開閉式のFAQを簡単に設置できるWP Canvas - Shortcodes
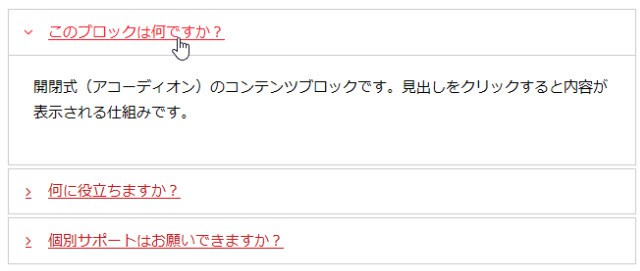
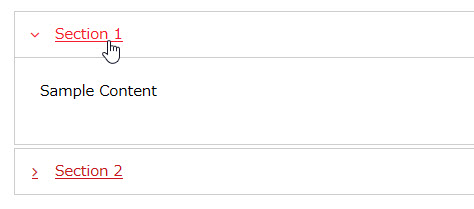
FAQ(よくある質問)に限りませんが、次のような開閉式のコンテンツ(いわゆるアコーディオン)を作りたいこともあります。

jQueryやCSSを駆使して自作すれば勉強になりますが、WP Canvas - Shortcodesプラグインを使うと、簡単に開閉式のFAQを設置することができます。
以下、手順を簡単に紹介します。
開閉式(アコーディオン)コンテンツの作成
「プラグイン」‐「新規追加」メニューからWP Canvas - Shortcodesプラグインをインストール、有効化します。
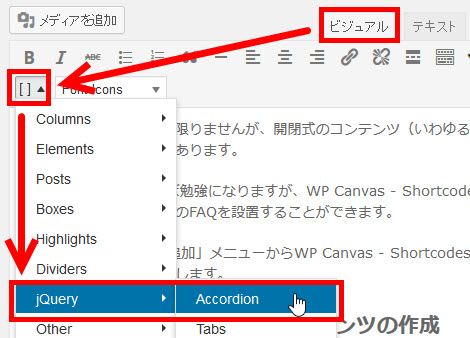
インストールが完了したら、FAQを設置したい投稿または固定ページの編集画面をビジュアルエディタで開き、ツールバーに表示されたWP Canvasメニューから「jQuery 」‐「Accordion」をクリックします。

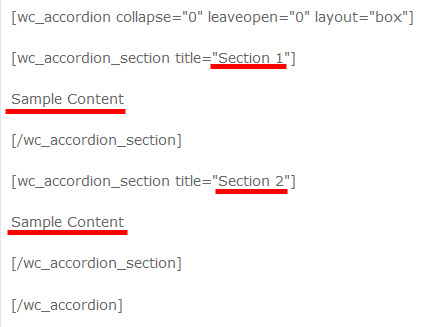
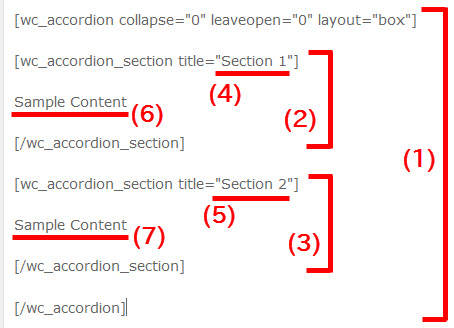
次のような開閉式コンテンツのテンプレートが作成されます。

「Section 1」「Section 2」が見出し(FAQの質問など)、「Sample Content」が内容(FAQの回答など)にあたります。表示してみるとピンとくるはずです。

あとは「Section 1」「Section 2」や「Sample Content」を修正すればFAQを構築できそうですが、質問を増やしたり減らすときに、どのブロックを追加したり削除すればよいかわかるようにテンプレートの構造を以下にまとめておきます。

- wc_accordion(1) --- 全体のブロックです。
- wc_accordion_section(2)(3) --- 個別項目のブロックです。
- Section 1(4)/Section 2(5) --- 個別項目の見出しです。
- Sample Content(6)(7) --- 個別項目の内容です。
テンプレートには2項目が含まれていますが、wc_accordion_sectionブロックをコピーすれば項目を増やすことができます。
開閉式コンテンツの動作イメージ
作成した開閉式コンテンツは次のようなブロックとして動作します。見出しをクリックすると、内容を見ることができます。
開閉式(アコーディオン)のコンテンツブロックです。WP Canvas - Shortcodesプラグインで作成しています。見出しをクリックすると内容が表示される仕組みです。
開閉式のFAQ(よくある質問)の構築などに役立ちます。一覧表示された質問をクリックして回答を参照できるコンパクトなFAQです。
はい。WordPress個別サポートで一緒に作業させていただきます。使い方がよくわからない場合やコードの編集がうまくいかない場合はご相談ください。
あとは自由にカスタマイズしてFAQなどの開閉式コンテンツを作ってみてください。