアップできます。保存するバックアップの最大ファイル数も定義できます。
【設定】バックアップ先、バックアップする内容を定義します。
【メモ】手動バックアップを始めた後に表示される進捗画面は閉じても大丈夫です。
サイトを別のサーバーに移転する
【プラグイン名】Duplicator
【用途】レンタルサーバーを引っ越したりテストサイトをサーバーにアップするときに役立ちます。
サイトコンテンツの文字列を一括置換する
【プラグイン名】Better Search Replace
【用途】サイト内の文字を一括置換できます。サイトのURLを変更するときなど、ブログ記事の本文に入っている古いURLをまとめて変更するのに役立ちます。
保存するリビジョン数を設定する
【プラグイン名】WP Total Hacks
【用途】投稿や固定ページを修正するたびに増えていくリビジョンの数を制限できます。

URLや画像のリンク切れをチェックする
【プラグイン名】Broken Link Checker
【用途】投稿や固定ページに入力したリンクや差し込んだ画像へのリンク切れがないかチェックします。
【設定】有効化すると定期的にチェックが行われ、「ツール」‐「リンク切れをチェック」にレポートされます。リンク切れ情報をメールで受け取ることもできます。動作設定は「設定」‐「Broken Link Checker」メニューです。
【メモ】サイトの動作が遅くなる場合があります。使い終わったら停止しておいた方が無難です。

SEO
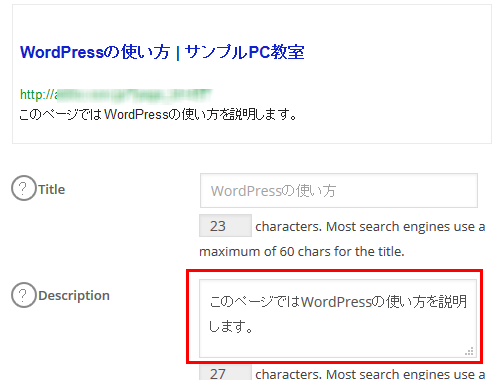
SEO対策を行う
【プラグイン名】All In One SEO Pack
【用途】SEO対策を行うプラグインですが、インストールすれば検索順位が上がるわけではないので注意してください。meta description非対応のテーマでは、All In One SEO Packのようなプラグインを使ってmeta descriptionを出力する必要があるので必須インストールです。
【設定】「All in One SEO」メニューから全般的な設定を行います。個別記事のmeta descriptionは編集画面から設定できます。

All In One SEO Packプラグインを使うときは次のような点にも注意してください。
- アクセス数が急増しても喜べない!その理由はGoogleアナリティクスの重複設定
- BizVektorとAll in One SEO Packでmetaタグが重複する
- meta keywordsやmeta descriptionが必須か指定不要か気になる方へ
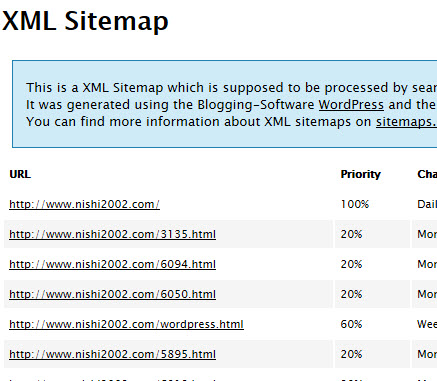
投稿時にsitemap.xmlを自動生成する
【プラグイン名】Google XML Sitemaps
【用途】サイト内のページのURL情報などが含まれるサイトマップ(sitemap.xml)を自動生成します。新たな投稿や固定ページを作成すると、自動で再作成されます。検索エンジンが効率的にページデータを収集できるようになります。
【設定】「設定」‐「XML Sitemap」メニューで設定することができます。設定しなくても自動でsitemap.xmlが作成されるようになっています。

初期設定ではカスタム投稿タイプがsitemap.xmlに含まれないので設定が必要になる場合があります。詳しくは、以下のページをご覧ください。
アクセス解析する
【プラグイン名】Jetpack
【用途】アクセス統計をはじめ、SNS連携、メール投稿など豊富な機能が使用可能になるプラグインです。サイト全体のアクセス数だけではなくアクセス数の多いページや検索キーワード、さらにクリックされた外部リンクも調べることができるので、アクセス解析だけのためにインストールしても十分に楽しむことができます。
【設定】wordpress.comと連携する必要があります(要ユーザー登録)。連携の完了後、「Jetpack」メニューから有効にしたい機能の「設定」をクリックします。アクセス数などの情報は「サイト統計情報」から参照することができます。

Jetpackにはギャラリー機能などもあります。以下のページも参考にしてください。
ボトルネックのプラグインをチェックする
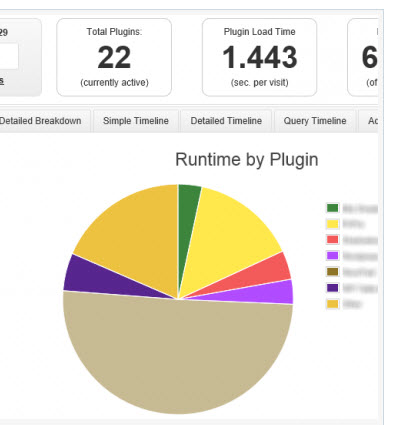
【プラグイン名】Plugin Performance Profiler
【用途】サイト表示を遅くしているかもしれないプラグインをチェックできます。

ページをキャッシュする
【プラグイン名】WP Fastest Cache
【用途】表示が遅いページはSEO的に良くありません。ページをキャッシュして表示の高速化したいときに使います。効果は抜群ですがサイト制作中には不要です。公開後に「どうしてもサイト表示が遅くて困る」ときに使うプラグインです。
【設定】「WP Fastest Cache」メニューでキャッシュを有効化するとページがキャッシュされるようになります。
セキュリティ対策
サイトをスパムコメントから保護する
【プラグイン名】Akismet
【用途】スパムコメントを「スパム」として振り分けてくれます。
【設定】Akismetアカウントを有効化するため「新しいAkismetキーを作成する」からユーザー登録を行ってAPIキーを取得して設定する必要があります。

ログイン画面のURL変更・アクセス制限など
【プラグイン名】SiteGuard WP Plugin
【用途】ログイン画面のURLを変更したり、画像認証やIPアドレスでアクセス制限することでログイン画面や管理画面に対するセキュリティ対策を行うことができます。
【設定】「SiteGuard」メニューからセキュリティ設定を行います。
ユーザー権限を設定する
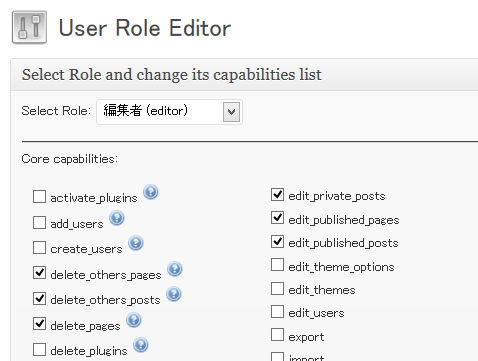
【プラグイン名】User Role Editor
【用途】管理者、編集者などWordPressのユーザーに割り振られた権限をカスタマイズしたい場合に役立ちます。「ユーザー」‐「User Role Editor」メニューから、次のように直感的なメニューでロール(管理者、編集者など)ごとの権限を設定することができます。

サイトにパスワードロックをかける
【プラグイン名】Password Protected
【用途】パスワードを知っている人だけがサイトを見られるようにします。
【設定】「設定」‐「Password Protected」メニューでパスワードを設定します。

まとめ(プラグインの考え方)
いわゆる定番のプラグインを紹介してきましたが、すべてインストールする必要はありません。むしろ、今の自分に必要なのか考えてからインストールしないと、テーマと機能が重複するなど不都合が生じる場合があります。
自分のサイトに必要なのか、困りごとを解決できるのか、お試しでインストールした後もしっかり見極める必要があります。その目印として定番のプラグインを紹介しました。参考にしてください。