カスタム投稿の関連記事が表示されないときの対策
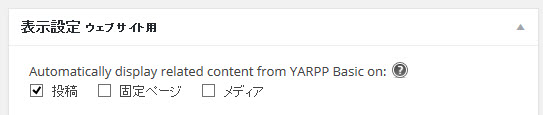
WordPressで投稿の関連記事を表示するプラグイン(例:WordPress Related PostsやYet Another Related Posts Pluginなど)は初期設定ではカスタム投稿の関連記事が表示されません。たとえば、Yet Another Related Posts Pluginのインストール直後は次のように「投稿」のみが表示対象になっています。カスタム投稿は関連記事の表示対象外だということです。

以下、Yet Another Related Posts Pluginでカスタム投稿に関連記事を表示する方法を紹介します。WordPress Related Postsプラグインの修正は簡単ではないので説明しません。
カスタム投稿タイプを関連記事プラグインに対応させる
カスタム投稿タイプで関連記事を表示するには、そのカスタム投稿タイプをYet Another Related Posts Pluginに対応させる必要があります。それには、カスタム投稿タイプの定義部に「'yarpp_support' => true」を追加します。
ここでは、BizVektorのカスタム投稿タイプである「お知らせ」(info)を例に説明しますが、その他のテーマでも考え方は同じです。
カスタム投稿タイプの定義部を探す
まずは、カスタム投稿タイプが定義されている部分を探します。一般的にはfunctions.phpに「register_post_type」という命令で定義されていますが、BizVektorではbiz-vektor/plugins/add_post_type/add_post_type.phpの31行目あたりに記述されています(BizVektorバージョン1.8.13の場合)。
register_post_type( 'info', /* post-type */ array( 'labels' => array( 'name' => $infoLabelName, 'singular_name' => $infoLabelName ), 'public' => true, 'menu_position' => 5, 'has_archive' => true,
「'public' => true,」の上あたりに「'yarpp_support' => true,」を追加します。
register_post_type( 'info', /* post-type */ array( 'labels' => array( 'name' => $infoLabelName, 'singular_name' => $infoLabelName ), 'yarpp_support' => true, 'public' => true, 'menu_position' => 5, 'has_archive' => true,
関連記事の表示設定
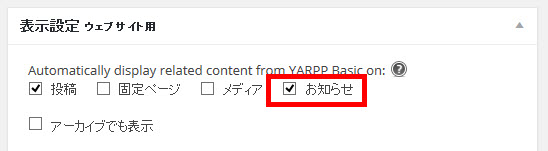
続いて、「設定」‐「YARPP」メニューを開いて「表示設定」でカスタム投稿タイプを関連記事の表示対象に追加します。

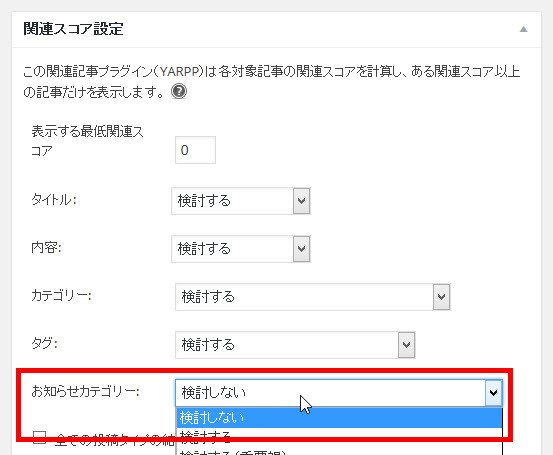
また、必要に応じて関連記事の表示にカスタムタクソノミーを考慮するのか設定できます。

関連記事の表示対象にカスタム投稿タイプを追加できたら、「変更を保存」ボタンをクリックして設定完了です。
カスタム投稿の関連記事を確認
カスタム投稿を確認すると、関連記事が表示されるようになります。