シンプルなテーマのヘッダーにロゴ画像を表示する方法(CSSで)
最近のWordPressテーマは機能が充実しているので、ヘッダーにロゴ画像を表示できるテーマも少なくありませんが、Twenty Sixteenなどのシンプルなテーマでは「ロゴをアップロードする」のようなメニューはありません。そこで、シンプルなテーマでヘッダーにロゴ画像を表示する方法を紹介します。
ただし、header.phpを開いてPHPを修正するのは面倒なのでCSSだけで対処します。

以下、Twenty Sixteenの例で説明しますが、他のシンプルなテーマでも考え方は同じです。
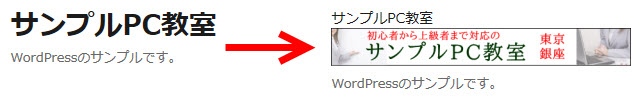
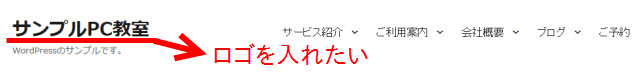
Twenty Sixteenのヘッダー部分は次のようなイメージです。サイト名の下あたりにロゴ画像を表示してみましょう。

ヘッダーにロゴ画像を表示する
たとえば、次のようなCSSを使うと、好きな画像をヘッダーロゴとして表示できます。「http://-----.jpg」をロゴ画像のURLに変更してください。
/* ヘッダーにロゴを表示 */
.site-title a:after {
display: block;
content: url('http://-----.jpg');
}
/* サイト名のフォントを調整 */
.site-title {
font-size: 14px;
font-weight: normal;
}
「site-title」というクラス(サイト名)のリンクタグの直後(:after)に画像を指定して、「display: block;」でブロック要素とすることでサイト名の下に画像が表示される仕組みです。
表示結果は次のようになります。

サイト名とキャッチフレーズを入れ替える
ロゴ画像(サイト名)の下にキャッチフレーズが表示されていますが、サイト名とキャッチフレーズの上下関係を入れ替えるには、次のようなCSSを使う方法があります。
/* Flexboxの作成 */
.site-branding {
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
}
/* サイト名をキャッチフレーズの下に */
.site-branding p:first-child {
-webkit-order: 1;
order: 1;
}
Flexboxは子要素の順番の入れ替えなど、柔軟なレイアウトが可能なレイアウトパーツです。Twenty Sixteenでは親要素「site-branding」をFlexboxに設定することで子要素のサイト名とキャッチフレーズの順番を入れ替えることができます。
表示結果は次のようになります。

サイト名やキャッチフレーズを消す
サイト名やキャッチフレーズのテキストは次のようなCSSで消すことができます。
/* サイト名を消す */
.site-title {
font-size: 0;
}
/* キャッチフレーズを消す */
.site-description {
display: none;
}
「font-size: 0;」はSEO的に問題があるという都市伝説もあります。また、一般的なテーマではサイト名は見出し(h1)に設定されている場合も少なくないので、サイト名を非表示にする場合は注意してください。
表示結果は次のようになります。

あとは、いろいろと試行錯誤してみてください。