WordPressに口コミ機能を追加できるWP Customer Reviewsプラグイン
WordPressに限りませんがサイトに口コミ機能があると、商品やサービスの信頼性を示すのに役立ちます。WP Customer Reviewsプラグインを使うと、口コミ(カスタマーレビュー)を投稿したり表示できるようになります。

以下、WP Customer Reviewsプラグインの使い方を説明します。
この記事の内容
WP Customer Reviewsプラグインの使い方
「プラグイン」‐「新規追加」メニューからWP Customer Reviewsプラグインをインストール、有効化します。
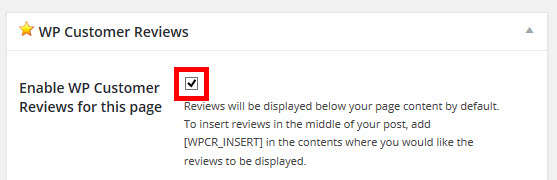
ひとまず初期設定の口コミ投稿フォームを表示してみましょう。それには、フォームを表示したい投稿や固定ページの編集画面を開き、本文入力エリアの下にあるWP Customer Reviewsの設定メニューで「Enable WP Customer Reviews for this page」をチェックします。

これにより、その投稿や固定ページで口コミ(レビュー)を投稿したり表示できるようになります。「Create your own review」ボタンをクリックすると投稿フォームが表示される仕組みです。

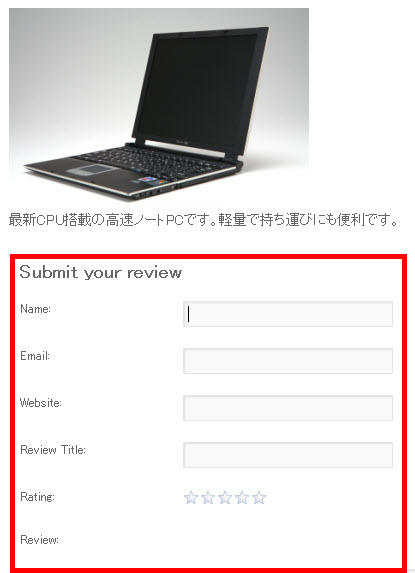
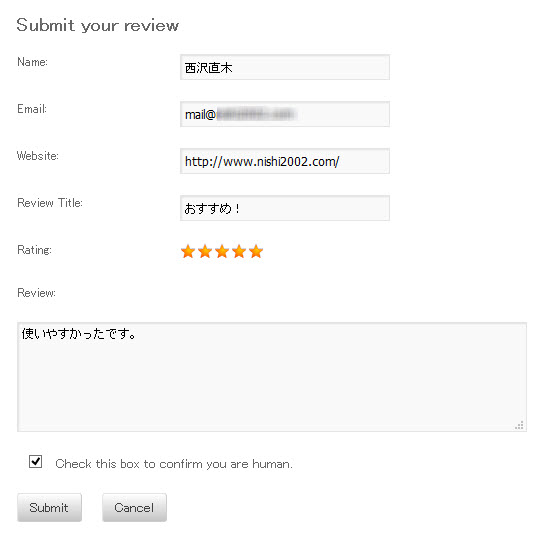
投稿フォームが開きます。

これで口コミを投稿できるようになりますが、初期設定のフォームには不要な項目があったり表記が英語だったりするので設定メニューなどを使ってカスタマイズしていきましょう。
設定メニューを有効にする
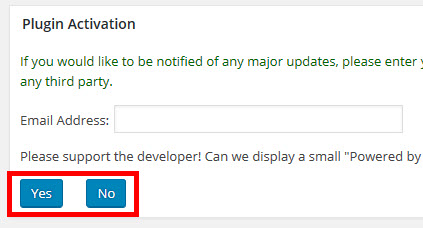
設定メニューを使用可能にするため、「Reviews」‐「Plugin Settings」メニューを開き、画面を下にスクロールして「Yes」または「No」をクリックします。

「Yes」をクリックすると投稿フォームの下に「Powered by WP Customer Reviews」リンクが表示されます。リンクを表示したくない場合は「No」をクリックします。

完了後、設定メニューの各タブが表示されるようになります。

投稿フォームのカスタマイズ(日本語化)
初期設定の投稿フォームは次のような構成です。

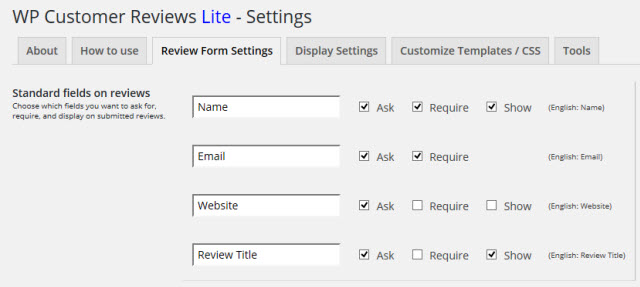
設定メニューの「Review Form Settings」タブを使うと、「Name」や「Email」などの英語表記を日本語にしたり、不要項目を非表示にすることができます。

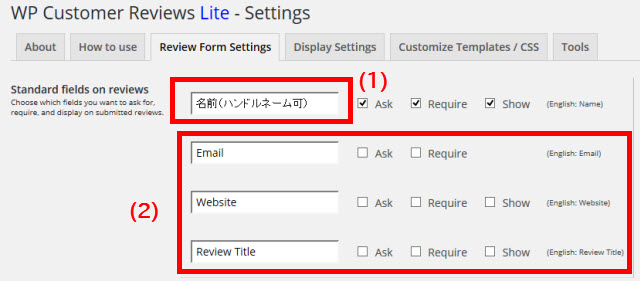
ここでは、名前(1)を日本語にして、その他の項目(2)のチェックを外して非表示にしました。オリジナルフィールドも追加できるようですが、ここでは説明を省略します。

これで投稿フォームの項目が整理されます。

テンプレートのカスタマイズ(日本語化)
メニューを使ってフォーム項目を日本語にできましたが、「Rating」や「Review」「Submit your review」など、英語が残っています。これらはwp-customer-reviews/include/templatesフォルダにあるテンプレートファイルに記述されています。面倒ですが、1つずつ日本語に直しましょう。
テンプレートの翻訳
以下、主なファイルに含まれる英語表記と訳の例を紹介します。すべて検証していないので他にも修正すべき点があるかもしれません。必要に応じて追加作業をお願いします。
▼frontend_review_form.html
- 「Create your own review」 --- 口コミを投稿する
- 「Submit your review」 --- 口コミ投稿フォーム
- 「Check this box to confirm you are human.」 --- スパムでなければチェックしてください
- 「Submit」 --- 送信する
- 「Cancel」 --- キャンセルする
- 「There are no reviews yet. Be the first to leave yours!」 --- レビューはありません。
▼frontend_review_form_review_field.html
- 「Review」 --- レビュー
▼frontend_review_form_rating_field.html
- 「Rating」 --- 評価
▼frontend_review_item_aggregate.html
- 「Average rating」 --- 平均
- 「reviews」 --- レビュー
テンプレートの再読み込み
テンプレートの修正が終わったら、「プラグイン」‐「インストール済みプラグイン」メニューから、いったんWP Customer Reviewsプラグインを停止し、もう一度有効化してください。これにより、カスタマイズしたテンプレートが読み込まれます。
あらためて口コミ投稿フォームを表示すると、日本語化したフォームが表示されるはずです。

投稿後メッセージの日本語化
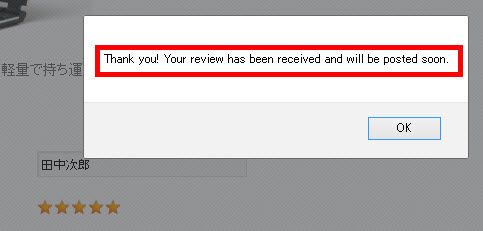
口コミを投稿すると、「ありがとうございました…」のメッセージが表示されますが初期設定では英語です。

これは「wp-customer-reviews/js/wp-customer-reviews.js」に書かれています。
alert('Thank you! Your review has been received and will be posted soon.');
こんな感じに修正できます。思いきり省略していますが。
alert('投稿ありがとうございます!');
これで、メッセージが日本語で表示されるようになります。

その他にも英語のメッセージがありますが、必要に応じて日本語に直してください。
投稿された口コミの反映
投稿された口コミは管理者の承認後に画面に表示される仕組みです。「Reviews」‐「All Reviews」メニューを開いて投稿された口コミを確認しましょう。
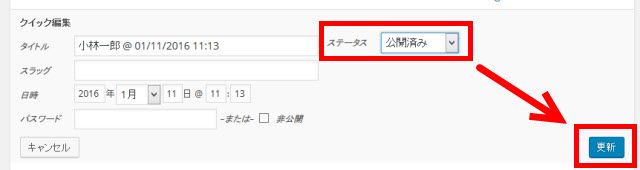
口コミは「レビュー待ち」の状態で投稿されています。公開するため「クイック編集」(または「編集」)をクリックしましょう。

ステータスを「公開済み」にして「更新」ボタンをクリックすると、その口コミが画面に表示されるようになります。

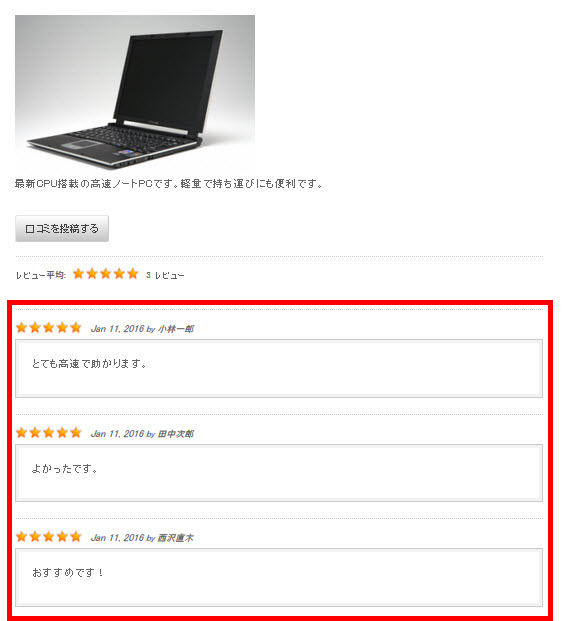
承認した口コミは投稿フォームの下に表示されます。

まとめ
WP Customer Reviewsプラグインを使って口コミ機能を追加する方法を紹介してきました。日本語対応が少し面倒ですが、ワンタッチでフォームを作成できる点は非常に便利です。興味がある方はお試しください。












