賢威 7のおすすめポイント(デザイン編)
「SEOに強い」で有名なテンプレート「賢威」ですが「デザイン的にはどうなの?」が気になっている方もいると思います。そこで、賢威7のテンプレートのイメージを紹介します。執筆時点では25種類あります。

企業サイト向きのコーポレート版、美容系のビューティ版、女性サイト向けのプリティ版、幅広い業種向きのクール版など、用途に応じてカラーバリエーションが用意されています。
ピンときたパターンがあれば、賢威を購入してさっそくダウンロードしていただくことをおすすめします。
テンプレートパターンと合わせて、サイトを彩るデザインパーツをいくつか紹介します。たとえば、ランキング、お客様の声、画像上のリンクなどです。参考にしてください。
この記事の内容
コーポレート版テンプレート
コーポレート版テンプレートは企業、団体、個人事業、士業などに合うデザインです。ベースカラーはBLACKやBLUEの落ち着いた色だけでなくORANGEやPINKも選べるので柔らかいイメージの会社や幼稚園、保育園、学校、料理教室などにも合うと思います。
ヘッダー画像にキャッチフレーズを表示可能
上記のサンプルでは、ヘッダー画像にキャッチフレーズを表示していませんが、従来の賢威と同じようにヘッダー画像の中にキャッチフレーズを表示することもできます。

ビューティ版テンプレート
ビューティ版テンプレートはサロン、美容系、エステなどに合う華やかなデザインです。重厚感のあるGOLDやWINEから、さわやか系のAQUAまで選べるので、さまざまなお店の雰囲気に合うテンプレートが見つかると思います。
予約カレンダーの設置イメージ
ちなみに、サロン系サイトによくある予約カレンダー(MTS Simple Booking Cで作成)を設置したイメージは次のようになります。エステや治療院の予約システムを作りたい方は参考にしてください。
プリティ版テンプレート
プリティ版テンプレートは女性向けサイトやアフィリエイトにも合いそうな色使いです。派手すぎず地味すぎずバランスの良い色合いになっているので普通の会社のサイトにも使えると思います。
クール版テンプレート
クール版は幅広い業種に合うテンプレートです。色選びに迷ったらNAVYあたりが無難かもしれません。
スタンダード版テンプレート
ゼロから自分でデザインをカスタマイズしたい方はスタンダード版が便利です。
スタイル定義済みのデザインパーツ
賢威ではテンプレートのデザインを選べるだけでなく、カスタマイズに役立つ定義済みのスタイルがいくつも用意されています。HTMLにclassを付加すれば各種デザインパーツを組み込むことができます。
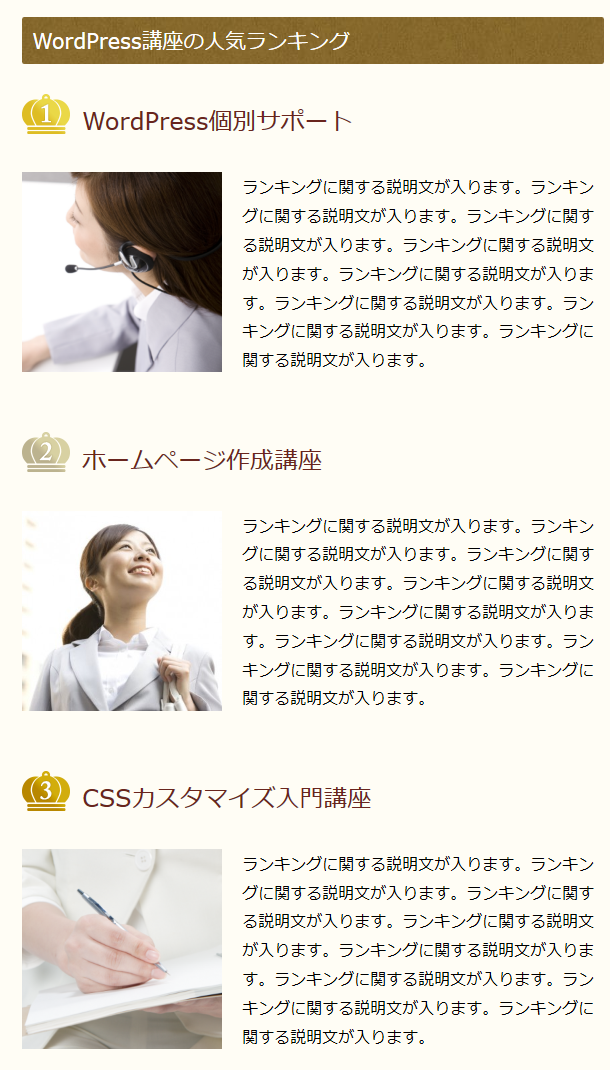
アフィリエイトに役立つランキングパーツ
ランキング形式のレイアウトを簡単に作成できるようになっています。アフィリエイトの商材や貴社の人気サービスなどを紹介するときに役立つでしょう。

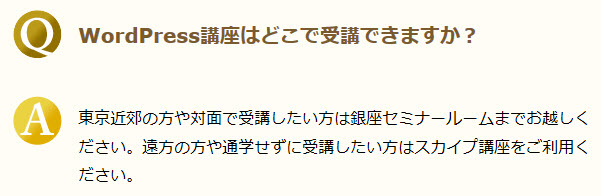
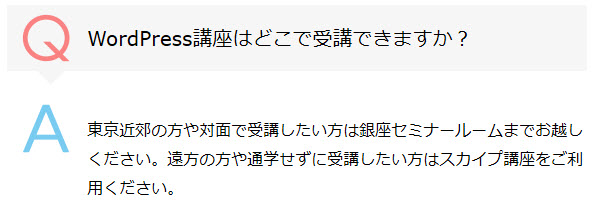
FAQなどに使えるQAパーツ
FAQ(よくある質問)などのコーナーで使えるQAパーツも用意されています。ビューティ版テンプレートでは次のようになります。

コーポレート版テンプレートでは次のようなイメージです。

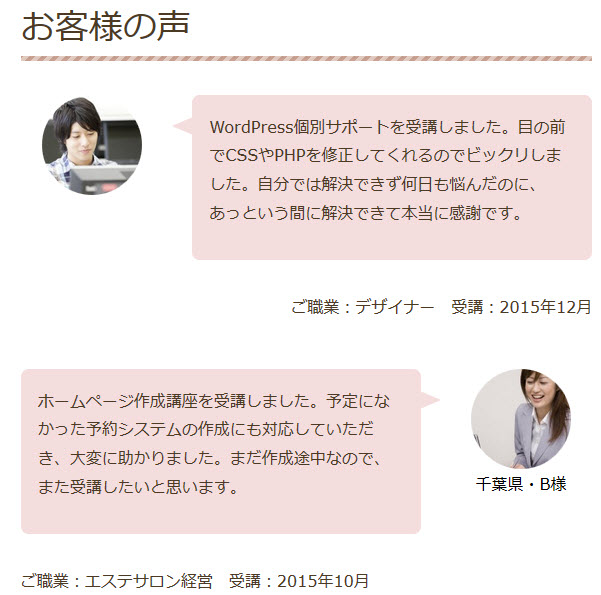
お客様の声などに役立つ「画像+吹き出し」
画像と吹き出しのレイアウトを使えばお客様の声なども簡単に作成できます。写真の角を丸くしたり吹き出しに背景色を付けることができるので、あとは貴社サイトの雰囲気に合ったスタイルを選べばアイデア次第でサイトが華やかになっていくでしょう。

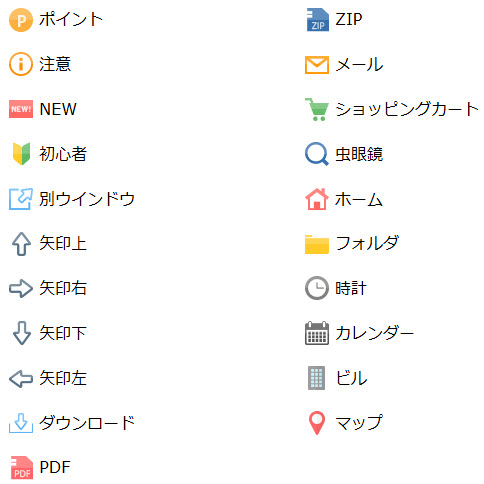
商材ダウンロードに役立つ各種アイコン
ダウンロードベースの商材やマニュアルを配布するのに役立つアイコンもそろっています。

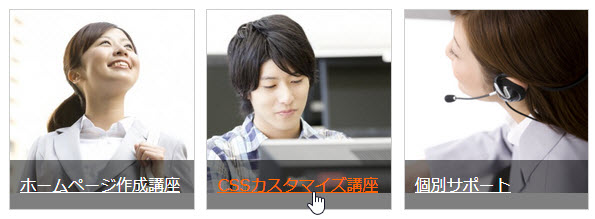
商品ページへの誘導に役立つ「画像上のリンク」
商品やサービスページにうまく誘導するために「画像の上に文字やリンクを乗せたい」もニーズの多い要件です。賢威では次のように画像の上にリンクや文章をのせることができます。商品ページへのナビゲートに役立つでしょう。

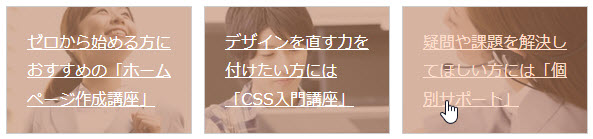
画像を背景に設定して、その上に文章をのせることもできます。

クリックしたくなるコンバージョンボタン
「お申し込みはこちら」や「資料請求」「お問い合わせはこちら」など、成約につなげるボタンは、色や大きさが重要です。そんなボタンのスタイルに悩まなくても賢威なら、こんなボタンを使うことができます。

テンプレートによってボタンのイメージも違うので、いろいろなテンプレートを試してみると良いかもしれません。以下はコーポレート版テンプレートの例です。

以下はプリティ版テンプレートのコンバージョンボタンです。

以下はビューティ版テンプレートのコンバージョンボタンです。

いかがでしょうか。ボタンのバリエーションだけ見ていてもサイト制作が楽しくなりそうな気がするのは私だけでしょうか。
賢威には、ここでは紹介しきれないほどデザインパーツが充実しています。ダウンロードしたテンプレートにデザインパーツを組み込んで、貴社サイトのイメージに合うかどうか吟味していけば、サイトの完成形が見えてくることでしょう。
そんな方には賢威をおすすめします!
WordPress個別サポートでサポートします。