子テーマをワンクリックで作成できるOne-Click Child Themeプラグイン
「テーマのカスタマイズは子テーマで」とわかっていても面倒なこともあります。子テーマフォルダを作成してstyle.cssに初期設定を記述して、空のfunctions.phpを準備して、親テーマからテンプレートをコピーして、、、こうした定型の作業を簡単に実行できるプラグインがあれば便利ですよね。
そんな子テーマをワンクリックで作成できるのがOne-Click Child Themeプラグインです。以下、使い方を簡単に説明します。
ワンクリックで子テーマを作成
「プラグイン」‐「新規追加」メニューからOne-Click Child Themeプラグインをインストール、有効化します。

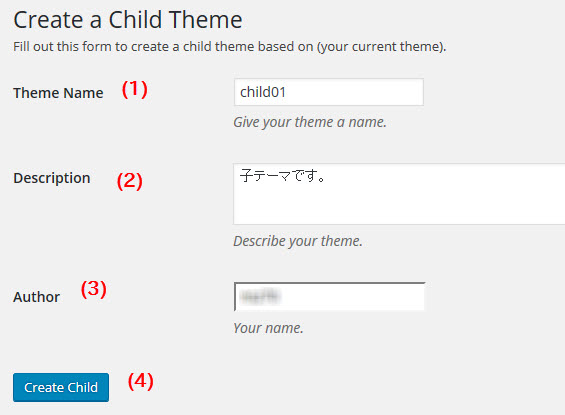
「外観」-「Child Theme」メニューを開いて現在使用中のテーマの子テーマを作成します。「Theme Name」(1)には子テーマの名前を入力します。名前は自由ですがフォルダ名になるので英数字(例:child-test)で付けておきましょう。その他の項目(2)(3)は適当で大丈夫です。「Create Child」(4)ボタンをクリックして設定を完了します。

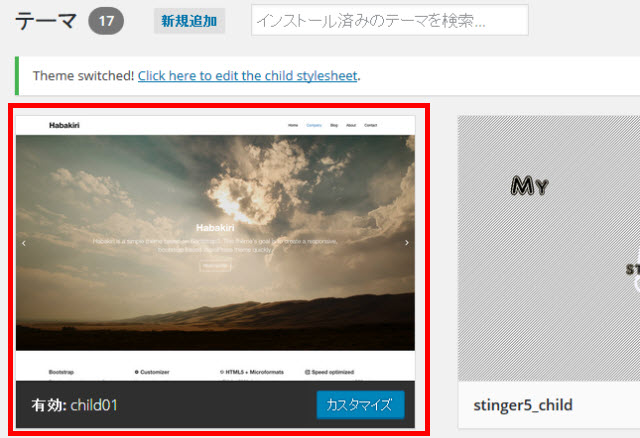
子テーマが作成され、有効化されます。

これで、「外観」‐「テーマの編集」メニューからstyle.cssなど、必要なファイルを開いて修正できるようになります。
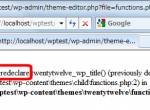
作成した子テーマのstyle.cssには親テーマのstyle.cssを読み込むコード(@import)が記述されていません。子テーマで定番の次のコードです。
@import url('../親テーマフォルダ/style.css');
その代わりにfunctions.phpで親テーマ、子テーマのstyle.cssを読み込むスタイルになっています。
親テーマから子テーマへのファイルコピー
作成された子テーマはstyle.cssやfunctions.phpなど最小の構成になっています。その他のファイルを子テーマで編集したい場合は、「外観」-「Child Theme」メニューを開いて親テーマからコピーすることができます。
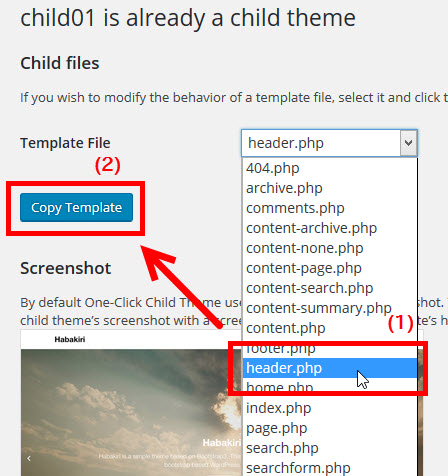
以下は、header.php(1)を選んでコピーする例です。ファイル一覧からheader.php(1)を選択して「Copy Template」(2)ボタンをクリックすると親テーマのheader.phpが子テーマフォルダにコピーされます。

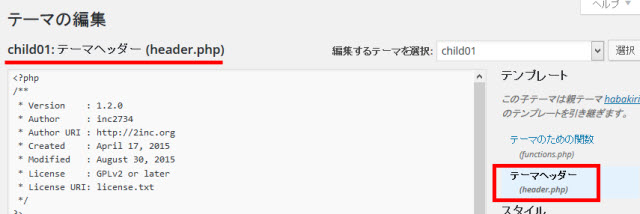
「外観」‐「テーマの編集」メニューを開くと、header.phpが追加されており、編集できるようになっています。

コピー済みのファイルは「外観」-「Child Theme」メニューで選択できなくなるので、作成済みのファイルを間違ってを上書きするのを防ぐことができます。ゼロからコピーし直すときは、子テーマにコピーしたファイルをFTPツールなどで削除しておく必要があります。
これで、子テーマの準備は完了です。あとは、アイデアに応じてCSSやPHPのカスタマイズにチャレンジしていきましょう。