フォームで未入力の項目に説明文を表示する方法
WordPressのプラグインなどで作成したフォームの各項目に説明文を表示する方法を紹介します。
問い合わせフォームのメッセージ欄などに「何かご希望があればこちらに入力してください」のガイダンスを表示したり、郵便番号や電話番号の入力例を表示しておき、何か入力された時点で消えるのが典型的な動きです。

自作のフォームとプラグインで自動作成されるフォームでは作業が異なるので注意が必要です。以下、簡単に説明します。
この記事の内容
説明文を表示するplaceholder属性
フォーム項目のplaceholder属性を使うと、説明文を表示することができます。たとえば、メッセージ欄などを作成するtextareaタグには次のように記述することができます。
<textarea placeholder="ご要望はこちらに入力してください。"></textarea>
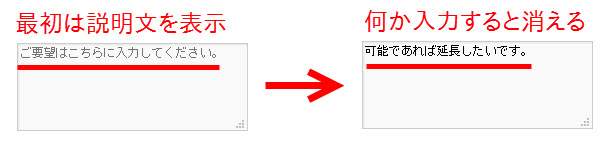
表示結果は次のようになります。

何か入力すると説明文は消えます。

名前や住所、郵便番号、電話番号などを入力するテキストボックス(inputタグ)でも同じように指定できます。
<input type="text" name="postcode" placeholder="(例:113-0022)">
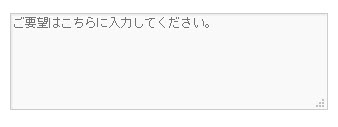
表示結果は次のようになります。

プラグインで作成したフォームにplaceholder属性を付加する
タグを手作業で入力したフォームの場合は上記のように任意のタグにplaceholder属性を指定すれば良いのですが、問題はプラグインで作成するフォームです。
多くの場合はショートコードを使うことでフォームが自動作成されるので、個々のフォーム要素のタグを編集できないこともあります。
その場合、自動作成されたフォームに対してjQueryを使ってplaceholder属性を後付けする方法があります。
以下、予約システムのプラグイン「MTS Simple Booking C」で作成した予約フォームのメッセージ欄に説明文を表示する例で説明します。
自動作成されたフォーム要素の名前を調べる
まずは、説明文を表示したいフォーム要素の名前(IDまたはclass名)を調べます。
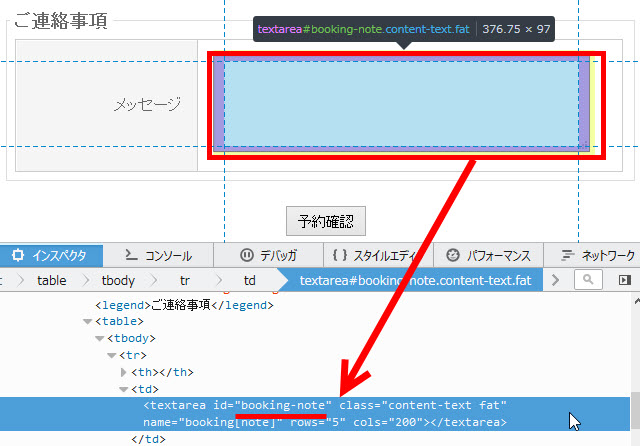
インスペクタ(「要素を調査」などのメニュー)を使って説明文を表示したいテキストエリア「メッセージ」のソースを調べてみると「booking-note」というIDが付いています。

その要素に対するjQueryを記述する
この「booking-note」に対してplaceholder属性を後付けするjQueryを記述します。具体的には次のようなコードを子テーマのfunctions.phpなどに入力します。
/* 「booking-note」に説明文を付加 */
function my_wp_footer(){
?>
<script type="text/javascript">
jQuery(function() {
var msg = 'ご要望はこちらに入力してください。';
jQuery('#booking-note').attr('placeholder', msg);
});
</script>
<?php
}
add_action('wp_footer', 'my_wp_footer');
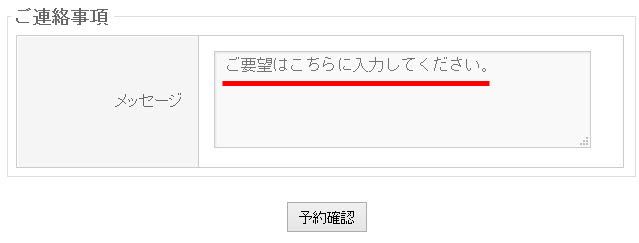
指定したフォーム要素に説明文が表示されるようになります。

まとめ
このようにplaceholder属性を使うと、フォーム要素に説明文を表示できるようになりますが、場合によってはjQueryで後付けするなどの工夫が必要です。あとはいろいろと試行錯誤してみてください。