WordPress Popular Postsで人気記事に順位を表示する方法
WordPressプラグインのWordPress Popular Postsで人気記事に順位を表示する方法を紹介します。仕上がりイメージは次のようになります。

WordPress Popular Postsで表示する人気記事の一覧は次のようなイメージです。「順位が付いていれば…」と思った方もいるでしょう。

この記事の内容
人気記事に順位画像を表示する
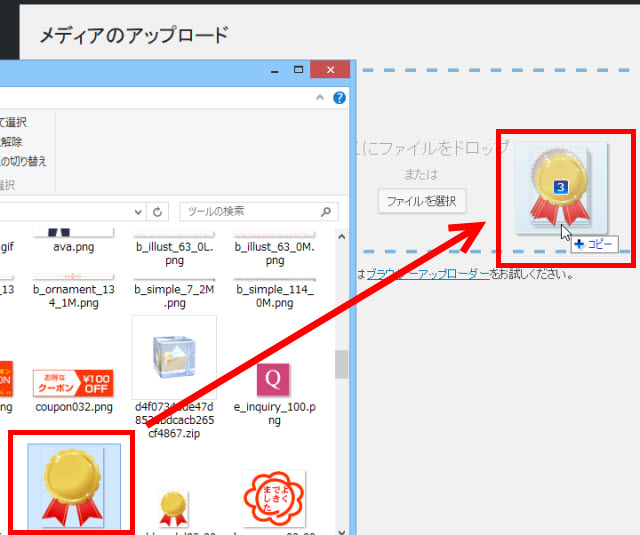
人気記事に金メダル、銀メダル、銅メダルなどの画像を表示したい場合は、その画像を「メディア」‐「新規追加」メニューからアップロードしておきます。

無料素材倶楽部 ボタン台・プレート・メダル フリー素材
人気記事の一覧にメダル画像を付加するため、子テーマのstyle.cssなどに次のようなCSSを入力します。
/* すべての順位共通のスタイル */
.wpp-list li:before {
display: block;
margin-bottom: -30px;
margin-left: -10px;
}
/* 1位 */
.wpp-list li:nth-of-type(1):before {
content: url('http://-----.jpg');
}
/* 2位 */
.wpp-list li:nth-of-type(2):before {
content: url('http://-----.jpg');
}
/* 3位 */
.wpp-list li:nth-of-type(3):before {
content: url('http://-----.jpg');
}
実際に使う場合は、url('http://-----.jpg')の部分を実際の画像のURLに置き換えてください。また、余白のmargin-bottom(下の余白)・margin-left(左の余白)は画像サイズに応じて微調整をお願いします。これにより、人気記事の一覧にメダル画像が表示されるようになります。

文字で順位を表示する
順位を示すメダル画像などを使わずに好きな文字で順位を表示したい場合は、上記のCSSでcontentの部分に「1位」「2位」「3位」などと入力すれば大丈夫です。
1位から3位(または10位までなど)1つずつ設定することもできますが、面倒であればCSSのカウンタを使って順位を自動的に加算して表示する方法があります。たとえば、次のようなCSSになります。
/* カウンタをリセット */
body {
counter-reset: wpp-ranking;
}
/* 一覧の表示スタイル */
.wpp-list li {
margin-bottom:20px;
position: relative;
}
/* 順位ラベルを表示 */
.wpp-list li:before {
content: counter(wpp-ranking, decimal)'位';
counter-increment: wpp-ranking;
background: rgba(94, 185, 77, 0.9);
color: #fff;
font-size: 14px;
line-height: 1;
padding: 4px 8px;
position: absolute;
left: 0;
top: 0;
z-index: 1;
}
counter-incrementで加算した順位をcontentで表示する仕組みです。'位'の部分は好きな文字に置き換えて大丈夫です。counter-resetではカウンタをリセットしています。リセットしないとカウンタがうまく機能しない場合があります。
このコードは以下のサイトから引用させていただきました。ありがとうございます!
【WordPress】人気記事ランキングに「順位」をCSSだけでいい感じに表示させる【WordPress Popular Posts】
自動で連番付与できるCSS。counter-incrementの使い方
これにより、好きな文字で人気記事の順位を表示できるようになります。ランキングの数字は自動で加算されています。